How to Seamlessly Integrate REACT App in Shopify

Shopify has revolutionized e-commerce by empowering businesses of all sizes to create beautiful and functional online stores. But what if you could push the boundaries of customization and create a truly unique shopping experience? That’s where React apps come in!
This guide dives deep into the world of integrating the Shopify React app. We’ll explore the “how,” the “why,” and the “best practices” of this powerful combination, ultimately showing you how to transform your Shopify store and captivate your customers.

Introduction: Shopify REACT App
Integrating a React app, which offers a more dynamic and responsive interface, can greatly improve your Shopify store’s customer experience. The well-known JavaScript user interface toolkit React allows developers to produce reusable user interface components, streamlining the development process and improving the maintainability of the final product.
You may take advantage of the capabilities of contemporary web development to create a smooth and interesting shopping experience when you integrate a React app with your Shopify store. This integration can help you stand out in the competitive e-commerce landscape by offering features such as real-time updates, interactive elements, and a smoother overall web performance.

How to Use REACT with Shopify
There are several processes involved in integrating React with Shopify, ranging from configuring your development environment to launching your application. Here’s a detailed guide to help you through the process:
Step 1: Create a custom app
The first way is to create a custom app manually.
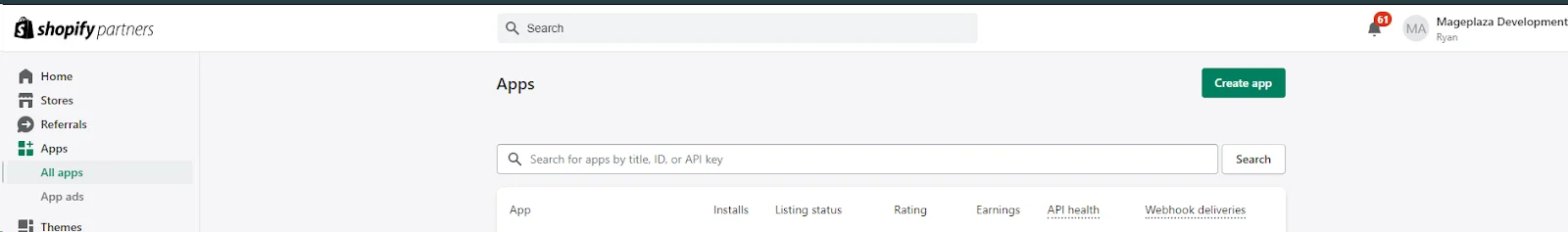
- Access Shopify Partner. Choose App then Create app.

