Create Magento 2 Promo Banners in 4 Easy Steps with the Most Clicks

Not only designers in particular but also all online business doers want to have an effective banner for your marketing campaign. But the question is:
“What is an efficient promo banner? “
“How to design a promo banner effectively? “
This article will give you the most basic and decisive steps to design Magento 2 Promo Banner so that they are most concerned and clicked by your visitors, helping you to reduce errors and convey your message most clearly, effectively. Also, we make a suggestion for any Magento store who are looking for a great solution for your website banner design tool. Let’s get started with us!
4 essential steps to make the most clicked Promo Banners
Define your target customers and their behaviors

Before jumping on the banner design, you must know who is your targeted customers. Customer segmentation is the foremost thing that you should start with. Why? Let think about why you use those banners. Your final purpose is drawing customers’ attention and turn them into your buyers, right?
So let’s think about the target first. In customer targeting, stores online have many approaches to define and understand their behaviors. Here Mageplaza would like to introduce you 4 models which are most commonly used in the business world.
- Demographic: Age, sex, income, occupation, relationship status, education, religion, language, etc.
- Geographic: country, region, state, city.
- Psychographic: social class, lifestyle, value, personality, digital/social media prefcense.
- Behavioural: usage, loyalty, invest, likes, awareness, spending patterns, etc.
From the place to the banner size
Now you know who you want to draw attention with your promo banners. Just move ahead with the idea of where are you going to show them on your website?

Utilize the customer’s behavior knowledge, you can decide where you want to put your banners. For example. If your target customers usually search your website on Google and are redirected to your homepage, undoubtedly you should put them largely on your homepage. A big and beautiful one right on the top of your homepage/landing page would be a great idea.
It is not granted that we consider the banner position in this step. Actually, banner’ s place will decide the banner size and form. Let imagine a banner put on landing page compare with the one placed on your product page. Since the landing page’s purpose is to gain visitors’ attention, it must be in big size for banners. While as the product page should use banners as a sub-element to illustrate the product promo or related deals without hiding or blurring the main products.
All in all, banners position defines its size and form. These features are highly important in the banner generation process.
Build the content for banners: What is it used for?
One thing that decides the effectiveness of your campaign along with promo banners obviously is the content. Content makes customers give the decision. I choose to click on that banner because of the appealing promotion it offers, eventually.
Remember to highlight the attractive number, create the urgency of time ending or limited items. Make full use of these tricks and tips to gain more attention and conversion on your banners showing.

Design banner
No one can deny the decisive function of the designing on a banner’s success. If content creates decision, design again the buyers’ attention and awareness. So it is even the initial important before we consider our content.
I can definitely say that a banner without an appealing look is useless for your marketing campaign. And all the things like content, promotion, redirected sites where you truly want your visitors to come, all of them are just the zero value for you if the design is not good enough.
Outstanding features of Promo Banner extension
Show banners in multiple displaying types
To avoid the boring and unattached banners in online stores, admins need to change the banner look flexibly. For example, they can put one image as a banner when the purpose is to focus only on that image. Otherwise, bring more lively pictures will likely gain visitors’ attention more.
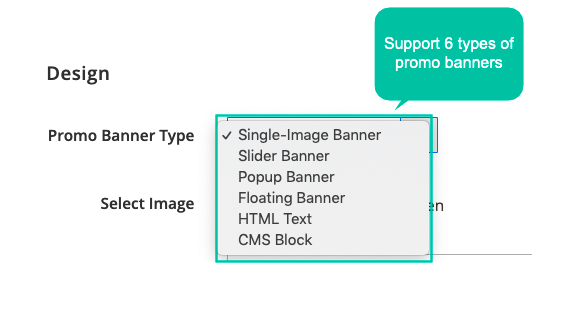
There are up to 6 styles for Banner design supported showing at storefront which will highly meet stores’ demand and purposes. Banners can be displayed in the following styles:
- An individual image
- Multiple pictures in a slider
- Popup banner:
- Floating banner
- HTML text
- CMS Block

