Everything to know about Magento Headless [2025 updated]
![Everything to know about Magento Headless [2025 updated] - Mageplaza](https://cdn2.mageplaza.com/media/blog/everything-to-know-about-magento-2-headless/Magento-2-headless-cover.png)
As a Magento 2 store owner who is trying to thrive in the digital realm, have you ever heard the term “headless commerce”, “Headless Magento”, or “Magento 2 headless”? This is one innovative solution that emerged in recent years and quickly spread in the ever-evolving e-commerce landscape. By providing a web architecture where the backend and frontend are separated, it helps numerous online businesses deliver exceptional online experiences and seamlessly adapt to the changing needs of their customers. As a result, understanding the concept of Headless in Magento and its advantages becomes crucial.
In this article, we will delve into the world of Magento headless, exploring its definition, how it differs from traditional Magento stores, the benefits it offers, some tips for developing it, and also provide some practical case studies to illustrate its implementation. So, let’s embark on a journey to discover everything you need to know about Headless of Magento in 2025.
What is Magento Headless?
To begin, let’s talk about the definition of Headless in Magento 2. As we mentioned, Magento 2 Headless is an architectural approach that decouples the frontend (user interface) and backend (data management) of a Magento 2 store. Traditionally, Magento has been known as a monolithic platform where the frontend and backend are tightly integrated. However, with the Headless approach, they are separated, allowing for greater flexibility and customization.
What is the difference between Magento Headless and a Traditional Magento store?
In general, traditional eCommerce architecture is monolithic, and the frontend and backend are combined. Therefore, any changes or modifications to the frontend directly affect the backend and vice versa. This can often limit the flexibility to implement new designs, technologies, or user experiences. In contrast, a headless Magento store allows businesses to have full control over the frontend, making it easier to integrate with different technologies, platforms, and devices.
How does Headless Magento 2 work?
Particularly, in a headless Magento setup, the backend, which includes the Magento Commerce or Magento Open Source platform, handles the core e-commerce functionality, such as product catalog management, inventory management, order processing, and customer management. The backend also exposes APIs (Application Programming Interfaces) that allow external systems to interact with the Magento platform. On the order hand, the frontend, also known as the presentation layer, is built using different technologies such as JavaScript frameworks like React, Angular, or Vue.js.
These frontend frameworks communicate with the Magento backend through APIs. It enables the front end to access and displays eCommerce data from the backend, including product details, customer information, etc. Besides, APIs also allow the frontend to perform user actions like adding products to a cart or processing orders. Requests which are sent through APIs will be processed by the backend, and the results are returned to the frontend.
Pros and Cons of Magento Headless
Advantages of Headless in Magento 2
The benefits of Headline Magento in eCommerce lie in its capacity to offer online stores a variety of improvements that conventional Magento development cannot.
Enhanced Performance
By separating the front-end and back-end, Magento 2 Headline removes the need for the front-end to send several requests to the back-end, resulting in quicker page loads and a better user experience. Faster page load times will result in reduced customer annoyance and improved conversion rates, which is especially advantageous for organizations with high traffic.
Say Goodbye to Slow Page Loading
Get Website Performance Audit. Speed it up - earn more sales & customer satisfaction.

Beter Subscription Management
Magento 2 Headless makes it easier to manage subscriptions and recurring payments. With the help of specialized subscription management tools or APIs, you can offer subscription-based products or services more efficiently. This enables you to establish recurring revenue streams, enhance customer loyalty, and simplify the subscription management process.
Faster Site Speed
According to Portent (2019), between seconds 0 to 9, the website conversation rates will drop by an average of 2.11% with each additional second of load page time. Magento headless sites typically load faster than traditional ones. Thanks to the separation of the frontend and the backend, the customer-facing IU can load independently before the backend. Additionally, with Headless in Magento 2, you can implement advanced caching mechanisms and leverage content delivery networks (CDNs) to enhance site speeds further.
Improved SEO
Another advantage that Magento 2 Headless could bring is improving your SEO. By leveraging headless CMS platforms or building custom frontend solutions, you can optimize your website’s structure, meta tags, URLs, and content specifically for search engines. This allows you to improve your organic search visibility, attract more targeted traffic, and ultimately increase your online visibility and revenue.