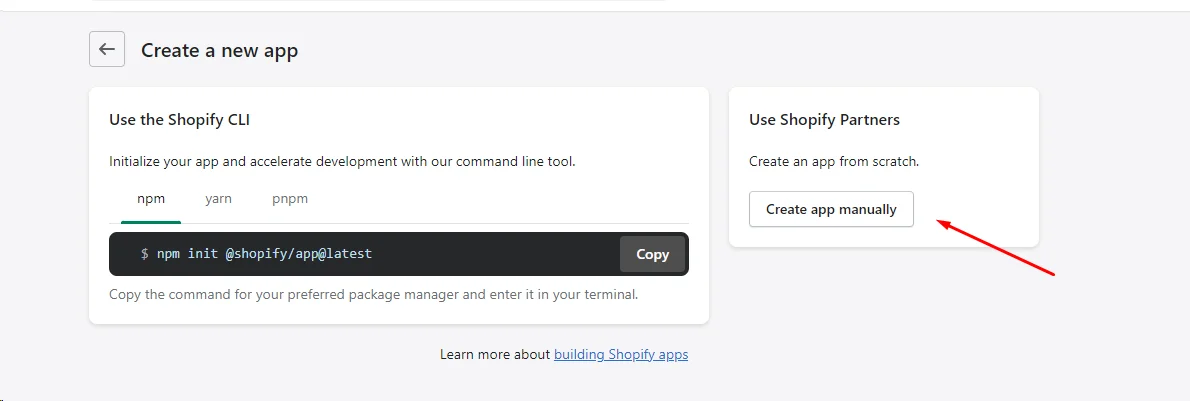
- Click on Create app manually

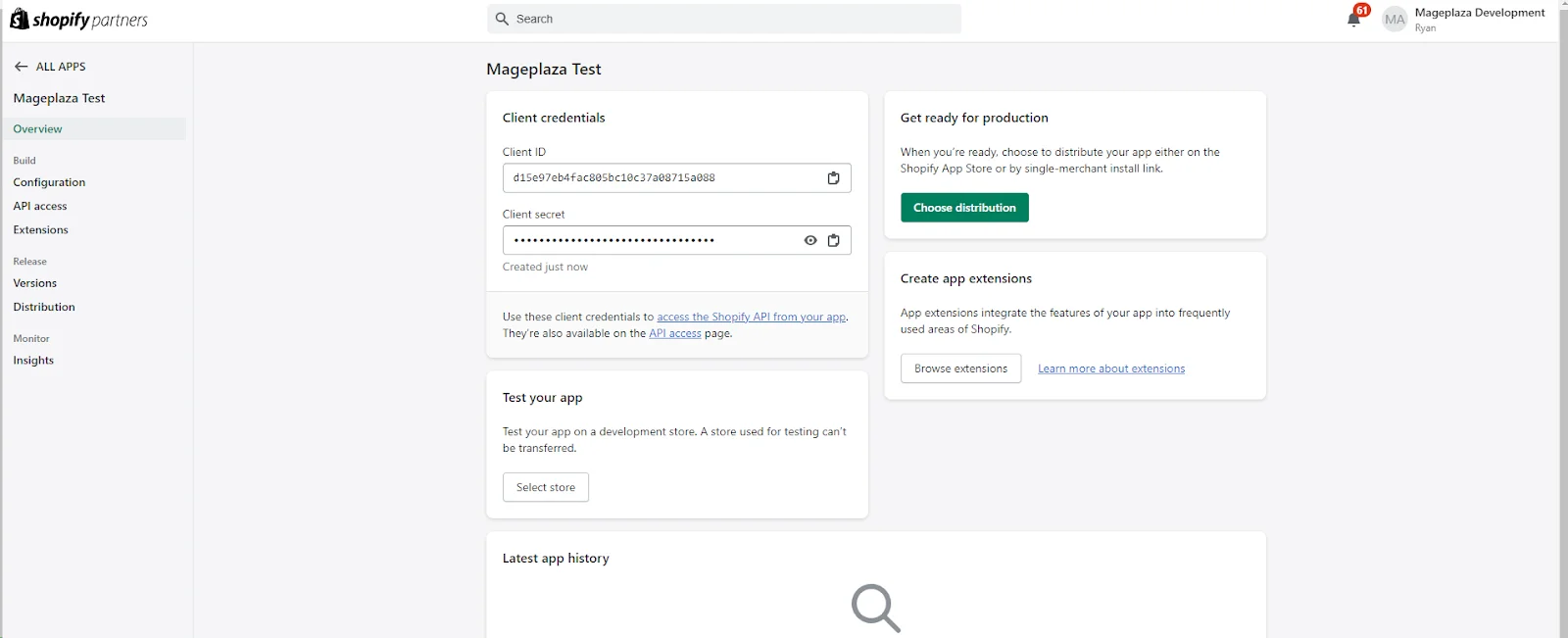