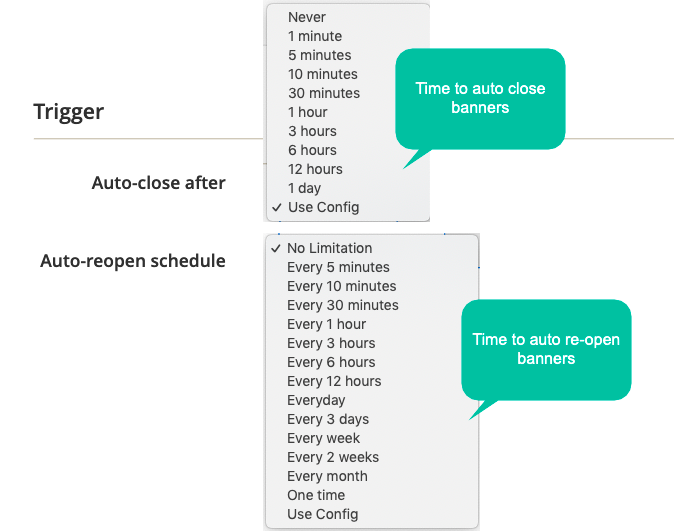
Set the schedule for Promo Banner actions
Let imagine how it takes time when you need to configure the banner setting, again and again, over time when you need a certain one?
Promo Banner helps to solve that tackle by allowing admin to set the schedule for each banner showing at frontend. With this function, doing marketing campaigns is so convenient and time-saving for e-stores.
In details, starting/ending date and reopen/reclose time in a day can be easily configured at backend by admin. Banners will be displayed following these settings in an automatical way.

Flexibly design banners size
Another function of Promo Banner is designing the dimensions of the block so that it fits your stores’ space and layout.
In which, the module supports different design configurations for specific banner styles. For Banner type, admin can choose to show the Next/Previous button to switch the image in a certain time. Besides, with popup banner, the store can choose to show popup in full screen or at the center. Also, customers can choose to reject popup at the next access to your store view via the Rejection Checkbox.

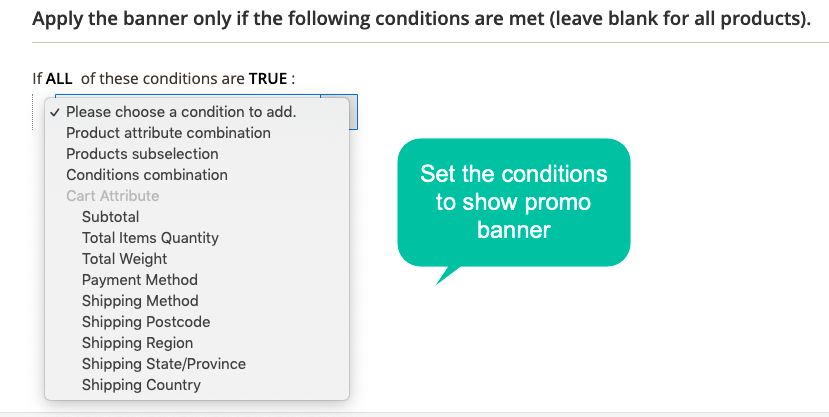
Set condition to apply Promo Banners
Conditions are necessary and practical in use for promo banner since it helps store owners easily to assign the rules related.
By this extension, admin can choose the conditions base on 2 main criteria: products attributes and cart attributes. Only when the customers’ orders satisfy the condition then the valid banners are applied.
Let take the example of the total item quantity. If the quantity ordered of a specific product is from 3, customers will see a banner of Free Shipping promotion shown on their checkout page. That would really attractive and create joyful for customer shopping journey on your site.

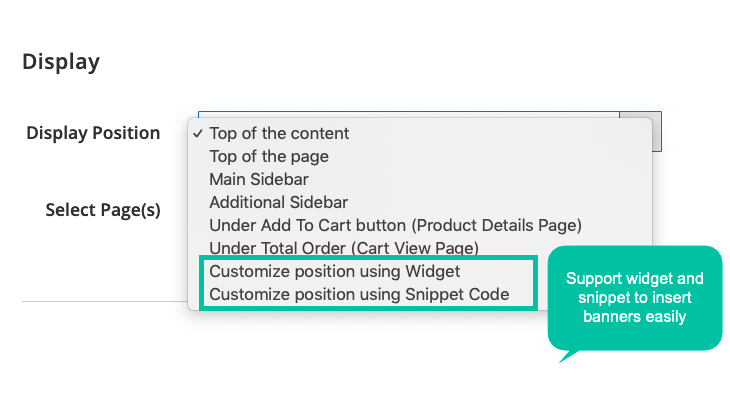
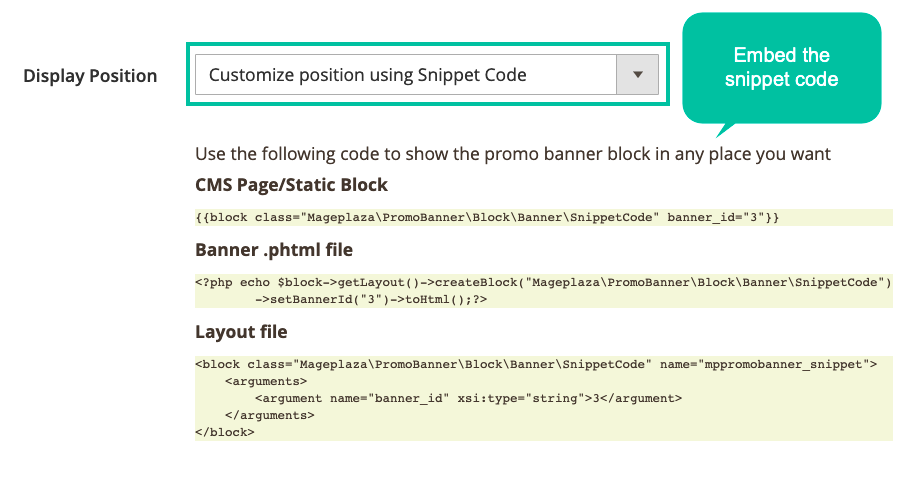
Flexibly insert promo banners anywhere
Provide multiple methods to insert banner anywhere they want is the next helpful function of this module.
Each page is usually suitable for a type of banner, and so does its position. Promo Banner plugin allows admin to place specific banners at typical positions such as top of page, top of content, main or additional sidebar, below add to cart button or below total order. These places aim to attract customers attention most.
Moreover, widget and snippet function also are supported in this module. Store owners can adjust the banners to be presented at any place they would love to in an easy way.


