First Input Delay: A Simple Guide to Optimize It
Vinh Jacker | 07-20-2023

Now, users are accustomed to immediate gratification and anticipate fascinating, highly interactive websites. However, in practice, a lot of websites fall short of providing this seamless experience and are frequently hampered by annoying delays that prevent user interactions.
One of the crucial metrics that directly impact user experience is First Input Delay (FID). FID measures the time it takes for a site to respond to the very first user interaction, such as clicking a button, tapping on a link, or filling out a form.
This post will offer helpful insights and doable actions to help you significantly improve your FID for better business results. Let’s start now!
What is First Input Delay?
First Input Delay (FID) is a web performance metric that measures the responsiveness of a website or web application to user interactions. It specifically measures the delay between the time a user first interacts with the site and the time the browser responds. For further information, here are the details:
- FID measures the first user interaction: A user’s first interaction with your page is crucial. It sets the tone for their experience and determines whether they will stay or leave. During this initial interaction, important resources are loaded, which can slow down the page. By measuring First Input Delay, you can ensure that these resources load quickly and prevent your website from feeling slow and unresponsive.
- FID evaluates the browser’s responsiveness to user interaction (only input delay, not process): FID focuses solely on the delay within the browser itself, specifically the time it takes to process the user’s input and begin executing the associated JavaScript code. In simpler terms, FID only accounts for the first interaction and does not consider subsequent interactions.

FID is one of the Core Web Vitals metrics, along with First Contentful Paint (FCP) and Largest Contentful Paint (LCP).. They are a set of user-centric performance metrics that Google uses to evaluate the user experience of web pages. However, FID differs from FCP and LCP, which emphasize the visual aspects of page loading. FID focuses on the impact of website responsiveness on user engagement and satisfaction and specifically addresses the delay in user interaction. FID is typically measured in milliseconds.
Why is First Input Delay important?
First Input Delay (FID) is significant because it affects how users interact with websites and web applications. Here are some major arguments in favor of the importance of FID:
-
User perception: FID plays a crucial role in how users perceive the responsiveness and interactivity of a website. A noticeable delay between a user’s action and the website’s response creates a sense of unresponsiveness, frustration, and poor user experience.
-
User engagement: A website with a low FID tends to encourage user engagement and interaction. When users can effortlessly navigate, click buttons, fill out forms, or perform other actions without experiencing delays, they are more likely to stay engaged and explore further.
-
Conversion rates: FID directly influences conversion rates, particularly for websites that rely on user interactions to complete transactions or achieve specific goals. Users are more likely to abandon a website or abandon a purchase if they encounter delays and unresponsiveness during critical actions like adding items to a cart, initiating a payment, or submitting a form. Optimizing FID helps to minimize friction and maximize conversion rates.
-
Search Engine Optimization (SEO): Search engines like Google consider website performance metrics, including FID, as part of their ranking algorithms. Websites with better FID are more likely to rank much higher in search results, resulting in increased visibility, organic traffic, and potential business opportunities.
-
Mobile experience: Mobile users often encounter network limitations, slower processing power, and varying device capabilities. Optimizing FID ensures a smooth and responsive mobile experience, catering to the needs and expectations of mobile users.
What is a good First Input Delay (FID) score?
Google’s Core Web Vitals, a set of performance metrics that Google uses to assess website user experience, categorizes FID scores as follows:
-
Good: FID ≤ 100 ms
-
Needs Improvement: FID between 100 ms and 300 ms
-
Poor: FID > 300 ms
So, it can be said that First Input Delay (FID) scores of less than or equal to 100 milliseconds (ms) are often regarded as favorable. A website or web application that receives ratings below this cutoff responds to user interactions rapidly, resulting in a responsive and seamless user experience.