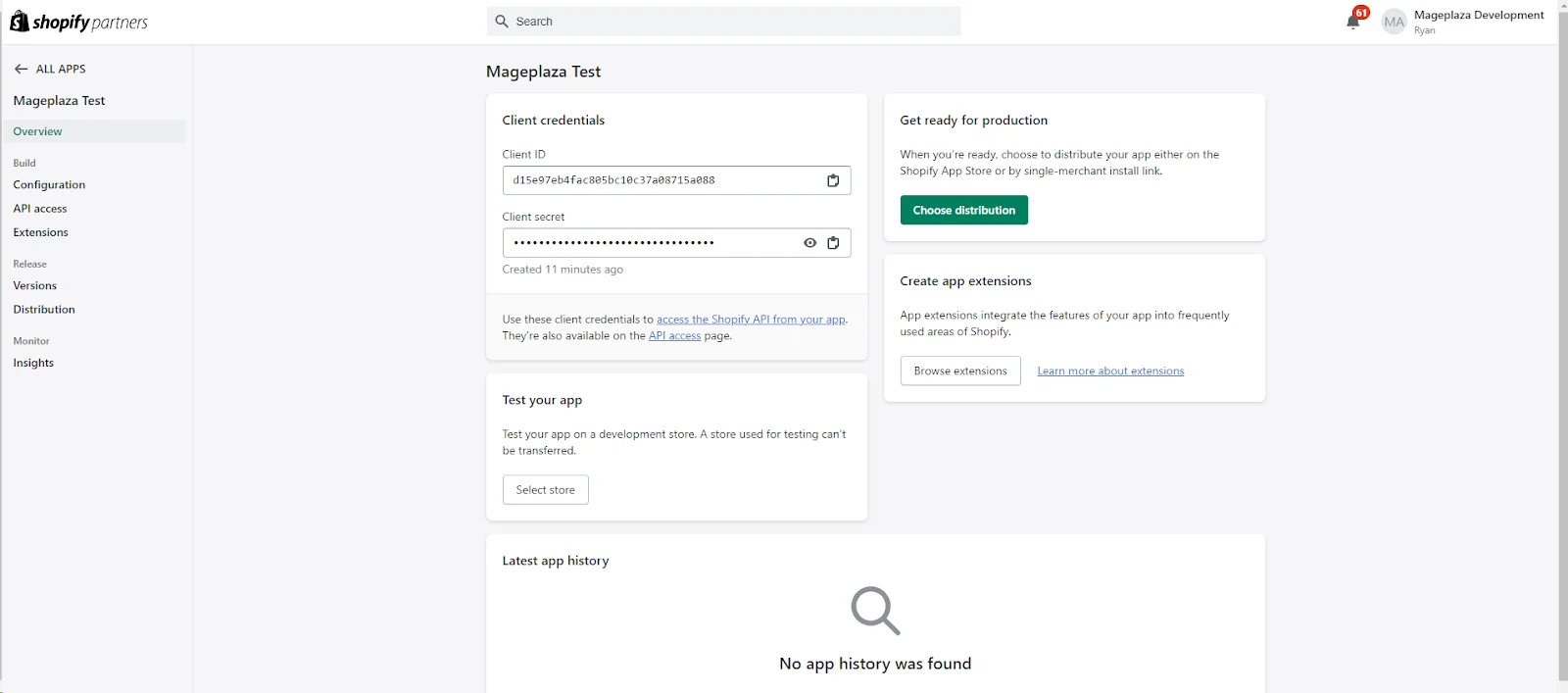
- Fill in your app name then click Create. This is the result:

