How to Easily Add Images to Shopify Mega Menu in 2025

Shopify has emerged as a top eCommerce platform, supporting countless businesses, large and small. However, its design tools are somewhat limited, with a relatively small selection of templates available. As a result, many stores end up looking similar.
To differentiate your store, focus on your menu, which is often the first thing customers see. A colorful menu not only enhances your store’s appearance but also provides customers with a visual representation of your products. Utilizing a Shopify mega menu with images is an effective way to attract customers and boost sales.
The good news is, that creating a Shopify menu with pictures is straightforward, especially if your theme includes a mega menu feature. Let’s explore how to do it!
Method 1: Use a theme that supports mega menus
When utilizing a Shopify theme capable of accommodating multi-level mega menus, it’s essential to have images linked to each of your products or collections for them to appear in the drop-down navigation menu.
Always prioritize using clear, well-lit, and precise images to provide customers with an accurate understanding of the product’s size, color, and dimensions.
Let’s learn how to add images to your store mega menu!
Create Image Associations
To link an image to your collection, follow these steps:
Step 1: Log in to your Shopify panel.
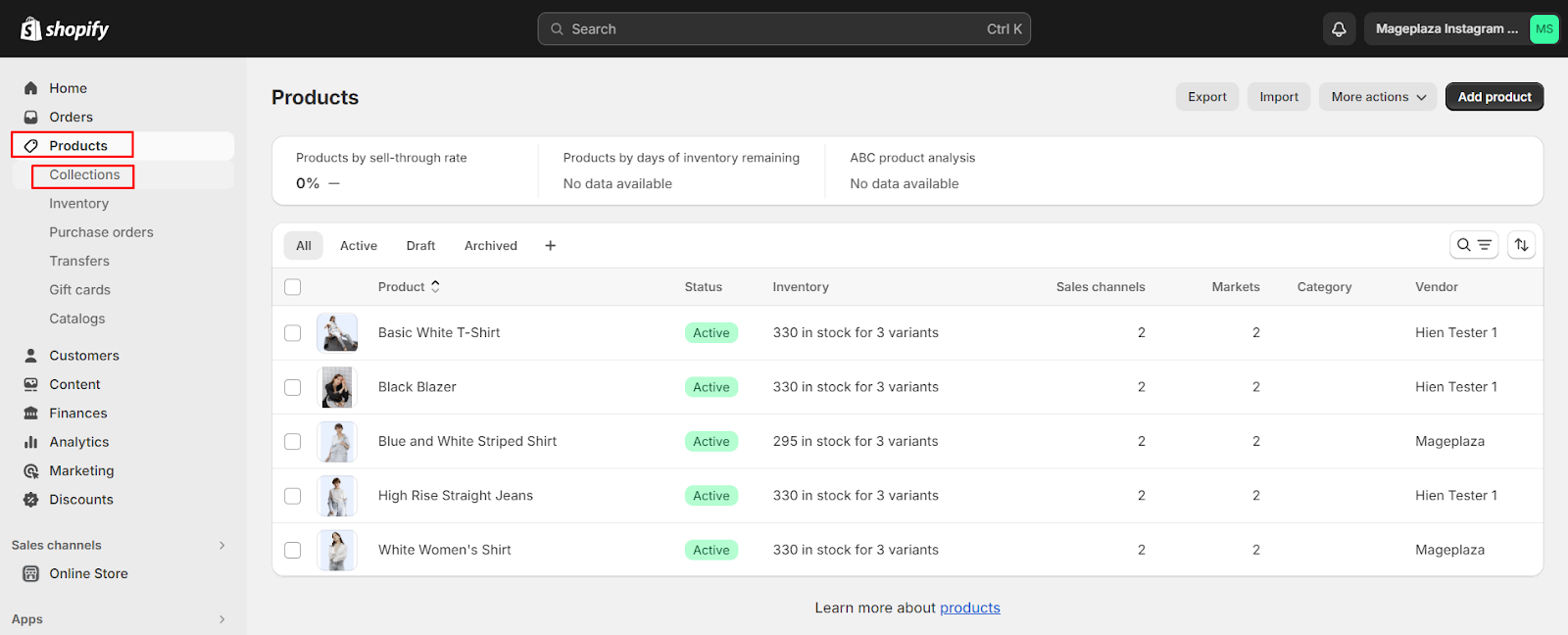
Step 2: Navigate to Products > Collections.

