Magento 2 File Structure - Folder, Module Directory structure
Vinh Jacker | 03-17-2025
Magento 2 can be considered as the latest incarnation of Magento which is a leading enterprise-class eCommerce platform. Inheriting numerous success factors of the previous versions of Magento, Magento 2 also presents modern technologies and structure, and modified directory structure but takes it to a whole new level, more simplified customization. At present, there are over 200,000 online retailers who use the Magento 2 platform.
Magento 2 File Structure of sample module contains blocks, controllers, helper, models, etc. These all relate to a particular business feature. admin ACL, admin menu, and configuration are included in the etc folder. Getting to know this basic knowledge will support online stores like you in the new extensions installation and the custom code development. However, sufficient technical expertise is required to install it without errors and autonomously. If you don’t have that option, our installation service is ready to help you. In case you want to know the method to create a simple hello world module you can access our Simple Hello World Module.
Discover Mageplaza Free Language Packs
1. Magento 2 File Structure
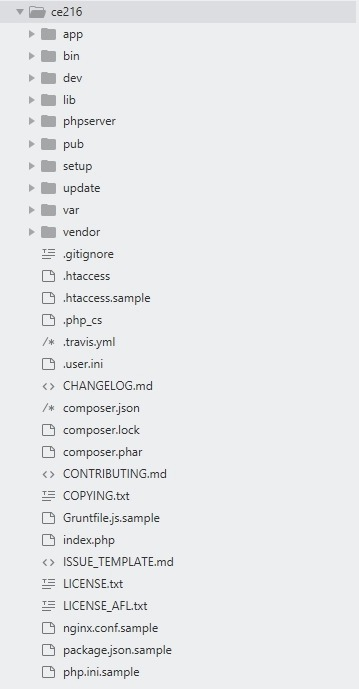
You can see Magento 2 File Structure contains app, bin, setup, phpserver, var, generated, lib, pub, dev. See more in the below picture.

In order to help you understand the structure, I’m going through what each folder contains and the file contents.
app
There are three main sub-directories in this folder which are design, i18n and etc. All the modules that you have customized should be included in the app/code/<CompanyName>/<ModuleName> directory. Besides, all your third-party modules are also being recommended here.
You should store your custom store theme under the app/design/frontend subdirectory and all your admin themes should be stored in the app/design/adminhtml subdirectory.
app/i18n directory is a folder where the language packages are stored. In case you want to create a multi-language store which can suit your customer needs better, you can use this folder.
After a clean install, the code subdirectory will be missing. Besides, to avoid custom modules being mixing with the core modules of Magento, you need to add all Magento core modules in the vendor directory. This is because, unlike in Magento 1 version where all their Magento core modules had to be committed to their Git repository, with Magento 2 these two are separated.
Through Composer which includes Magento core modules, you can store all your packages installed. Instead of working directly from this folder which can make all your changes being overridden once you upgrade vendor files, you can extend the modules under app/code/<CompanyName> or app/design.
phpserver
This has the Router.php file which can be used to implement the PHP built-in server. However, you will not be recommended to work with this file has it can cause numerous potentially big security holes to your site.
bin
The Magento CLI executable script is stored in this directory. Using this script, Magento commands will be activated, which can become helpful in clearing cache or reindexing.
setup
This contains all files which are related to Magento’s installation setup
generated
This is the place where Magento’s generated code is stored. In the default setting, if the class is injected in a constructor, the code will be generated by Magento to create non-existent factory classes.
var
This includes generated classes, sessions, cache, database backups, and cached error reports. In this folder, you can generate the contents of numerous subdirectories including var/di when php bin/magento setup:di:compile is run.
var/log store Magento log files mostly are exception.log and system.log files.
var/cache contains all of Magento’s cache. You are recommended to use php bin/magento cache:clean command, to clear your cache, in order to see your development changes.
dev
Stores automated functional tests which were run by the Magento Test Framework.
lib
This contains all of Magento and vendor library files. It also includes all the non-module based Magento code.
pub
An index.php file will be stored in this directory. You can use this file to run the application in production mode. This directory provides you a security measure which can restrict the public access to the root directory asset. Besides, this folder also includes your Magento theme generated static files
vendor
This is a directory which contains the framework core. And here is also the place where you can install additional modules. All the operations which the vendor folder are made using the composer.json file. If you look into this folder, you will see that there is no files or folders. This is simply because the composer.json will create those files and folders. You will be able to see numerous packages that have been defined right under composer.json file.
Related: Download Magento 2 Source Codes (All Versions)
2. Component File Structure
After providing several basic knowledge about the definition as well as the structure, in this part, I will go through the different file structure for types of components. The application of Magento will look for the files which create a component including configuration files in specific positions inside the component file structure. In order to ensure the component type works properly, you need to follow the predefined file structures.
Root directory
A root directory of the component matches its name and also includes all its subdirectories and files. Depend on the way you installed Magento, your component’s root directory can be put in one of the two following places:
<Magento install directory>/app: This is an advisable location for component development. By using Cloning the Magento 2 GitHub repository, you can set up this environment.- Apply
app/codefor modules - Apply
app/design/frontendfor storefront themes - Apply
app/design/adminhtmlfor Admin themes - Apply
app/i18nfor language packages
- Apply
<Magento install directory>/vendor: This location can be found in the installations which the composer create-project is used to install the Magento 2 metapackage, with which the CE or EE code is downloaded. This location can also be found if you extract the compressed Magento 2 archive to install Magento.
Required files
All components require the following files:
-
registration.php: This is the file which will register your component with Magento. In this file, the component’s root directory name is used as the component name. Therefore, by default, components are installed in the<Magento root dir>/vendor directory. -
etc/module.xml: This is the file which defines the basic information about the component, for example, component dependencies and version number. The version number will be used to determine which schema and data in order to update when you executebin/magento setup:upgrade. -
composer.json: This is the file which defines the dependencies that the component will need at runtime.
3. Module file structure
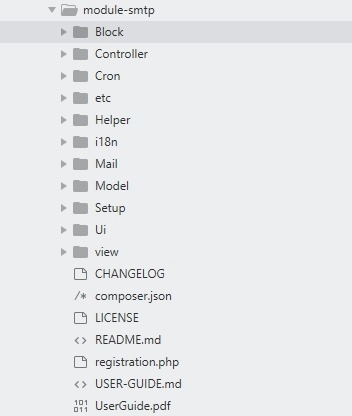
In the picture below, you will see how a typical file structure looks like:

Common directories
Here are some module directories which are common:
-
Block: includes PHP view classes as part of module logic Model View Controller(MVC) vertical implementation. -
Controller: includes PHP controller classes as part of module logic MVC vertical implementation. -
etc: includes configuration files; especially themodule.xml, which is required. -
Model: includes PHP model classes as part of module logic MVC vertical implementation. -
Setup: includes classes for module database structure and data setup. These data are invoked when installing or upgrading.
Additional directories
These folders can be added for configuration or other items ancillary functions such as localization,plugin-ins, and layout files.
-
Api: includes any PHP classes which are exposed to the API. -
Console: includes CLI commands. -
Cron: includes cron job definitions. -
CustomerData: includes section files. -
Helper: includes aggregated functionality. -
i18n: includes localization files. -
Observer: includes files for executing commands which are from the listener. -
Plugin: includes any needed plug-ins. -
UI: includes data generation files. -
view: includes view files, containing static view files, email templates, design templates, and layout files.
4. Theme file structure
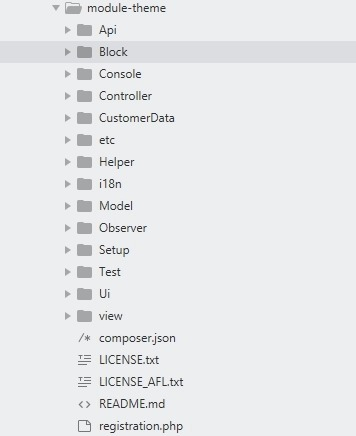
Below are how a typical theme file structure looks like:

Learn more: How to create a custom theme for Magento 2
Common directories
Following are the typical theme directories:
-
etc: Includes configuration files like the view.xml file that has image configurations for all images and thumbnails. -
i18n: Translation dictionaries, if there any available. -
media: Theme preview images can be put in this directory. -
web: Optional directory which has static files organized into the following files:-
css/source: Includes a theme’s less configuration files which invoke mixins for global elements from the Magento UI library, and also the theme.less file which overrides the default variables values. -
css/source/lib: Includes view files which override the UI library files that are stored inlib/web/css/source/lib. -
fonts: you can place the different fonts for your theme in this folder. -
images: folder of static images. -
js: The folder which is used for your JavaScript files.
-
5. Language package file structure
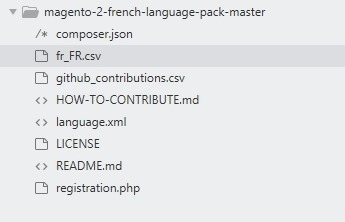
Below are how a typical directory structure for the French language looks like:

The only directory which is required for a language pack is the top-level directory. For better performance, I recommend you use the directory name that matches the ISO code to identify the locale.
Conclusion
In conclusion, File Structure plays a paramount role in customizing your Magento 2 website. By understanding the functions of each folder in the file structure, you can ensure that your component file structure will work perfectly when you have created it. In case of any problems or comments, please drop it in the comment section and we will be right back to answer!