The second way is to create a custom app with REACT.
-
Use this template: Shopify App Template for Node.
-
Install the latest stable version of Node.js. Check the version with:
node -v. In this article, we will use the yarn package to install the REACT app. -
Run
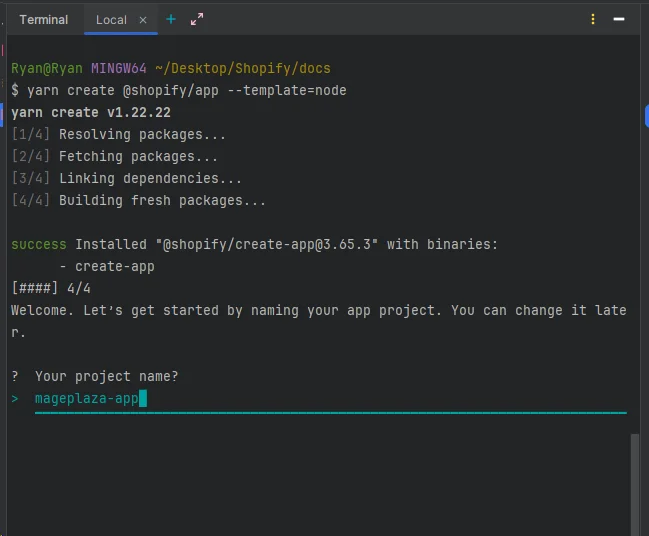
yarn create @shopify/app --template=node