While achieving an FID score below 100 ms is ideal, any improvement in FID can contribute to a better user experience. Therefore, even if your FID score falls within the “Needs Improvement” range, working towards reducing it can still yield noticeable benefits.
Note: FID scores should be analyzed in conjunction with other performance metrics, such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), to gain a comprehensive understanding of the overall user experience.
What is the reason for a low FID score?
A website or web application with a low First Input Delay (FID) score is extremely responsive and can react quickly to user interactions. A low FID score may be attained for a number of reasons, including:
-
Efficient event handling: The website’s event-handling code is optimized and performs efficiently. It quickly captures and processes user interactions, minimizing the delay between the user’s action and the website’s response.
-
Minimal main thread blocking: The website’s main thread, which handles various tasks like rendering and executing JavaScript, experiences minimal blocking. This allows the event-handling code to execute without significant delays, resulting in a low FID score.
-
Optimized JavaScript execution: The website’s JavaScript code is optimized for performance. It executes efficiently, without excessive computations or time-consuming operations, leading to faster event processing and a lower FID score.
-
Prioritized critical tasks: Critical tasks that directly impact user interactions are given priority in the website’s code execution. The website can achieve a low FID score and provide a highly responsive user experience by ensuring that essential operations are handled promptly.
-
Effective resource loading: Resources, such as scripts, stylesheets, and images, are loaded in an optimized manner. Lazy loading techniques, code splitting, and efficient caching strategies can help reduce the amount of data that needs to be loaded initially, minimizing potential delays in event handling and improving FID.
-
Network and server optimization: Fast network connections and optimized server response times contribute to a low FID score. When the browser can quickly communicate with the server and fetch necessary resources, the overall responsiveness of the website improves, resulting in a lower FID.
-
Device performance: The user’s device and browser capabilities also play a role in achieving a low FID score. More powerful devices with faster processors and optimized browser implementations can process user interactions more swiftly, contributing to a better FID.
How to Measure Your First Input Delay?
Great news! Nowadays, there is an abundance of tools that can aid you in measuring First Input Delay. The most notable ones include:
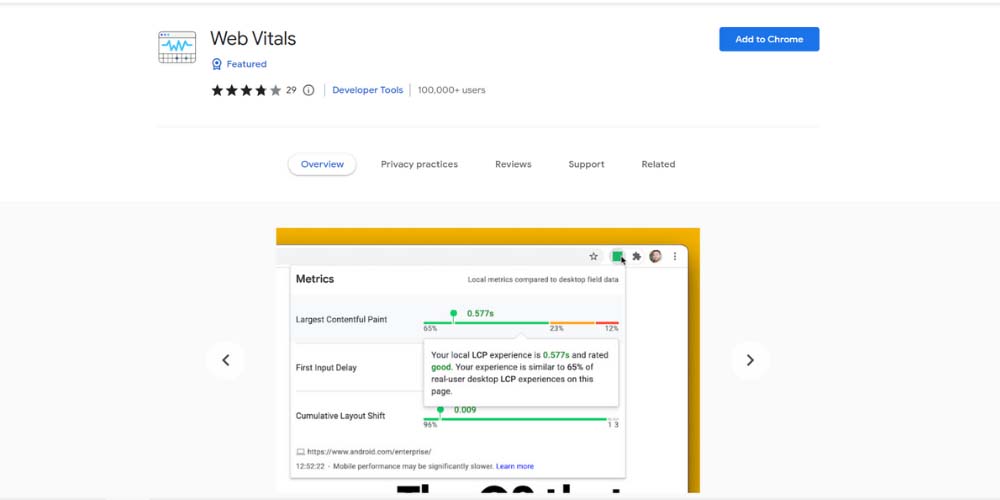
1. Web Vitals JavaScript Library

The Web Vitals JavaScript Library is a lightweight JavaScript library developed by Google. It simplifies collecting and reporting web performance metrics directly within web applications, including First Input Delay (FID).
This tool allows developers to track and monitor FID scores over time, enabling them to identify performance issues and optimize their applications accordingly.
2. Chrome User Experience Report

The Chrome User Experience Report is a public dataset available through Google BigQuery. It consists of anonymized, real-world performance data collected from millions of websites that use the Chrome browser. The CrUX dataset provides aggregated metrics, including FID, based on actual user experiences.
By analyzing CrUX data, website owners and developers can better understand how their FID scores compare to the overall web ecosystem and make data-driven decisions for optimization.
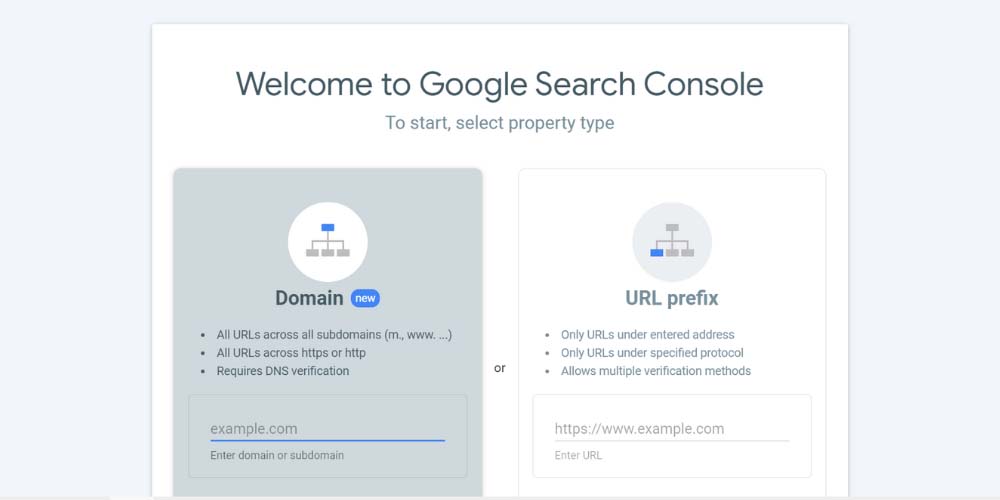
3. Search Console Core Web Vitals Report

