Magento 2 Vue Storefront: Power Up Your Online Business

In today’s fast-paced world of e-commerce, staying competitive takes more than just quality products—it requires a seamless online shopping experience. As consumers increasingly expect fast and smooth interactions across all their devices, having the right tools in place becomes essential. This is where Vue Storefront Magento integration comes into play.
By combining the ease and speed of Vue Storefront with the strong features of Magento, businesses can create a better shopping experience. In this blog, we’ll explore how to integrate Vue Storefront with Magento 2, and how it can enhance your e-commerce business.
Scroll down and explore it!
What is Vue Storefront?
Vue Storefront is an open-source eCommerce tool that allows you to build the storefront for any JavaScript-based eCommerce website.
It employs a headless architecture, allowing Vue Storefront to integrate with any eCommerce platform.
Vue Storefront is a PWA (Progressive Web App) storefront for eCommerce platforms. Using an API, you may connect to any eCommerce backend, including Magento, WooCommerce, and Shopware.

Why Should We Use Vue Storefront For Magneto 2?
Faster Page Load for Your E-commerce Store
Vue Storefront uses Server Side Rendering (SSR) to speed up page load times. That is, a program can contribute by displaying a web page on the server rather than in the browser.
Vue Storefront Magento integration improves page speed, which benefits both customer experiences and SEO rankings. So, improve your eCommerce store’s page load times. You can get more features with a single solution.
Get on-demand data
Vue Storefront displays only relevant data or content. APIs will display the content of the specific page that the client requests.
As a result, it takes less time to understand the particular facts and loads the page quickly. You can use the APIs according to your needs.
Affordable Development
Vue Storefront minimizes developer expenses because it is distinct from the platform’s backend.
To create a Vue Storefront, the developer must be familiar with javascript. You can build the backend in any programming language. As a business, you do not need to hire a developer for a specific language.
Effortless Upgrades
One of the other advantages of the Vue Storefront is its ease of upgradeability. Developers should spend less time updating new features or versions.
It means investing less time and money in your company’s upkeep and upgrades. Assume you make adjustments to a storefront that will not affect the backend. You can upgrade the storefront using the API.
Vue Storefront ecommerce features
Here are some of the ecommerce features you’ll find on Vue Storefront:
- Catalog browsing
- Product browsing
- Catalog management support
- Customer accounts
- Customer service
- Order management
- Marketing promotions
- Analytics and reporting
- Search Engine Optimization
- Checkout, payment, and shipping
Price of Vue Storefront
Getting Vue Storefront is completely free-it won’t cost you a thing. However, expenses begin to add up during the customization process.
If you’re not familiar with coding, you’ll need to hire developers to integrate Vue Storefront with your e-commerce site and to customize its core components and themes.
Who Should Consider Using Vue Storefront?
Vue Storefront is a powerful tool for enhancing your customer’s experience, and as an open-source Progressive Web Application, it’s free for everyone to use.
The challenge with Vue Storefront lies in the implementation process. Integrating it with your e-commerce site is technically complex and requires significant coding expertise. It’s not something you can handle without solid coding skills.
However, the benefits of PWAs make Vue Storefront worth the effort. Hiring an experienced developer to set it up can be a smart move, especially since its Headless architecture makes it flexible enough to work with any e-commerce platform backend.
Vue Storefront is suitable for all types of online businesses and enterprises. If you run an e-commerce site and want to improve your customer experience, this Progressive Web App is definitely worth considering.
How does Vue Storefront work?
There are 3 concepts to keep in mind when working with Vue Storefront:
-
Vue Storefront Core (core folder): This is the glue that holds together all the features that make Vue Storefront work. It contains all inputs, SSR protocols, routines, in-apps libraries and helper functions. We should not touch this folder directly when programming our own implementations to keep this core folder always updated regularly.
-
Vue Storefront Modules (core/modules and src/modules): These are e-commerce features. Each module packs a variety of features such as shopping carts, wish lists, catalogs, and some third-party integrations. We can add, remove, and change modules if we want and only combine the store on Vue Storefront with the necessary features. These features can also be used for third-party extensions.