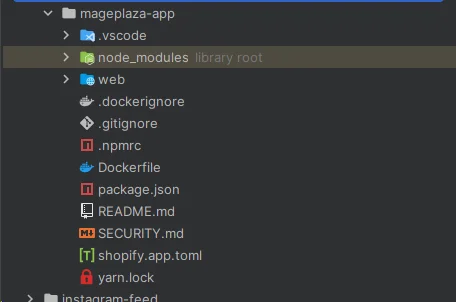
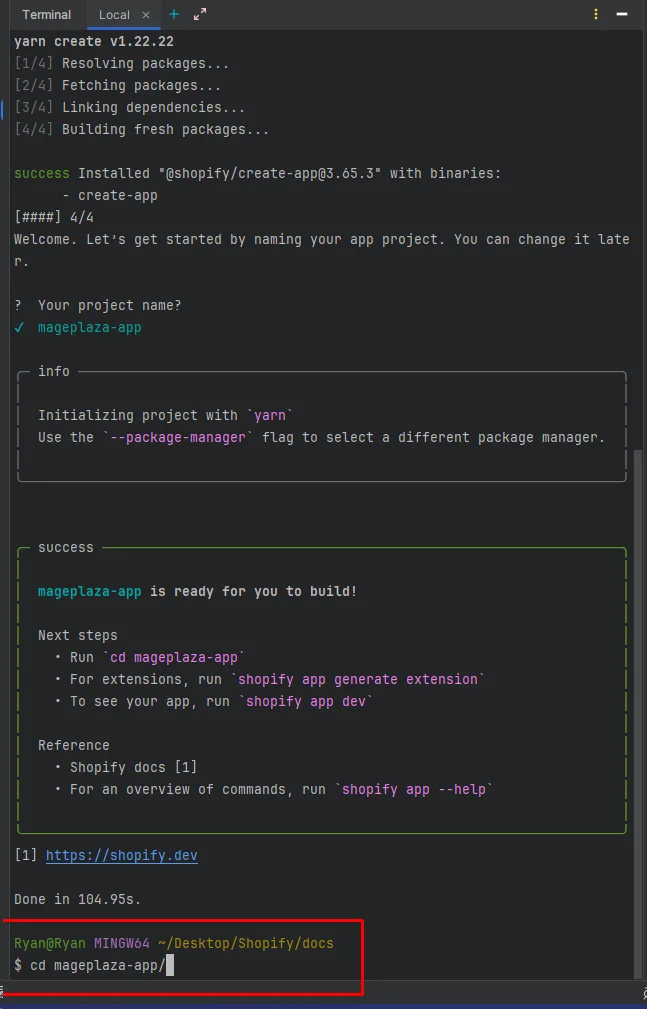
- Fill in your project name then wait for a couple of minutes. After that, you will have a project like the image shown below:

- cd into the project folder just created:
cd <project_name>

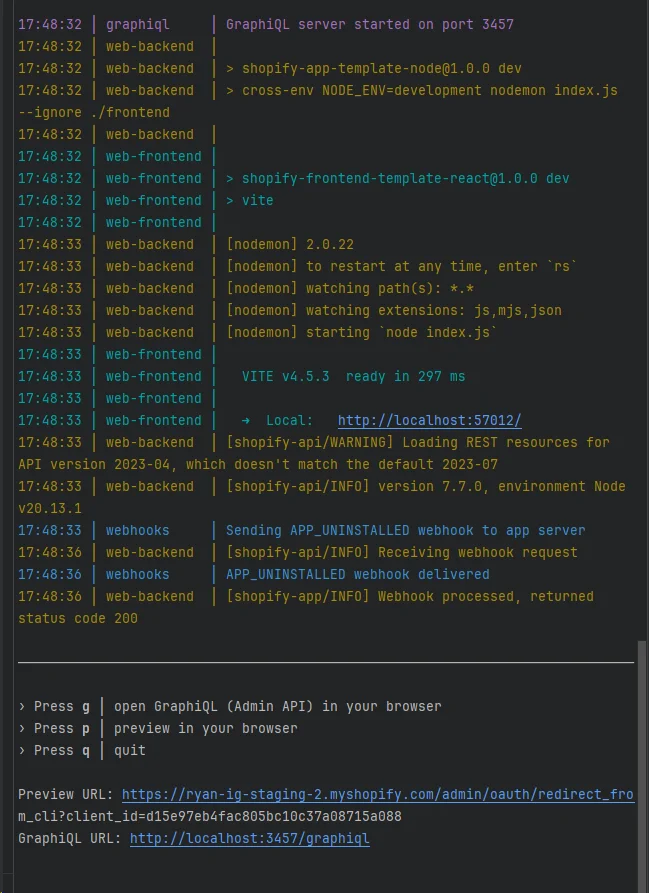
Step 2: Run the React App in development mode:
- Run the
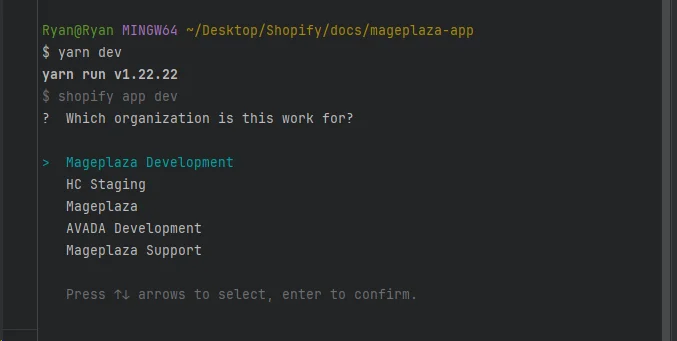
yarn devcommand to build the app. The first time you run it, you will need to connect to the Shopify app you just created in the first step.

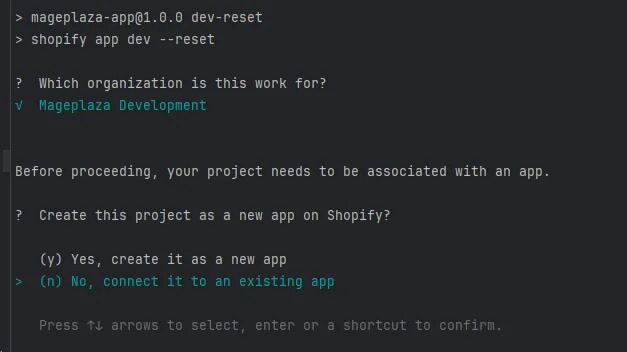
- Select
=> No, connect it to an existing app

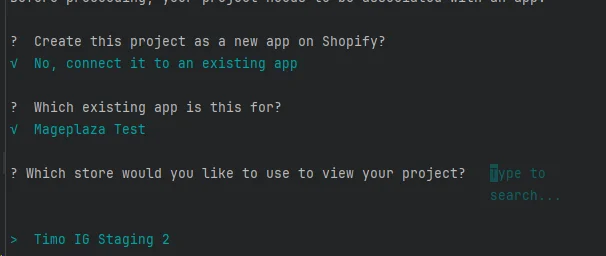
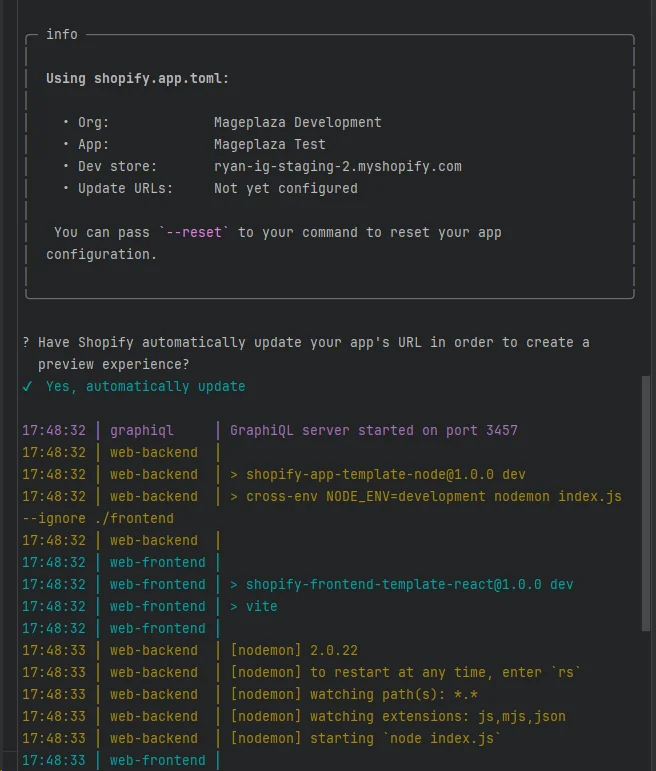
- Select app and store to view

