Interaction To Next Paint: Everything You Should Know
Vinh Jacker | 07-21-2023

As technology advances and user expectations continue to rise, developers constantly seek innovative ways to enhance the interactivity and visual appeal of websites and web applications.
Enter Interaction To Next Paint (INP), a groundbreaking concept that aims to revolutionize how we design and develop the web.
INP represents a paradigm shift in web development, strongly emphasizing seamlessly integrating interactive elements into the user experience, ultimately enhancing engagement and satisfaction.
This article introduces INP, exploring its core principles, benefits, and potential to transform how we interact with the web. We will delve into the technical aspects of INP, examining the tools and techniques used to create fluid, seamless interactions that provide users with a memorable and delightful browsing experience.
What is Interaction to Next Paint?
Interaction to Next Paint (INP) is a web performance metric that focuses on measuring the visual responsiveness of web pages during user interactions. It specifically quantifies the delay between a user’s input, such as clicking a button or scrolling, and the resulting visual feedback or paint on the screen.
INP is part of the Core Web Vitals, a set of metrics designed to evaluate and improve the user experience of web pages. It aims to capture the time it takes for a website to respond visually to user actions, ensuring that interactions are smooth, seamless, and provide immediate feedback.
The measurement of INP involves tracking “first input” events, which are actions initiated by the user, and then identifying the timestamp of the corresponding visual response, referred to as the “next paint.” The difference between these two timestamps represents the INP value.
Examples of user interactions that can trigger an Interaction to Next Paint measurement include:
- Clicking or tapping a button or link.
- Scrolling the page using a mouse, trackpad, or touch gesture.
- Typing in an input field or submitting a form.
- Interacting with dropdown menus, sliders, or other interactive elements.
- Zooming in or out on the page.
When a user initiates any of these interactions, the web page should ideally respond quickly and provide visual feedback without noticeable delays. The time for the visual response to occur is measured as the INP.
What is a “good” score for Interaction to Next Paint?

A “good” score for Interaction to Next Paint (INP) can be measured based on Google’s Core Web Vitals thresholds:
-
Your page has good responsiveness if the INP is 200 milliseconds or less.
-
Your page’s responsiveness needs to be improved if the INP is between 200 and 500 milliseconds.
-
Your page is not responsive if the INP is greater than 500 milliseconds.
Assigning ratings like “good” or “poor” to a responsiveness metric is challenging. On the one hand, you should promote development techniques that give good responsiveness priority. To set realistic development expectations, however, you must take into account the wide variation in the capabilities of the devices individuals use.
The 75th percentile of page loads collected in the field, divided across mobile and desktop devices, is an excellent benchmark to measure to make sure you’re providing users with strong responsive experiences.
It’s important to note that these thresholds may change over time as web performance standards and user expectations evolve. Therefore, referring to the latest guidelines and recommendations provided by Google or other relevant web performance authorities is recommended.
What are the leading causes of poor INP?
Poor INP can be caused by various factors contributing to sluggish or slow interactions on a web page. You can perform lab testing and analysis to track down and analyze the causes of poor INP.
Here are some leading causes to consider:
-
Render-blocking resources: When critical resources like CSS and JavaScript block the page’s rendering, it can significantly delay the visual response to user interactions. Optimizing and prioritizing the loading of these resources can help improve INP.
-
Heavy JavaScript execution: Complex or poorly optimized JavaScript code can delay processing user interactions, resulting in a poor INP. Identifying and optimizing resource-intensive JavaScript operations can help reduce the time the visual response takes.
-
Long main thread tasks: Lengthy tasks executed on the main thread can cause interactions to feel unresponsive. Analyzing and optimizing these tasks, such as expensive layout calculations or large image processing, can improve the overall performance and INP.
-
Network latency: Slow or high latency connections can result in delays between user interactions and the visual response. Optimizing network requests, leveraging caching strategies, and using content delivery networks (CDNs) can help mitigate network-related issues affecting INP.
How to measure INP?
Field tools
Field tools measure real-world performance data from actual user interactions on live websites. These tools provide insights into how INP is experienced by users in different environments and network conditions. Some popular field tools that can help measure INP include:
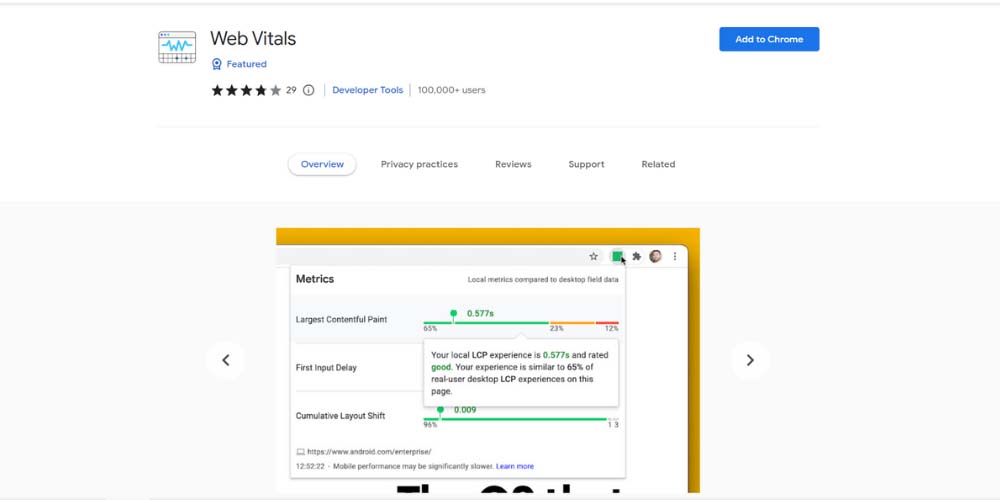
- Web Vitals Chrome Extension: This extension provides real-time performance data, including Core Web Vitals metrics like INP, as users browse websites using the Google Chrome browser.

