How to Add Canonical Tags for Magento 2 Stores?
Magento is an ideal choice for those who looking for high-end customization abilities to build an attractive and feature-rich website. However, it’s not enough to run a successful business.
Marketers usually complain about duplicate content problems in Magento. It’s bad for SEO and draws the store away from success. To solve this issue, experts suggest using canonical tags to distinguish the main website and its duplicate pages.
In today’s blog, we’ll explain in depth how canonical tags work and guide you in adding them easily to your Magento store.
What Are Canonical Tags?
In terms of technical SEO, Canonical tags are the HTML tags that inform search engines about the duplicates of certain web pages and help them prioritize the authentic web page for ranking.
Canonical tags are HTML codes that tell search engines which version of a web page is the preferred one, helping to manage duplicate content and prioritize the correct page for ranking.
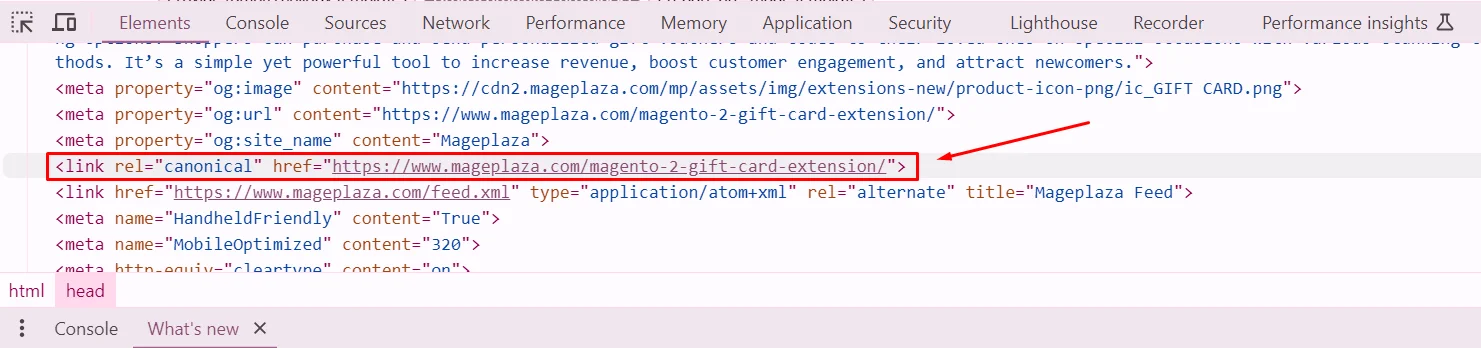
Typically, webmasters use canonical tags to inform search engines about the original version of a webpage on its duplicate pages. These tags are placed in the HTML header and follow this format: <link rel="canonical" href="original-webpage-url" />

Example of canonical tags
Imagine you have two URLs leading to the same webpage:
`
https://mageplaza.com/layla-tee.html
https://mageplaza.com/women-tshirts/layla-tee.html
`
This signals to search engines that the page they’re crawling is a duplicate and directs them to prioritize the original URL for ranking.
Are Canonical Tags Important in Magento 2?
To answer this question, let’s take a look at the potential drawbacks of not adding canonical tags in Magento 2.
- Harm SEO: Having identical content across multiple URLs can confuse search engines, leading to duplicate content issues, which negatively impact SEO.
- Lower Rankings: Search engines may view duplicate content as poor SEO performance, causing your site’s ranking to drop.
- Reduced Traffic: A lower ranking results in decreased traffic to your store, which affects your business revenue.
Fortunately, Magento store owners can apply canonical tags to tell web crawlers that this is not duplicate content, but they are just identical pages and avoid all the above problems.
2 Methods to Add Canonical Tags in Magento 2
Canonical tags can be added in various places in Magento 2. In this guide, we’ll show you how to add them in each place to ensure you get it right the first time you try.
Method 1: Product & Category Pages
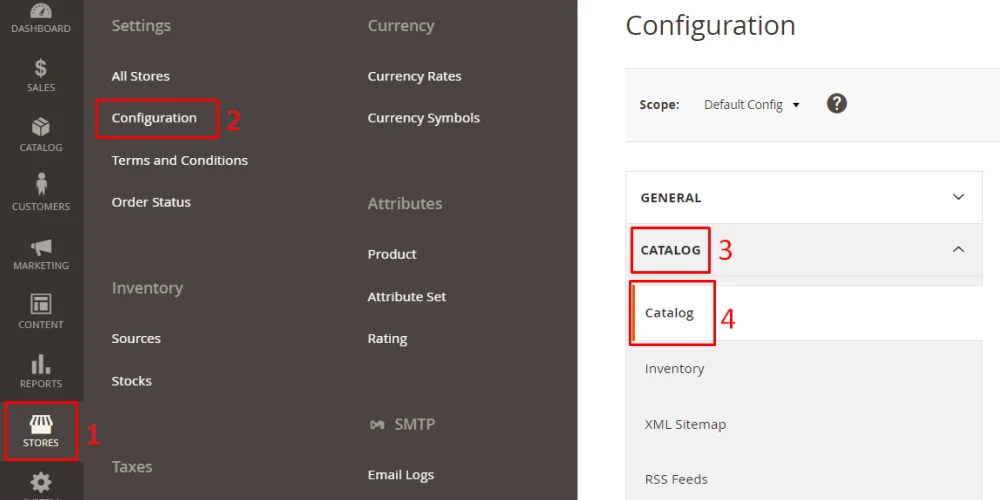
- Step 1: Log into your Magento 2 account and navigate to the store backend > Stores > Settings > Configuration > Catalog > Catalog.