Google Search Console is a web service that provides website owners with data and insights regarding their website’s presence in Google Search results. Within Search Console, the Core Web Vitals Report specifically focuses on the three core web vitals, including FID.
It provides a detailed analysis of FID scores for specific URLs on the website, highlighting areas that require attention and optimization.
4. Page Speed Insights

As a tool developed by Google, PageSpeed Insights assesses the performance of web pages on both desktop and mobile devices. It analyzes various performance metrics, including FID, and provides a detailed performance report for the tested webpage.
PageSpeed Insights uses data from the Chrome User Experience Report and Lighthouse, another performance auditing tool, to generate insights and recommendations. The tool scores the web page’s performance, provides suggestions for optimization, and offers a field data view based on real-world usage metrics.
6 Ways to Optimize First Input Delay
Optimizing First Input Delay (FID) is crucial for improving website performance and delivering a responsive user experience. Here are seven ways to optimize FID:

Break up large tasks into smaller ones
Dividing large tasks into smaller chunks allows the browser to process them more efficiently. By optimizing JavaScript code and splitting long-running tasks, you can reduce the impact on the main thread, leading to faster event handling and a lower FID.
For a more in-depth approach, refer to the following guide:
Minimize JavaScript execution time:
- Compress and minify JavaScript files to reduce their size.
- Defer non-critical JavaScript until after initial page load.
- Utilize code-splitting to load JavaScript chunks on demand.
Break up long tasks:
- Use requestIdleCallback to schedule tasks during idle periods.
- Employ the setTimeout function with a timeout of 0 to yield to the main thread.
- Break long-running tasks into smaller chunks using web workers (covered later).
Activate progressive loading
Implementing progressive loading techniques like lazy loading images and deferring non-critical scripts can significantly optimize FID. You can reduce the workload on the main thread and provide a faster interactive experience for users by:
Prioritizing visible content:
- Load critical content above the fold first.
- Defer loading of below-the-fold content and non-essential resources.
Using Lazy loading:
- Load images and videos only when they come into view.
- Consider libraries like LazyLoad or IntersectionObserver.
Switch logic to the server side
Moving computationally intensive tasks or business logic to the server side can help reduce the amount of JavaScript execution required on the client side.To be more precise, here are the following steps you can follow:
Reduce client-side processing:
- Shift complex calculations, data processing, and rendering to the server.
- Utilize server-side rendering (SSR) or dynamic rendering (DR).
Pre-render content:
- Generate HTML content on the server to reduce initial JavaScript execution.
- Consider static site generators (SSGs) or frameworks with SSR capabilities.
Review the execution of third-party scripts
Third-party scripts, such as analytics or tracking codes, can impact FID if they’re not optimized. So, we highly recommend you:
-
Evaluate the necessity of each third-party script and consider asynchronous loading or delaying their execution until after the initial page load.
-
Regularly review and update third-party scripts to ensure they’re optimized for performance.
Make use of web workers
You may free up the main thread for user interactions by using web workers to shift computationally demanding activities to background threads. You can increase FID by using web workers to complete time-consuming tasks without stopping the main thread.
Review the use of polyfills
Polyfills enable the use of modern web features in older browsers. However, some polyfills can be resource-intensive and impact FID. Evaluate the necessity of each polyfill and consider selectively loading them based on browser support. By reducing the use of unnecessary polyfills, you can improve FID for users with older browsers.
Conclusion
In conclusion, optimizing First Input Delay (FID) is essential for creating a highly responsive and user-friendly website. You can enhance user satisfaction, engagement, and conversion rates by reducing the delay between user interactions and the website’s response.