A Multichannel Approach
Headless Magento allows you to adopt a multichannel approach to reach your customers across various touchpoints. It is not only restricted to mobile, websites, or tablets but also expands possibilities for unusual devices such as Apple Watch, Billboard, Internet of Things devices, and more. A headless CMS’s best feature is content unification.
It expands possibilities for unusual devices like Billboards, Apple Watches, and Internet of Things devices and is not simply restricted to websites, mobile devices, and tablets. A headless CMS’s best feature is content unification. Traditionally, uploading content to your browser site, mobile apps, and other devices requires using several admin dashboards. All screens are connected to the Magento CMS via the headless approach. As a result, content uploads can be completed fast, and a single branding message can be sent to all devices.
Disadvantages of Headless in Magento 2
Besides the numerous benefits that headless architecture in Magento 2 offers, we can not deny its drawbacks that store owners should carefully consider.
High development costs
Since headless in Magento 2 involves separate frontend and backend development, it may result in higher development costs than traditional approaches. Particularly, building and maintaining two separate systems require additional resources and effort.
Increased complexity
Implementing a headless approach demands developers with knowledge and expertise in different technologies, such as frontend frameworks, backend APIs, and the integration of various systems. These complexities will require store owners to provide additional training or hire specialized developers, which can be a challenge for some organizations.
Maintenance and version compatibility
Whenever Magento releases new updates and versions, there might be compatibility issues with the chosen frontend framework or backend API. Ensuring that all components work seamlessly together may ask more additional maintenance efforts.
Complications in content management
With a headless architecture, managing content becomes more complex, and content needs to be managed separately for each channel or frontend. More effort to synchronize content updates across different systems is necessary if owners want to run their online store smoothly and take advantage of Magento 2 Headless.
How to set up a headless Magento?
Setting up a headless Magento store can be done in two different ways:
Build your own frontend
The first option is to create your own frontend from scratch, using your preferred frontend technology. You can use any framework or language you like, such as React, Vue, Angular, or HTML/CSS/JavaScript. You will then connect your frontend to the headless Magento backend using REST or GraphQL APIs.
This option gives you the most flexibility and creativity to design a frontend that matches your brand identity and customer expectations. You can also integrate a headless CMS to manage and deliver content to your front end and other channels.
However, this option also requires more development and maintenance effort. You will need to have in-house developers or hire an agency to build and update your front-end code. You will also need to ensure that your frontend is compatible and secure with the Magento backend.
Use PWA Studio to build a progressive web app
The second option is to use PWA Studio, which are provided by Adobe, to build a progressive web app (PWA) for your headless Magento store. A PWA is a web application that behaves and performs like a native mobile app. It offers fast loading, offline access, push notifications, and home screen icons. They provide a consistent experience on various devices, such as tablets and desktops.
PWA Studio offers a set of tools and components to help you create a PWA frontend for your Magento store. It includes:
-
Venia: Ready-made PWA storefront that you can customize and extend.
-
Pwa-buildpack: Development environment and build tools for PWAs.
-
Peregrine: Collection of UI components for Magento PWAs.
-
UPWARD: Specification for describing the behavior of a web server.
Using PWA Studio can save you time and resources, as you don’t have to build your frontend from scratch. You can leverage the existing features and components of Venia and modify them to suit your needs.