-
Vue Storefront Themes (src/themes): This is essentially setting up a store. On these themes, we can use and develop all the logic from the modules/core, add HTML markup and style tags. In addition, Vue Storefront also provides customizable default themes.
In short, Storefront is essentially a Vue Storefront theme that uses features provided by modules. And Vue Storefront’s role here is like the glue that holds everything together.
Understanding these three concepts, you are completely confident that you can program on Vue Storefront and create your stores.
How Do APIs Work in Vue Storefront?
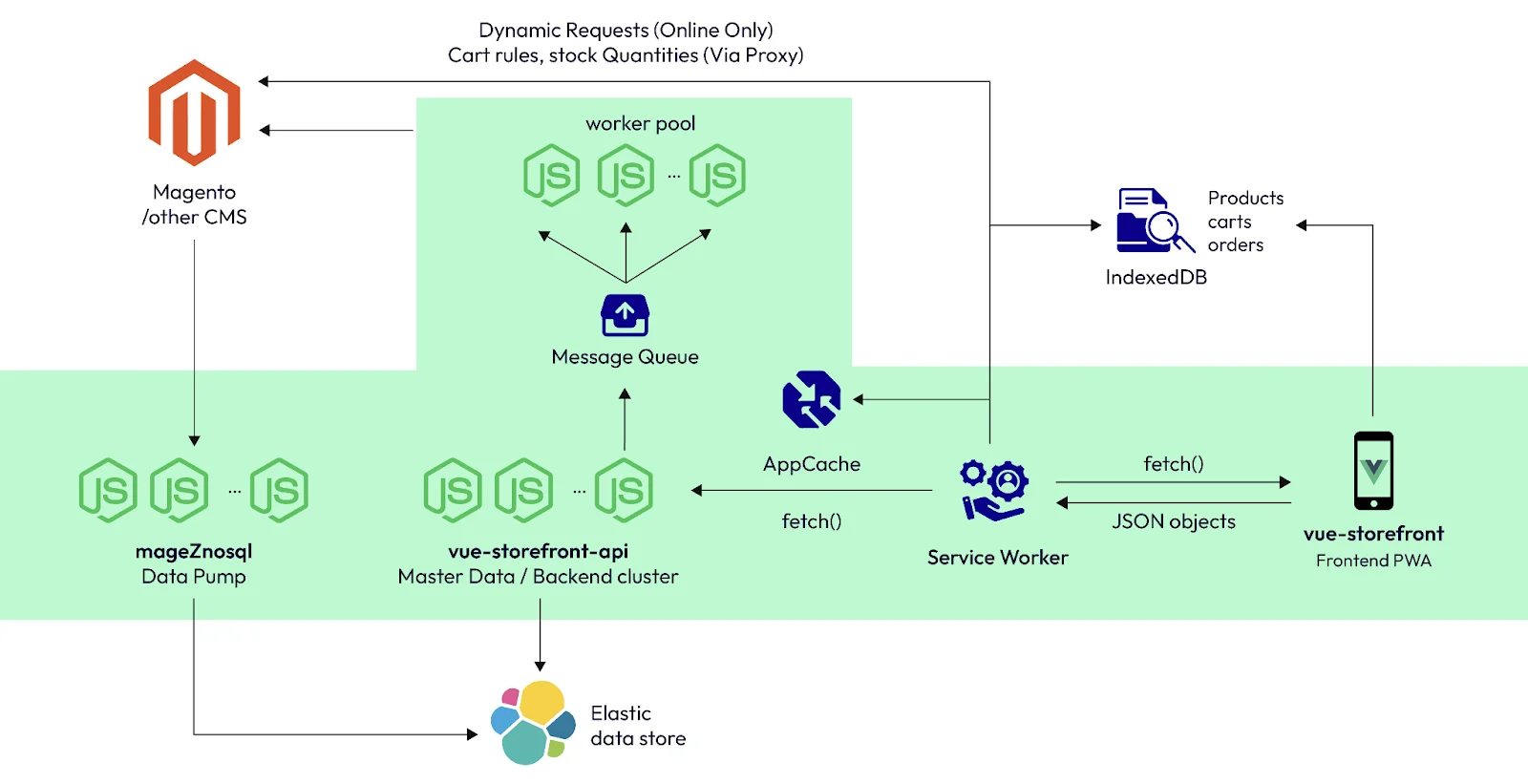
Vue Storefront operates independently of platforms thanks to two APIs (Application Programming Interfaces): the vue-storefront-API and platform-specific API connectors for the e-commerce backend. The data format in vue-storefront-API remains unchanged across any platform, meaning that no matter which e-commerce backend platform you use, the front will not be affected by any adjustments made to the backend.