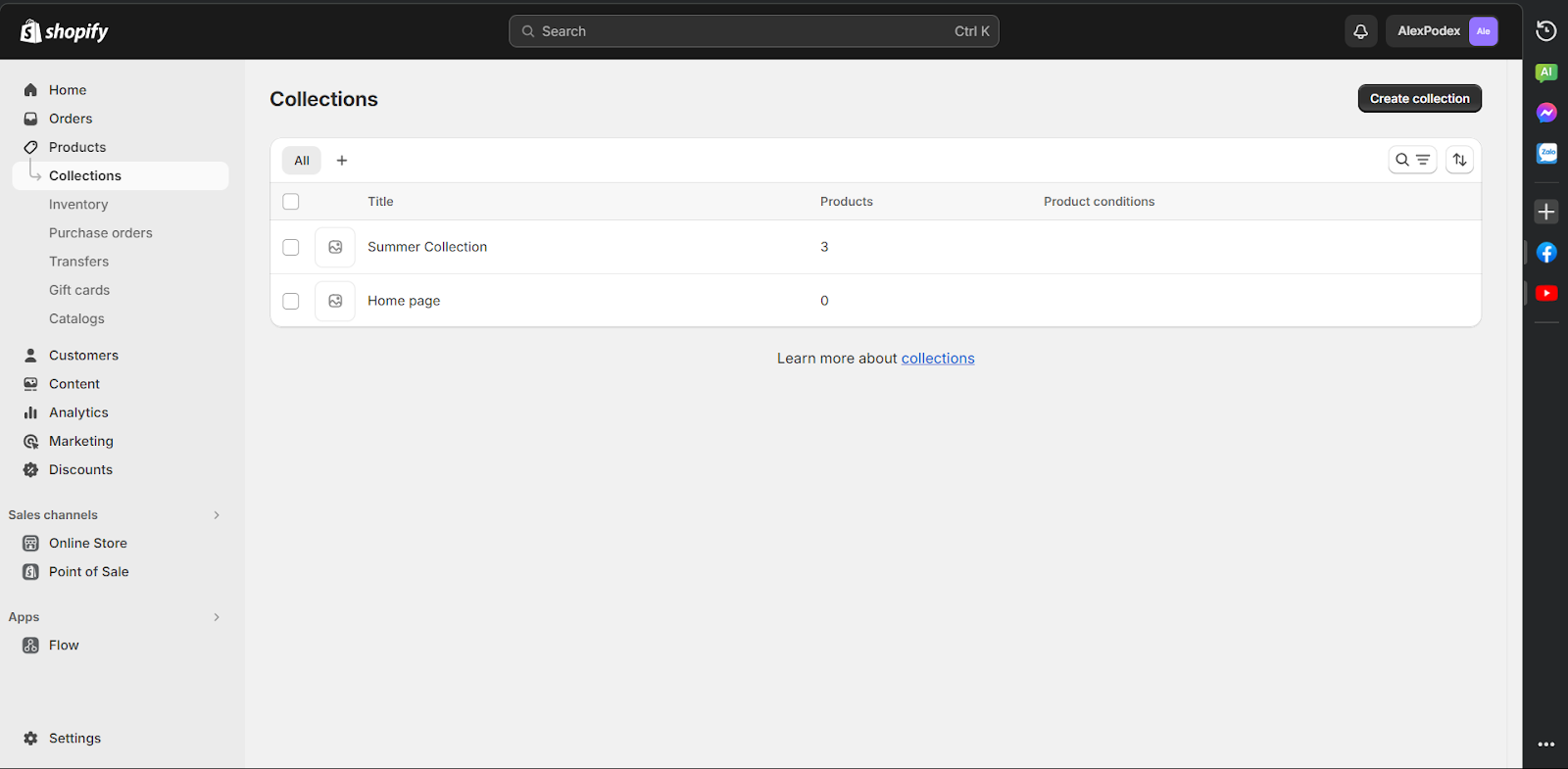
Step 3: Click on the Collection’s name which you want to add the image. For example in the image below, we have the Summer Collection and Home page.