Best Magento 2 Headless Case Studies
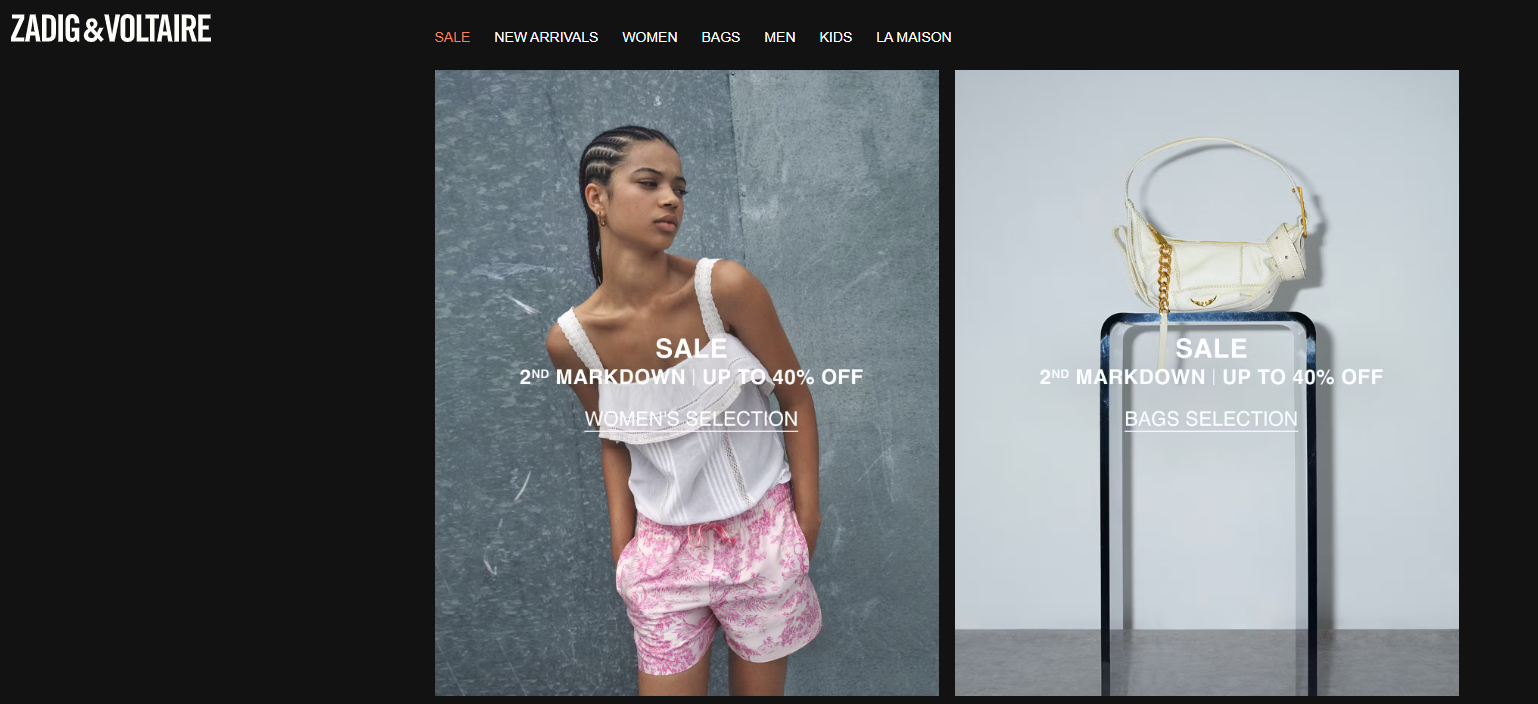
Zadig & Voltaire
Zadig & Voltaire is a French fashion brand founded in 1997 by Thierry Gillier. The brand is known for its contemporary, rock-inspired designs and luxurious yet relaxed aesthetic.

Thank a Magento headless PWA written in Vue.js, the website of Zadig & Voltaire impresses customers with its simplicity and minimalist style with menu structure, visuals, and other design aspects that have all been simplified just to display what is absolutely necessary. Moreover, this website can serve huge images as the main content of various parts without sacrificing speed. This enables users to navigate their website swiftly and gives visitors an engaging experience.