This is extremely beneficial for migrations, as you can transition the backend from one platform to another or upgrade from one version to another (for example, from Magento 1 to Magento 2 ) without impacting the website’s frontend.

-
Data Retrieval: Vue Storefront retrieves data from the backend e-commerce platform through API requests. For instance, when a user views a product page, Vue Storefront sends an API request to fetch details like the product’s name, description, price, and images from the backend.
-
Data Manipulation: Vue Storefront uses APIs to update data on the backend. For instance, when a user adds an item to their cart, Vue Storefront sends an API request to the backend in order to update the cart’s contents.
-
Real-Time Updates: Vue Storefront receives real-time updates from the backend e-commerce platform via APIs. For example, if a product is out of stock, the backend sends an API request to Vue Storefront, which then updates the product’s availability on the storefront.
Vue Storefront Integration with Magento 2
Vue Storefront helps create a separate front-end for eCommerce stores using APIs, which is especially useful for businesses with complex themes or technical issues. Many Magento 2 users find the Luma front-end difficult to work with and encounter bugs, but those experienced with Vue find it easier.
To set up Vue Storefront with Magento 2, you need to install and configure the Vue Storefront API, which acts as a bridge between the front end and Magento 2 backend. You’ll also need to enable access to Magento 2’s REST API. Vue Storefront is a flexible solution that works with various eCommerce platforms, including Magento 2 in a headless setup. When paired with Magento 2, it uses the REST API to fetch and cache data, providing a fast and responsive experience, even on slower internet connections.
This integration also improves the shopping experience with features like instant search, offline browsing, and push notifications. These features are made possible through a combination of client-side JavaScript, server-side rendering, and caching, ensuring a smooth and engaging user experience.
How Vue Storefront Affects Customer Experience Using Magento 2?
-
Faster Load Times: Vue Storefront improves customer experience on Magento 2 by ensuring quick load times, crucial for engagement. Its architecture and PWA capabilities make your store load swiftly, even on slower mobile connections, reducing bounce rates and encouraging exploration.
-
Responsive Design: Vue Storefront delivers a seamless experience across all devices. Whether on desktop, mobile, or tablet, customers enjoy a consistent and user-friendly interface, enhancing satisfaction and encouraging repeat visits.
-
Offline Accessibility: As a PWA, Vue Storefront allows offline browsing, letting customers interact with your store and add items to their cart without an internet connection. This makes your store more reliable and engaging.
-
Personalization: Vue Storefront excels in using data-driven recommendations to create tailored shopping experiences. This boosts customer satisfaction and drives higher sales by connecting customers to relevant products and offers.
-
Consistent Experience: Vue Storefront ensures a uniform, high-quality shopping experience across multiple platforms. Whether using Magento or another backend, it provides consistency, benefiting businesses with multi-platform operations or future migration plans.
FAQs
Can Vue Storefront be used with other e-commerce platforms besides Magento 2?
Yes, Vue Storefront is designed to be platform-agnostic and can integrate with various e-commerce platforms through APIs. This flexibility allows it to work with other systems like Shopify, BigCommerce, WooCommerce, and more.
When can businesses start using Vue Storefront?
Businesses should first check if they have the technical skills needed or if they need to hire developers. After that, they can integrate Vue Storefront with their e-commerce platform, customize it, and start using its features to enhance their store.
Where can I find more information or help with Vue Storefront?
For more details, visit the Vue Storefront website and check out their community forums. There are also guides and documentation available to assist with setup and customization.
Conclusion
In conclusion, Vue Storefront is consider as a leading PWA solution with strong features, scalability, and continuous updates. Its developer-friendly design, platform independence, and Magento integration make it a top choice. So, why not try Vue Storefront now?