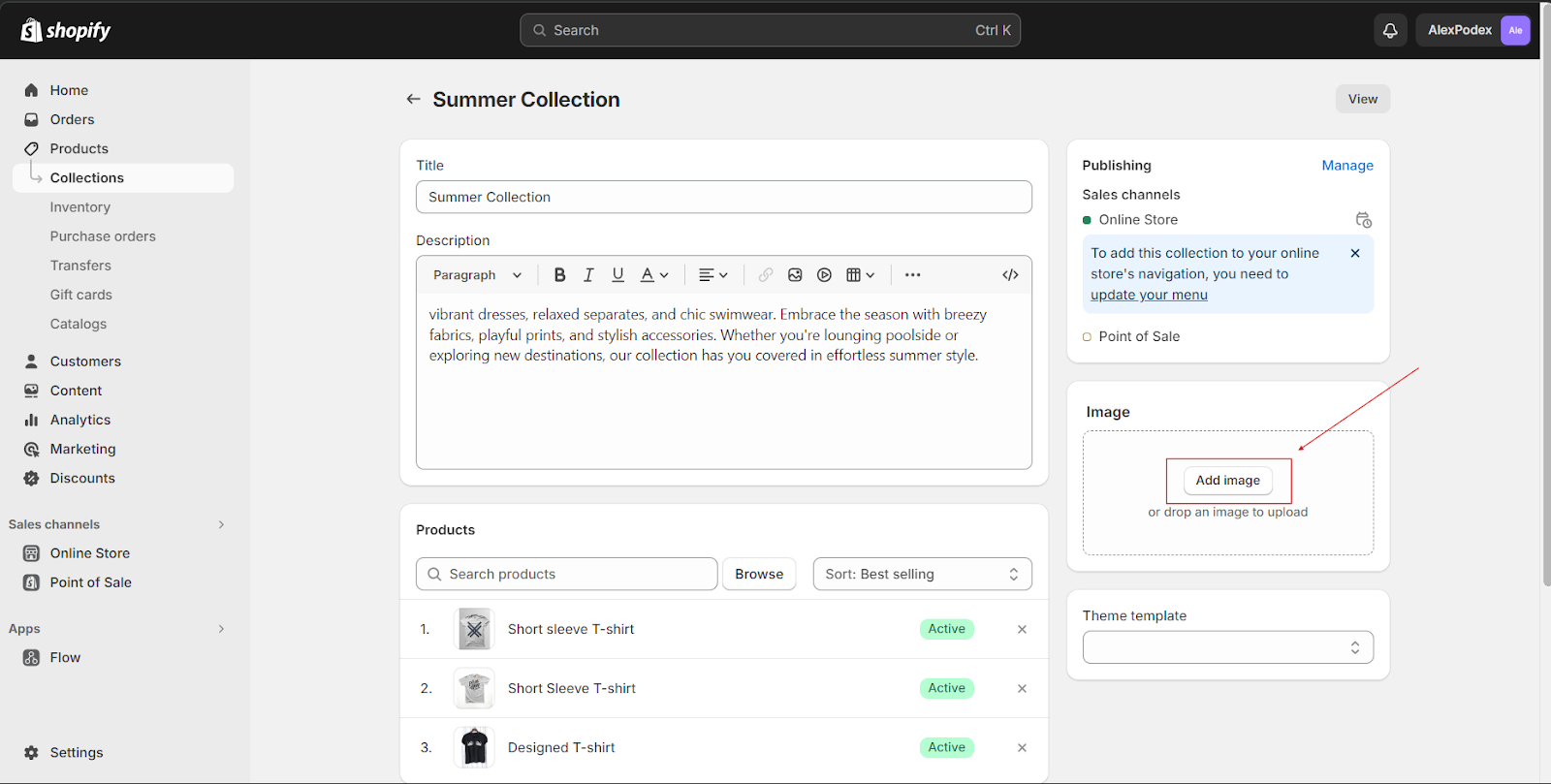
Step 4: Select Add image on the right to associate an image.