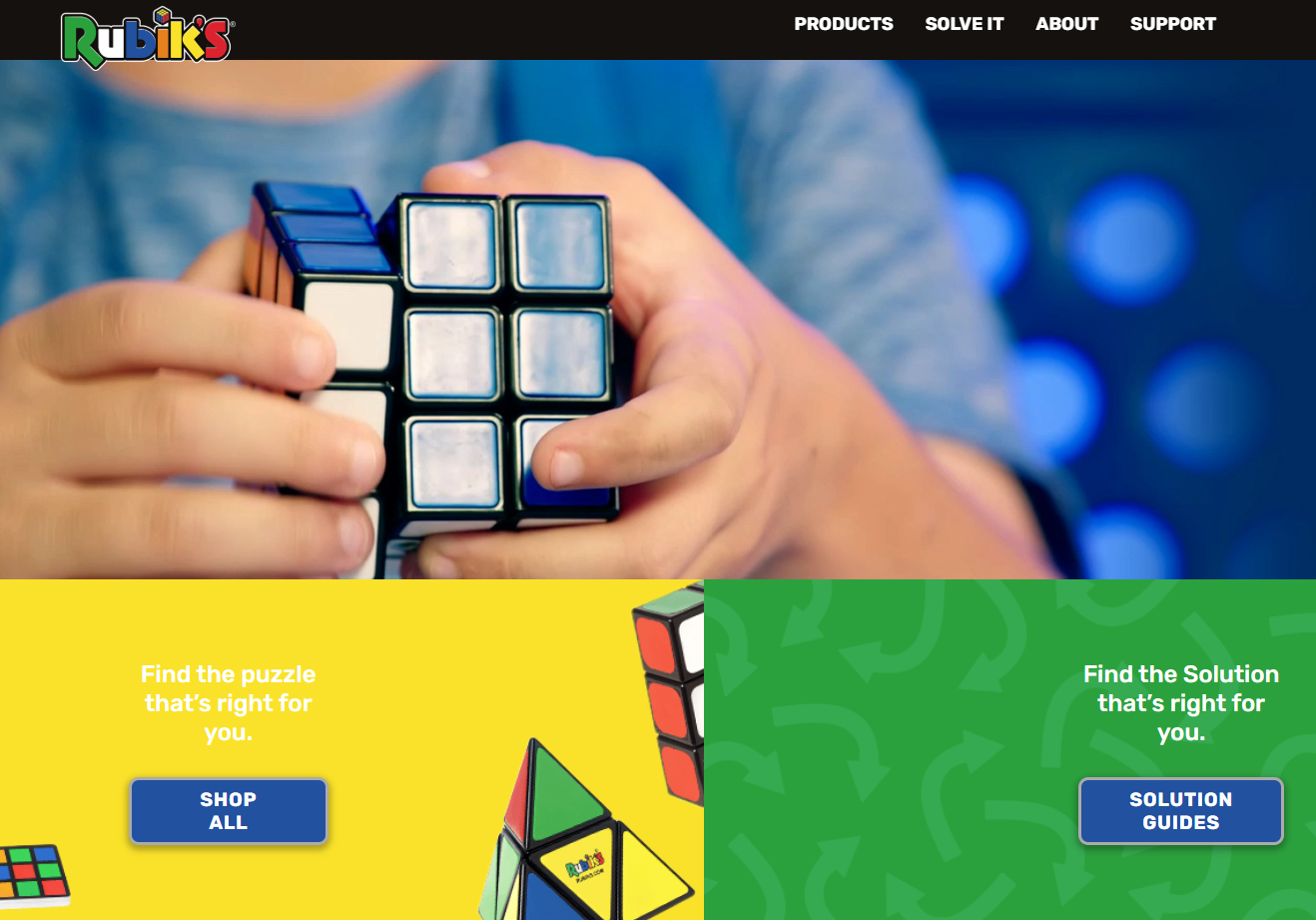
Rubik’s
Rubik’s is the company behind the Rubik’s Cube and has become popular since the 1980s. In the past, this brand got trouble with the traditional backend that is inflexible, frustrating, and difficult to use.

Fortunately, after looking at and updating to a headless e-commerce model, Rubik’s website has made great improvements. With the help of Headless, the business successfully developed product pages with image zooming and rich media instructions on a quick-loading website. Consequently, their customer shopping experience was also improved, playing an essential role in expanding this brand into the global market.