-
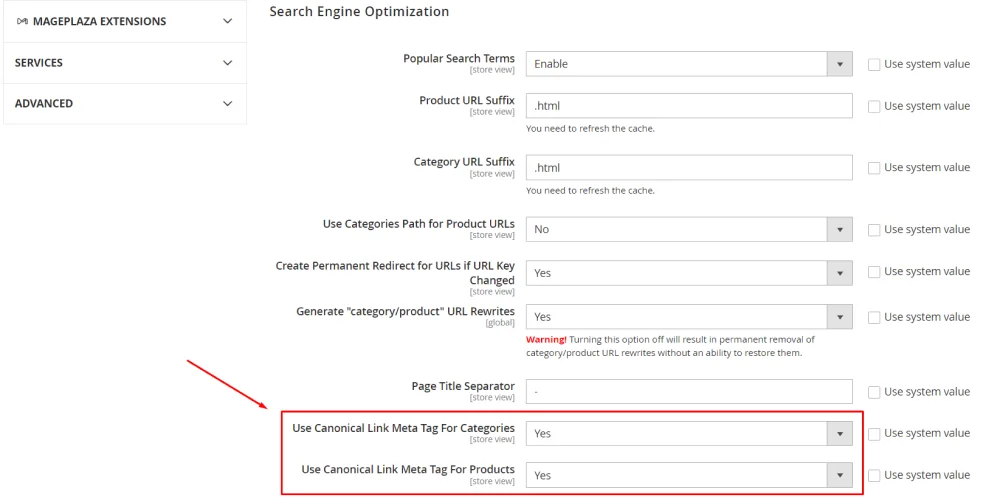
Step 2: Scroll down and expand the Search Engine Optimization section.
- Use Canonical Link Meta Tag For Categories: Select Yes to enable this option. It helps add canonical tags to category pages.
- Use Canonical Link Meta Tag For Products: Select Yes to enable this option. It helps add canonical tags to product pages.

- Step 3: Save the configuration.
Method 2: Other CMS Pages
It’s easy to add canonical tags to Magento 2 product and category pages thanks to the platform’s built-in functions, but for CMS pages, it’s a bit more complex.
We will make an example of adding canonical tags to the About Us page so you can clearly understand the process.
- Step 1: Create a
cms_page_view_selectable_about-us_test.xmlfile. In which about-us refers to the CMS page identifier of the page, and test refers to the name of the layout update. - Step 2: Add the following code line:
<!--?xml version="1.0"?--> - Step 3: Put the file you created in step 1 into the
root\vendor\magento\theme-frontend-luma\Magento_Theme\layoutdirectory and flush the cache.
Now, you are able to add canonical tags to any other pages. For other pages besides About Us, simply change the CMS page identifier and the URL in the code.
Dangerous Risks for Not Using Canonical Tags Correctly
What happens if you declare canonical cards indiscriminately. For example, if you have two pages with different content, you need SEO for both pages, but Page A declares the canonical of page B. As I mentioned before, page A will not be indexed by Google anymore. And then, no matter how hard you try, search engines will not rank your page. Some people even confuse that, the use of the canonical tag to emphasize a content page they need SEO, this is completely wrong. Incorrect use of the canonical tag can lead to several detrimental effects on a website’s SEO:
-
Duplicate Content Issues: Failure to implement the canonical tag correctly may result in impact SEO rankings and visibility.
-
Keyword Cannibalization: If canonical tags are not used properly, it might result in keyword cannibalization, where multiple pages compete for the same keywords, make down the authority of individual pages, and can confuse search engines about which page to prioritize in search results.
Some caution when using the canonical tag
In most cases of the path change, you can use canonical to handle duplicate content. However, in the case below, you need to be really careful when using it. For pagination indexes (many pages), there are usually path changes as follows:
Page 1: 
Page 2: 
Page 3: 
…
Page n: 
In this case, changing the paths along with the change of content. Therefore, the use of canonical to treat pages 2, page 3, …, page n is a copy of page 1, this indicates that you are wrong in using.
Conclusion
Adding a short line of canonical tags may seem like a small detail, but it can actually boost your store rankings. It’s a signal that explains how your site works to Google and other search engines to avoid unnecessary confusion, which can harm your site’s SEO performance.
For further SEO practice, check our Step by step SEO tutorial.