Step 5: Link an image with your products
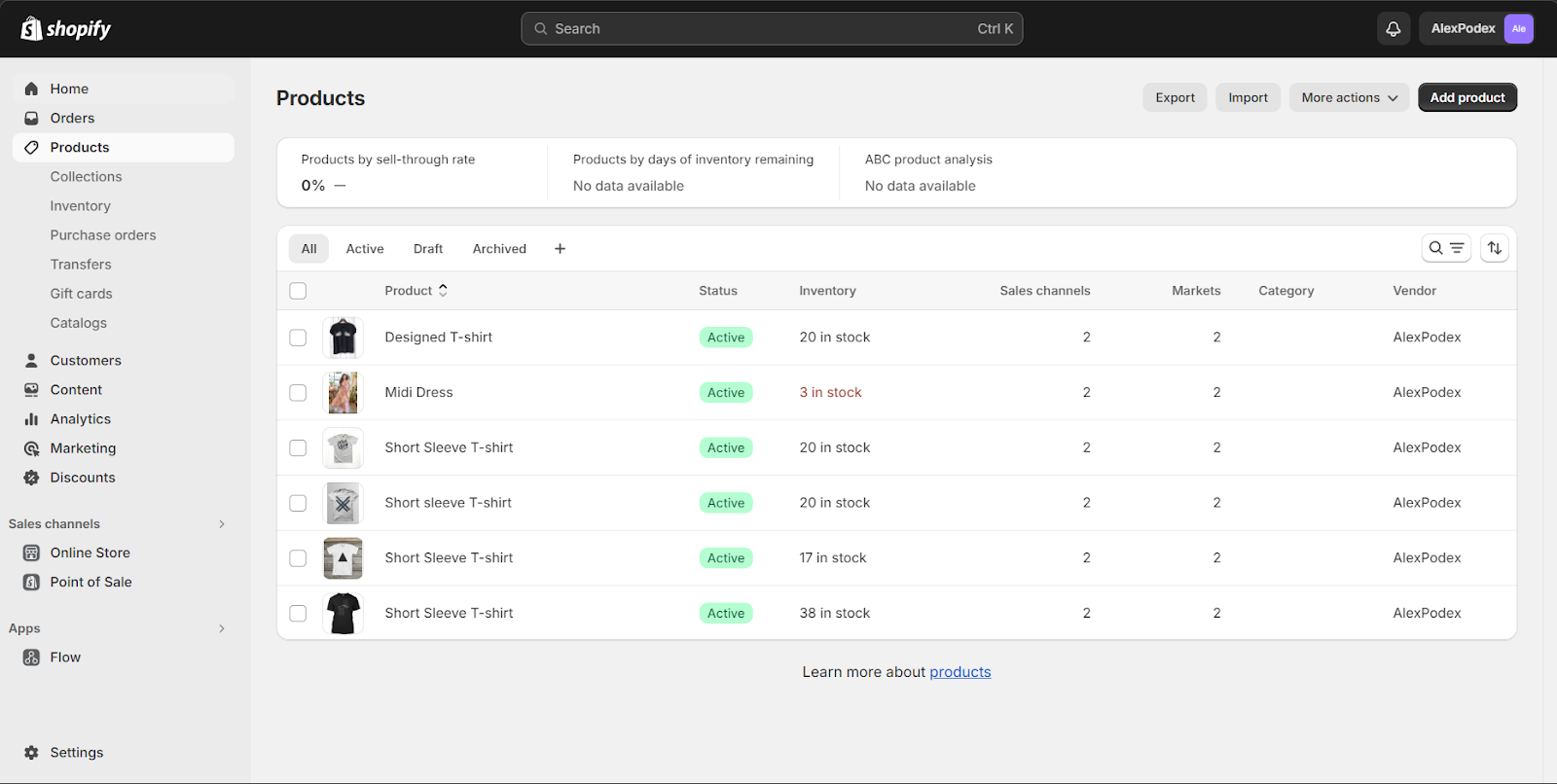
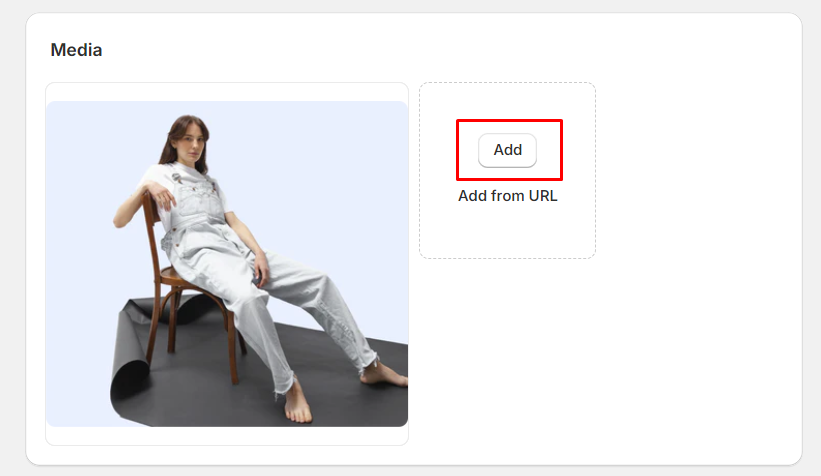
- Navigate to Products, and choose the product you wish to attach an image to.

- Click on Add, after adding the image click on Save

Add Your Products or Collections to the Navigation Menus