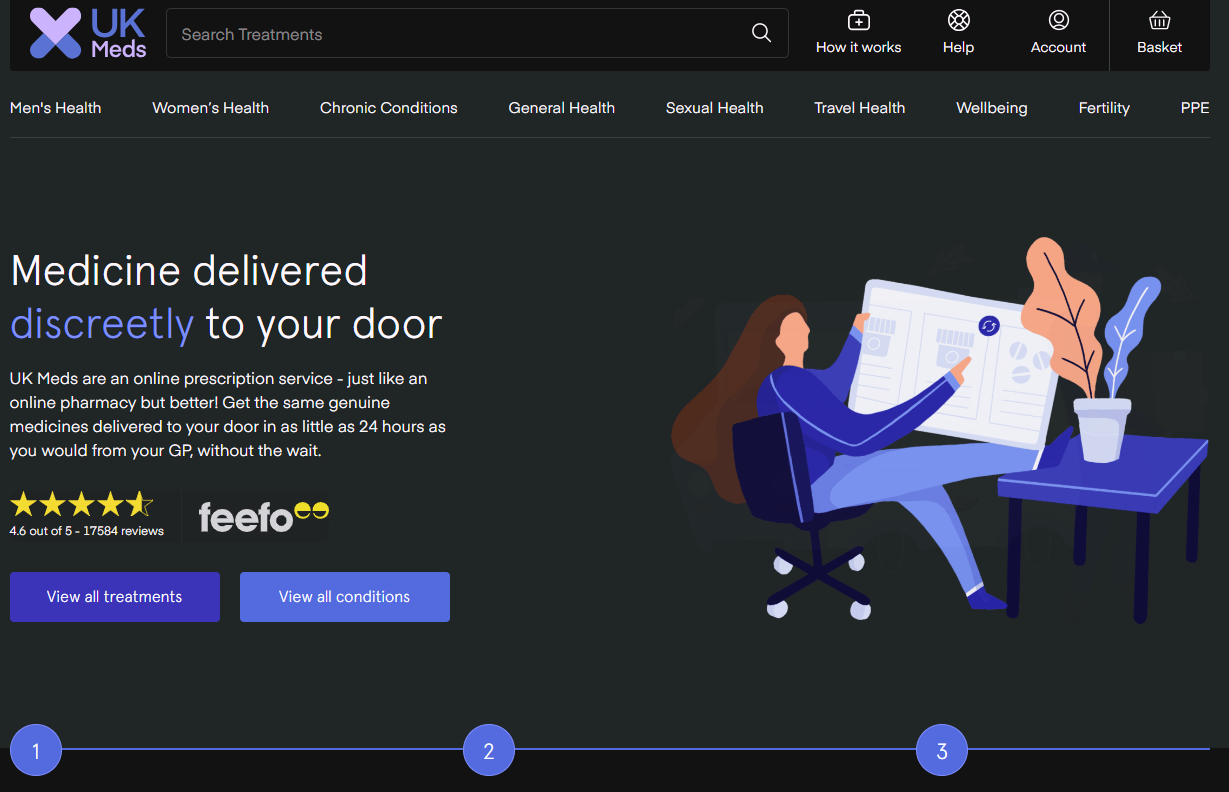
UK Meds
UK Meds is an online pharmacy based in the United Kingdom. It operates as a digital platform that allows people to order prescription medications and healthcare products conveniently from their own homes. This brand also had to move to headless commerce when its website was unable to keep up with the rising demand.

UK Meds decided to combine Magento with a PWA and custom API integrations, including webhooks for real-time events, for third-party services like Trustpilot and Algolia. The recorded results were really impressive, with increases of 39% in revenue, 65% in transactions, and also 23% in conversions.
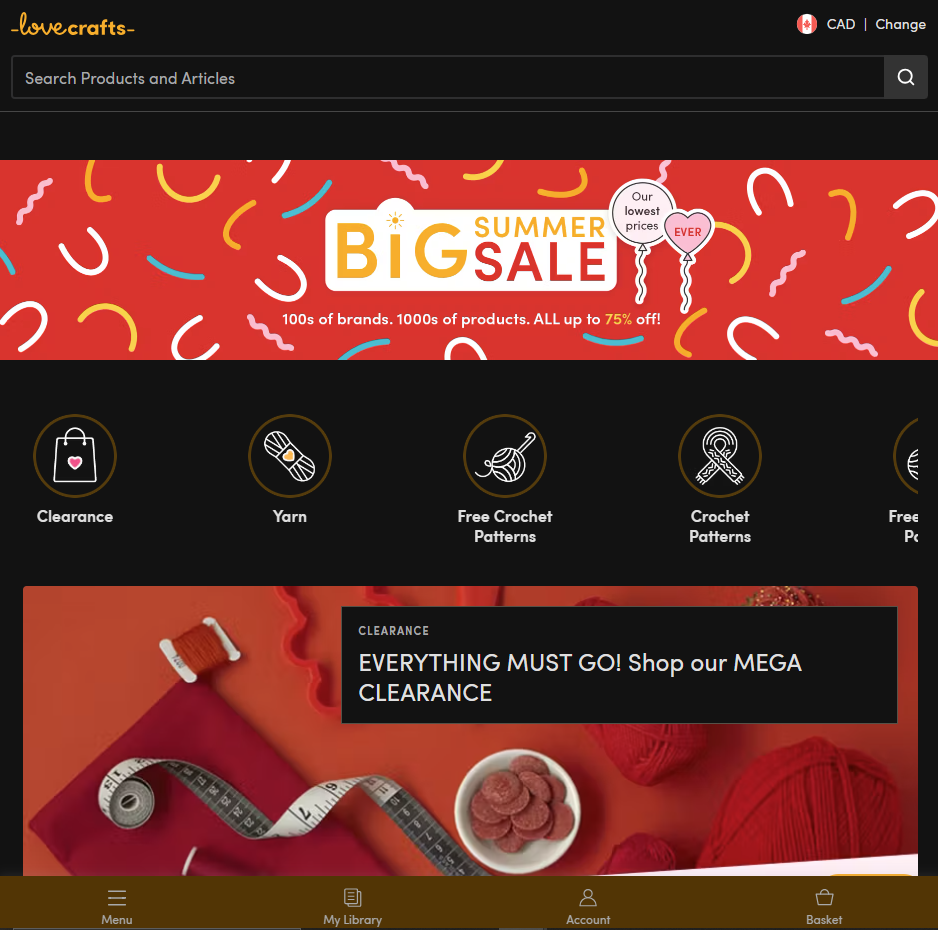
Love Crafts
Love Crafts is an online retailer that specializes in selling a wide range of craft supplies and materials. They offer a diverse selection of products for various crafts, including knitting, crochet, sewing, quilting, embroidery, papercraft, and more. Its homepage and makers’ profiles site are unique designs that are set up to feel like Instagram account pages

Normally, high flexibility is needed to show these two aspects of a company on a website, and that is why LoveCrafts finds headless technology as the solution for their Magento store. By utilizing this innovation to divide eCommerce functionalities into modules, this brand can add or remove any part without affecting the existing system. Besides, the headless was also helpful in A/B testing to decide which feature was preferred by customers.
Kaporal
Kaporal is a French clothing brand that specializes in denim and urban fashion. Founded in 2003, Kaporal has become known for its trendy and casual clothing collections for men, women, and children. After the Magento 1 “End of Life” event, Kaporal decided to integrate Magento 2 with a headless PWA storefront.

This brand’s purpose was to improve their slow speed and also poor mobile performance. But the result was beyond expectations! They had a lot of creative latitude with the new storefront to design user experiences that supported their marketing strategies. Moreover, the headless technology’s flexibility helped Kaporal
How to successfully implement Headless Magento?