Full Features List of Promo Banner extension
For store admins
General
- Activate/Deactivate the module
- Choose the categories to apply for promo banners
- Enable visitors to close banners
- Set the schedule to close/re-open banners automatically
Slider Banner Settings
- Display the Next/Previous button to move banner images
- Set the amount of time to switch banner images
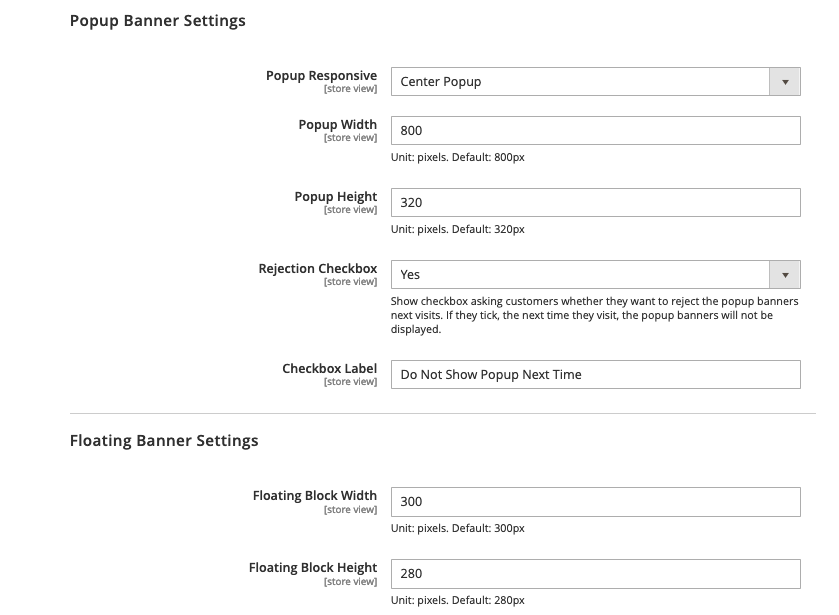
Popup Banner Settings
- Choose the displaying types of popup: Full screen or Center Popup
- Configure popup height and width
- Support Rejection checkbox allowing customers to close popup next time
- Name the checkbox label
Floating Banner Settings
- Configure floating block dimensions (width and height)
Manage Promo Banners
- Promo Banner can be viewed, generated, edited via backend grid
- Name the promo banner and its status
- Assign storeview and customer group for a banner
- Choose promo banner category
- Configure the starting/ending date to run promo banner
- Set reopen/reclose time for banners
- Set order to show various promo banners
- Set the rules for banner showing
- Support 6 banner styles: single image, slider with multiple images, popup, floating, HTML Text and CMS Block
- Allow image uploading for banners
- Choose the redirect URL when click to banner
- Support 9 positions to show banners on page.
- Insert banner anywhere using widget
- Similarly, using snippet code to show banner
For customers
- Get the notification of any campaigns instantly
- Able to update any upcoming events and promotions
- Have more chance to shop with discount
- Better shopping experience
Final words
That comes to the end of the blog. Now, do you have any idea for your promotion program? Do not hesitate to leave your comment below and we will discuss your idea as well as your solution. Promo Banner for Magento 2 decorates your stores with various styles of displaying will supports you to attract customers and notify them about any store updates such as sales campaigns, upcoming events, and latest news effectively.