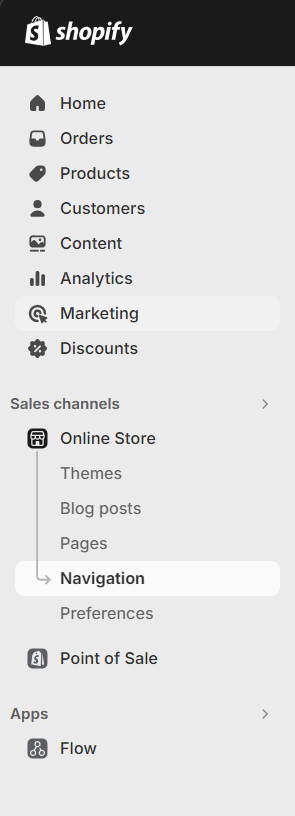
Step 1: Navigate to your Shopify dashboard, and choose Online Store > Navigation.

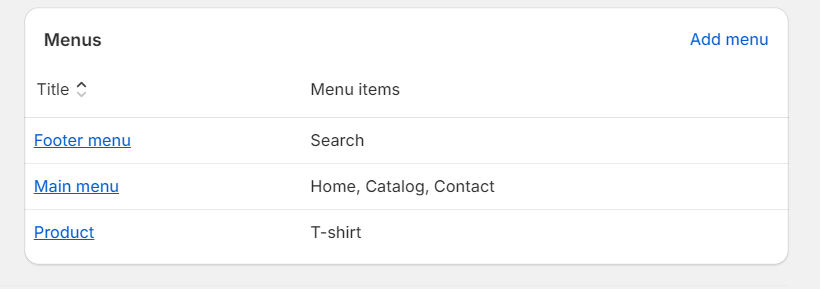
Step 2: Pick the menu where you wish to include items at a suitable level. For instance, the top-level item will be displayed in your store’s main menu.