- Web Analytics Platforms: Tools like Google Analytics, Adobe Analytics, or other web analytics platforms can provide aggregated performance data, including INP, across a website’s user base.

Lab tools
Lab tools simulate controlled environments to measure web performance metrics. They allow developers to test and analyze INP in a controlled environment. Some common lab tools for measuring INP include:
- Lighthouse: An open-source tool from Google that audits web page performance and provides a detailed report, including INP, based on lab testing.

- WebPageTest: A widely-used performance testing tool that allows you to simulate user interactions and measure INP in a controlled lab environment.

Measuring INP through JavaScript
Measuring INP through JavaScript instrumentation involves manually capturing and analyzing the necessary performance timings within your code. This approach provides fine-grained control over performance measurements. Here are a few methods to measure INP using JavaScript:
-
Performance API: The Performance API, available in modern browsers, allows you to measure timing information related to user interactions. By capturing the timestamps of user input events and corresponding visual updates, you can calculate the INP.
-
Custom JavaScript Tracking: You can instrument your JavaScript code to capture specific events and timings related to user interactions and visual updates. By tracking these events, you can calculate the INP.
How to optimize Interaction To Next Paint?

Reduce presentation lag time
One way to optimize INP is by reducing presentation lag time. This involves optimizing rendering and layout processes. To achieve this, it’s essential to minimize render-blocking resources, such as external CSS and JavaScript files, as they can delay the rendering of the page. Prioritizing critical CSS and using asynchronous loading techniques for non-critical JavaScript can help prevent delays in visual updates.
Additionally, optimizing CSS usage by avoiding unnecessary rules and complex selectors can improve rendering performance. Leveraging browser caching techniques is also crucial. By implementing appropriate caching headers and strategies, you can store static assets like CSS and JavaScript files in the user’s browser, reducing the need for repeated downloads and improving overall page loading speed.
Enhance event callbacks
Another way to optimize INP is by enhancing event callbacks. This involves optimizing JavaScript execution and event handling. It’s important to analyze and optimize JavaScript code to reduce execution time and improve overall performance. Avoiding long-running tasks that can delay event callbacks and visual updates is essential.
Debouncing or throttling events that generate frequent callbacks, such as scrolling or resizing, can prevent excessive updates and improve performance. By streamlining event listeners and minimizing the time between user input and event registration, you can reduce input lag and enhance the responsiveness of user interactions.
Decrease the input lag
For INP optimization, minimizing input lag is essential. Focus on event processing optimization to achieve this. Providing speedy response times entails increasing the event processing logic’s efficacy. You can reduce the time between a user action and a page’s visible response by optimizing the code responsible for handling user input events.
Minimize network latency
Network latency can significantly impact INP. To minimize it, optimize network requests. This involves reducing the number and size of network requests, minimizing redirects, and leveraging HTTP compression techniques like gzip to reduce latency.
Additionally, using content delivery networks (CDNs) can distribute your content across geographically distributed servers, delivering assets from locations closer to users and reducing the time required to fetch resources.
Cut back on the processing time
Optimizing animations, transitions, and image handling is vital for improving INP. By using hardware-accelerated animations and transitions, you can leverage the power of the user’s device to improve performance. To have an optimized animations also it is recommended to hire animation company from USA
Avoiding excessive or complex animations that can slow down INP is essential. Optimizing images by compressing them and using modern image formats like WebP or AVIF can help reduce their file size without sacrificing quality, resulting in faster loading times and smoother visual updates.
Web developers may improve the INP and provide faster and more responsive visual feedback for user interactions by implementing these optimization approaches. It’s critical to evaluate and fine-tune performance improvements in light of each website’s unique needs and user expectations. Regular testing and observation can assist in pinpointing areas that could use further optimization and guarantee a smooth user experience.
Conclusion
In conclusion, optimizing Interaction to Next Paint (INP) is crucial for delivering a smooth, responsive, and engaging user experience on the web. By reducing presentation lag time, enhancing event callbacks, decreasing input lag, cutting back on processing time, and minimizing network latency, web developers can significantly improve INP and ensure that user interactions are met with swift visual feedback.
By incorporating these optimization techniques into web development practices, developers can create web pages that respond quickly and seamlessly to user interactions, providing a satisfying browsing experience. Regular monitoring, testing, and analysis are essential to identify areas for improvement and ensure that INP remains optimized as websites evolve.
Ultimately, by prioritizing INP optimization, web developers can elevate the user experience, foster engagement, and establish a strong foundation for delivering high-performance web applications.