This is the result:


Step 3: Install app:
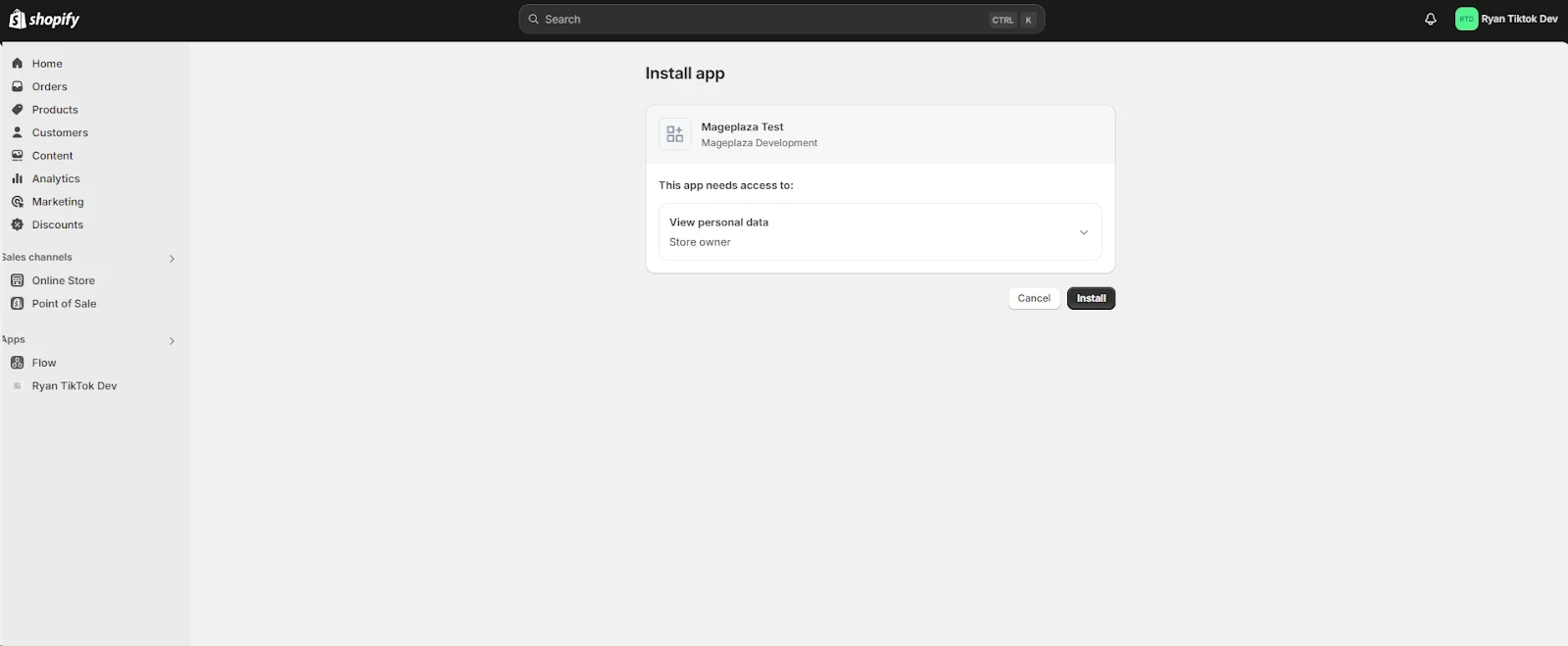
- Go back to the App in partner > Overview. In Test your app section > select store > choose the store to install app.