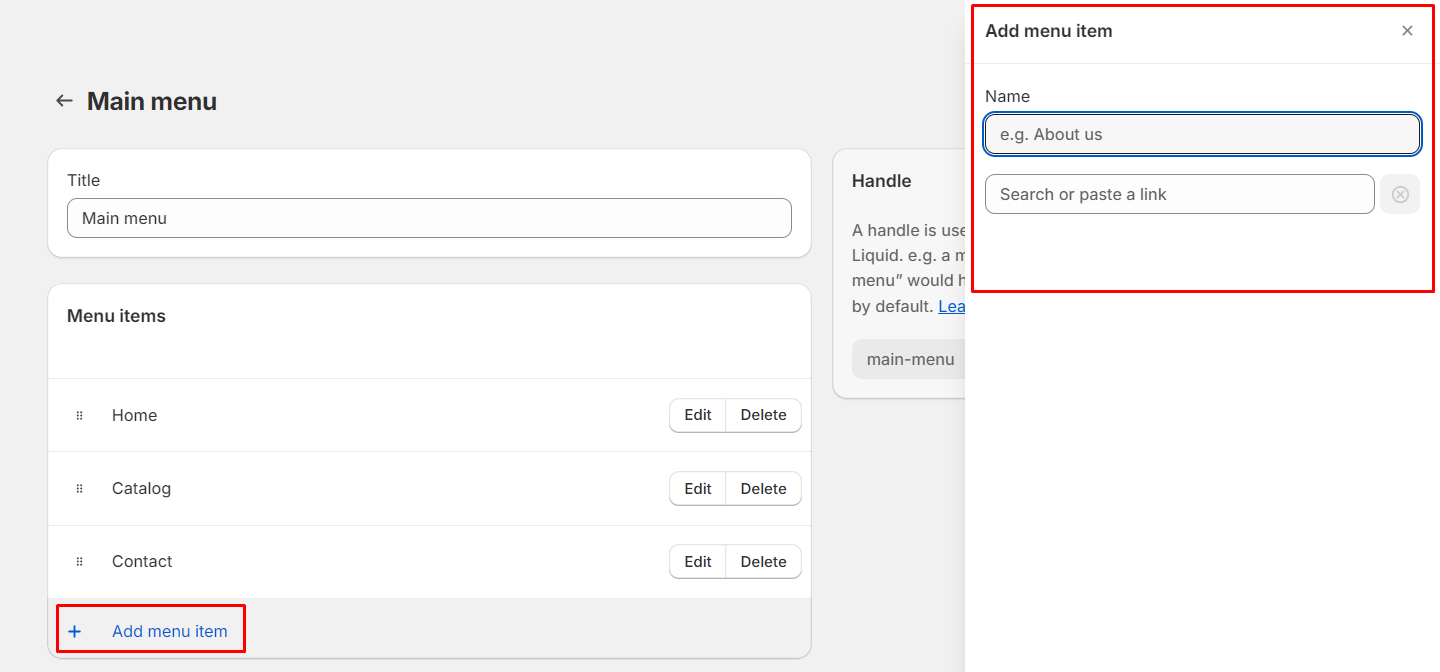
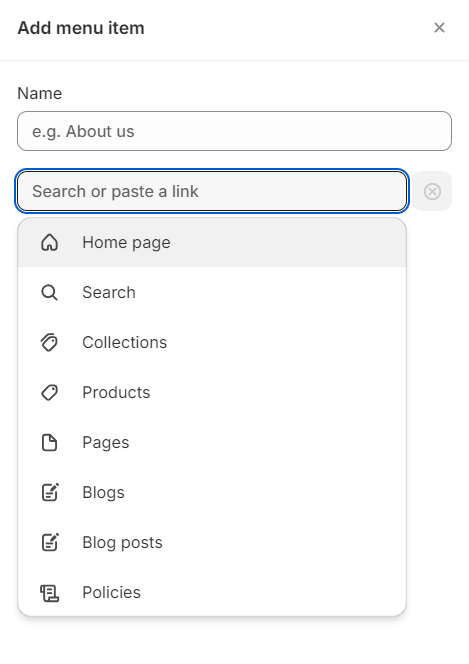
Step 3: Click on Add menu item and a popup will appear like this

Step 4: Enter the menu item’s title and click on the Link field to see available options. Additionally, you can apply filters to specify which products in a collection the menu will link to.