Although many businesses have succeeded in Magento Headless development, you should not be subjective and careless in this task. Before wrapping up, we would like to leave you with something you need to consider for your implementation:
-
Project Scope and Requirements: Firstly, please define these two before starting the implementation process. You need to understand the specific goals and objectives you want to achieve with the headless approach.
-
API Design and Development: It is important to design and develop robust APIs that expose the necessary data and functionality from the Magento backend. Consider the best practices for API design, including versioning, documentation, and error handling.
-
Frontend Technology: You need to choose the appropriate frontend technology stack based on your business requirement. You can evaluate frameworks like React, Vue.js, or Angular and ensure they align with your development team’s expertise.
-
Security: Implementing strong security measures to protect both the frontend and backend systems will be a considerable step. You can utilize Magento’s security guidelines and best practices for API authentication, authorization, and data protection.
-
Integration and Extensibility: Consider how your headless Magento implementation will integrate with other systems and third-party services. Plan for extensibility and scalability to accommodate future integrations or enhancements.
-
Testing and Quality Assurance: Implement thorough testing procedures to ensure the stability, functionality, and performance of your Headless application.
Conclusion
On a final note, it is necessary to perfect your Magento store every day to offer outstanding online experiences and effortlessly adjust to changes in client needs. With the innovative features of Magento Headless, online stores will have additional strengths to achieve their goals and overcome competitors. We hope that our article will meet your needs in researching the overview of Headless in Magento, its pros & cons as well as brief practices for its development.
If you have any questions or misunderstand something, please contact us. Mageplaza is always here to listen and solve your problem.