- Click Install > done.

And that’s it!
The Perfect Match: Why Use Shopify REACT App?

Transform Your Storefront: Easy React Integration with Shopify
Integrating a React app into your Shopify store can revolutionize your storefront, providing a more dynamic and engaging user experience. Here’s how you can transform your Shopify store with React:
| Step | Description | Details |
|---|---|---|
| 1 | Set Up Your Environment | Install Node.js, Shopify CLI, and Create React App. |
| 2 | Create a Shopify App | Go to the Shopify Partner Dashboard and create a new app. |
| 3 | Install Dependencies | Install necessary packages in your React project (@apollo/client, graphql, shopify-buy). |
| 4 | Set Up Apollo Client | Configure Apollo Client to connect to the Shopify Storefront API. |
| 5 | Set Up OAuth | Configure OAuth to authenticate your app with Shopify. |
| 6 | Fetch Data with GraphQL | Use GraphQL queries to fetch product data from Shopify. |
| 7 | Build React Components | Create React components to display Shopify data (e.g., product lists, product details). |
| 8 | Embed React App in Shopify | Use Shopify’s ScriptTag API or a Shopify App to embed your React app into your storefront. |
| 9 | Style Your Components | Use CSS or a styling framework to design your components. |
| 10 | Handle State Management | Use state management solutions (like React Context or Redux) for managing app state. |
| 11 | Test Your App | Thoroughly test your React app to ensure it works seamlessly within the Shopify environment. |
| 12 | Deploy Your App | Deploy your React app using a hosting service (e.g., Vercel, Netlify) and ensure it integrates well with Shopify. |
| 13 | Monitor and Optimize | Continuously monitor your app’s performance and optimize for a better user experience. |
Challenges and Considerations When Adding Shopify React App
Although there are many advantages to integrating React with Shopify, it’s important to be aware of potential difficulties and considerations to take into account:
Complexity of Setup
- Initial Setup: Setting up a React app with Shopify can be more complex compared to using Shopify’s built-in themes and templates. It requires a good understanding of both React and Shopify’s API.
- Learning Curve: Developers new to React or Shopify may face a steep learning curve. Familiarity with JavaScript, React, and API integration is essential.
Performance Considerations
- Bundle Size: Large JavaScript bundles can slow down your site. To keep the bundle size manageable, optimize your React app using techniques like code splitting and lazy loading.
- Server-Side Rendering (SSR): Implementing SSR can improve performance and SEO but adds complexity to your setup. Tools like Next.js can help, but they require additional configuration.
API Rate Limits
- Shopify API Rate Limits: Shopify imposes rate limits on API requests. Exceeding these limits can result in throttling, which may affect your app’s performance. It’s essential to manage API requests efficiently.
- GraphQL Queries: When using GraphQL, ensure your queries are optimized to avoid hitting rate limits. Use pagination and selective data fetching to minimize the load.
Security Considerations
- Authentication: Properly setting up OAuth and managing API credentials ensures secure communication between your React app and Shopify.
- Data Handling: Ensure that sensitive data is handled securely and comply with data protection regulations.
Maintenance and Updates
- Ongoing Maintenance: A custom React app requires ongoing maintenance to keep up with updates to React, Shopify APIs, and other dependencies.
- Compatibility Issues: Ensure compatibility between different versions of React, Shopify APIs, and any third-party libraries you use.
Development and Deployment
- Development Workflow: Setting up a smooth development workflow with tools like Webpack, Babel, and Shopify CLI can be challenging but is essential for efficient development.
- Deployment Process: Deploying a React app to Shopify requires careful planning and execution. Continuous integration and deployment (CI/CD) tools streamline the process.
You should prepare for the challenges of integrating a React app with Shopify and guarantee a successful implementation by being aware of these limitations and concerns.
Best Practices for Optimizing Performance with React and Shopify
To ensure your React app delivers a lightning-fast experience, follow these best practices:
1, Optimize Bundle Size for Faster Load Times:
Utilize techniques like code splitting to break down your application into smaller, on-demand loadable chunks. Modern JavaScript bundlers like Webpack or Rollup can assist in this process. Additionally, eliminate unused code through tree shaking to streamline your bundle size further.
2, Accelerate Loading Times with Lazy Loading
This technique defers loading non-critical components and images until they’re needed, significantly reducing initial load times. Utilize React’s React.lazy and React.Suspense for component-level lazy loading, and consider libraries like react-lazyload for image optimization.
3, Optimize Data Fetching for Performance
Craft precise GraphQL queries, specifying exact fields to avoid over-fetching. For extensive datasets, implement pagination to load data in manageable chunks. This approach minimizes data transfer, accelerates load times, and elevates the overall user experience.
4, Harness the Power of Caching
Employ Apollo Client’s caching capabilities to store and manage fetched data, reducing redundant network requests. Additionally, leverage browser caching for static assets like images, CSS, and JavaScript files to minimize load times on subsequent visits.
5, Optimize Rendering for Peak Performance
Employ React’s memo and useMemo hooks to optimize component rendering. For extensive lists, implement virtualization techniques using libraries like react-window or react-virtualized to render only visible items, significantly improving performance.
6, Optimize Network Efficiency with Batched Requests and Throttling
Reduce network overhead by combining multiple API requests into a single batch using tools like Apollo Client’s @apollo/link-batch-http. Additionally, debouncing and throttling techniques for user input events should be implemented to minimize unnecessary API calls. Libraries like lodash can assist in this process.
7, Gain Insights and Optimize with Performance Monitoring
Using Lighthouse, WebPageTest, and Chrome DevTools, constantly track and evaluate your app’s performance to find areas needing work. Additionally, implement Real User Monitoring (RUM) tools like Google Analytics or New Relic to gather real-world performance data and fine-tune your optimization efforts.
8, Accelerate Initial Load Times with Server-Side Rendering (SSR) and Static Site Generation (SSG)
Deliver content swiftly by rendering pages on the server (SSR) using frameworks like Next.js. Leverage SSG to pre-render pages at build time for even faster initial loads. This approach enhances SEO and provides a superior user experience.
FAQs
Q1: Is integrating a React app inside a Shopify store the only option?
A: No, integrating a React app inside a Shopify store is not the only option. There are several alternatives you can consider:
- Shopify’s Liquid Templating Language: Shopify’s native templating language, Liquid, allows you to build dynamic and customizable storefronts without needing a separate JavaScript framework.
- Shopify Polaris: Shopify’s design system, Polaris, offers a collection of React components for creating Shopify applications. If you would rather not develop a unique React application, you may get a unified and cohesive user experience by utilizing Polaris.
- Vue.js: Another well-liked JavaScript framework for creating dynamic and interactive elements for your Shopify store is called Vue.js. It provides a component-based design similar to that of React.
- Third-Party Apps: Several third-party applications are available in the Shopify App Store that may add a variety of features to your business without the need for bespoke development.
- Custom HTML/CSS/JavaScript: For simpler customizations, you can use plain HTML, CSS, and JavaScript to enhance your Shopify store. This approach is suitable for adding small interactive elements or custom styles.
Q2: How do I handle payments in a React app integrated with Shopify?
A: You can handle payments by integrating Shopify API Checkout or using third-party payment gateways. Ensure that your payment integration complies with security standards and provides a smooth checkout experience for your customers.
Q3: Are there any security considerations when integrating React with Shopify?
A: Yes, security is crucial when integrating React with Shopify. Ensure that you handle authentication securely, protect sensitive data, and follow best practices for securing your API keys and tokens. To keep your shop and customers safe, regularly assess and upgrade your security measures.
Wrap up
And that’s everything about how to integrate REACT app in Shopify. Hope that our article has answered all your questions on this topic. If you have any troubles, don’t hesitate to contact us!