Step 5: Click Save menu to complete your set up.
If you have associated images with the items in your menu, they should now be visible in your extensive menu. To further customize your navigation menus, you may need to access the theme editor and make adjustments to the code in the header section.
In some cases, you may want to display your menu images at a different level, which may require additional customization. Although this approach is fairly straightforward, you can streamline the process by utilizing the Meteor Mega Menu app. This app offers additional options if you need customization beyond the capabilities provided in your theme’s settings.
Method 2: Use the Meteor Mega Menu Application
If you’re looking for options that are more tailored to your needs, Shopify has a large collection of over 3800 apps in its app store. These apps cover almost every aspect of building your store. To easily add images to your Shopify menu, you can use a mega-menu app.
There are many of these apps available in the Shopify app store, and we’ve recommended a few of the top ones to help you choose quickly.
Smart Menu ‑ Mega Menu by Qikify
Smart Mega Menu & Navigation excels in offering design flexibility. You can create different mega menus for desktop and mobile devices, a feature that enhances user experience across platforms. It also supports extensive customization in terms of colors, fonts, and backgrounds.
Price:
- Free plan available
- Basic: $3.99/ month or $38.27/ year
- Premium: $9.99/ month or $95.90/ year
Rating: 4.9/5
Globo Mega Menu, Navigation by Globo
Globo Mega Menu, Navigation by Globo is highly customizable and fully responsive, making it easy to create a mega menu that integrates seamlessly with your store’s theme, including automatic matching of fonts and text colors. It supports both vertical and horizontal menus and allows for the inclusion of icons or badges to highlight specific items.
Price:
- Free plan is available
- Professional: $9.90/ month or $99/ year
Rating: 4.8/5
Buddha Mega Menu & Navigation by Zero Carbon
Buddha Mega Menu stands out by allowing you to add dynamic features such as countdown timers for sales and automatic updates for Best Selling and Newest Products collections. This app does not require menu creation in the Shopify Navigation, simplifying the setup process.
Price:
- Free plan is available
- Mega Zen: $9.95/ month or $95.52/ year
Rating: 4.7/5
Meteor Mega Menus by Helium
Meteor Mega Menus offers multiple pre-designed templates that allow for easy organization of products, collections, and pages. You can customize menus with images, product details, and more, enhancing the shopping experience directly from the navigation bar.
Price:
- Free plan is available
- Pro: $8/ month
- Premium: $14/ month
Rating: 4.6/5
Final Thoughts
In conclusion, incorporating images into your drop-down menu in your Shopify store can have a positive impact on visitor engagement and enhance your brand’s identity. If your current Shopify theme lacks the ability to add mega menus or support image integration, utilizing a Shopify app can provide you with the flexibility and customization options you desire for your online shop’s menu. Even if your theme already supports mega menus, the additional functionality offered by these apps can further enhance your ability to tailor and personalize your Shopify menus. By leveraging these tools, you can create a visually appealing and user-friendly navigation experience for your customers, ultimately leading to increased conversions and a stronger brand presence.







![Top 20+ Must-have Shopify Apps for 2025 [Free & Paid] - Mageplaza](https://cdn2.mageplaza.com/media/blog/must-have-shopify-apps/top-must-have-shopify-apps.png)
![[2025 Updates] Top 10+ Upsell Apps for Shopify - Mageplaza](https://cdn2.mageplaza.com/media/blog/best-upsell-shopify-app/cover.png)