Master i18n Magento 2: Overview and How to Use It

i18n (internationalization) is a crucial feature in Magento 2 that allows your e-commerce store to support multiple languages and regional settings, ensuring a wider reach and enhanced user experience. Understanding what i18n is and how to implement it effectively can significantly improve the accessibility and appeal of your store.
This guide will cover the meaning of i18n in Magento 2, where to place i18n files, the structure of these files, and how to use them. We’ll also provide important notes to help you integrate i18n seamlessly into your Magento 2 store.
What does i18n mean in Magento 2?

i18n in Magento 2 stands for internationalization, a key process that lets you translate your store into different languages, making it accessible and user-friendly for customers from around the world. It allows you to offer a customized shopping experience by supporting multiple languages and regional settings.
Implementing i18n in Magento provides several benefits:
1. Global Reach: Support multiple languages, allowing you to cater to a global audience.
2. Increased Sales: Attract and retain customers from different regions by presenting content in their preferred language.
3. Competitive Advantage: Help differentiate your store from competitors by providing multilingual support.
4. Compliance: Ensure compliance with regional language requirements and regulations.
5. Improved Customer Support: Facilitate better communication with international customers through their native language.
6. Customizable Content: Allow for tailored marketing messages and product information based on regional preferences.
7. Scalability: Provide a scalable solution for expanding into new markets without redesigning the store.
8. Search Engine Optimization: Enhance SEO by offering localized content, potentially improving search rankings in different regions.
Where should i18n be placed?
Package: app / i18n /
Module: **
Theme:
**
**<current_theme_dir> / i18n /** (applied only to the current theme)
i18n Structure
The i18n folder contains dictionary files with a (.csv) extension, where the filename corresponds to the locale code of the target language (with Magento’s default locale being en_US).
For example: en_AU.csv, de_DE.csv, km_KH.csv, etc.
These (.csv) files in the i18n folder typically include at least two columns:
-
Column 1: Phrase, the original string in the default locale (en_US).
-
Column 2: Translation, the matching string in the target locale or within that specific locale.
For example: “Login”, “Einloggen”
How to use i18n?
To implement i18n for localization in Magento 2, follow a series of steps to ensure your site displays content in the desired language. In this blog, we will take German as an example for demonstrating how to set up and use translations for a language. You can do the same with other languages.
Step 1: Install a new language pack (e.g., de_DE).
Step 2: Locate and download the language pack by searching with the keywords: **‘github magento 2 language
For example: github magento 2 language de_DE.
Step 3: Place the downloaded language pack in: app/i18n/[your package name]/de_DE/de_DE.csv.
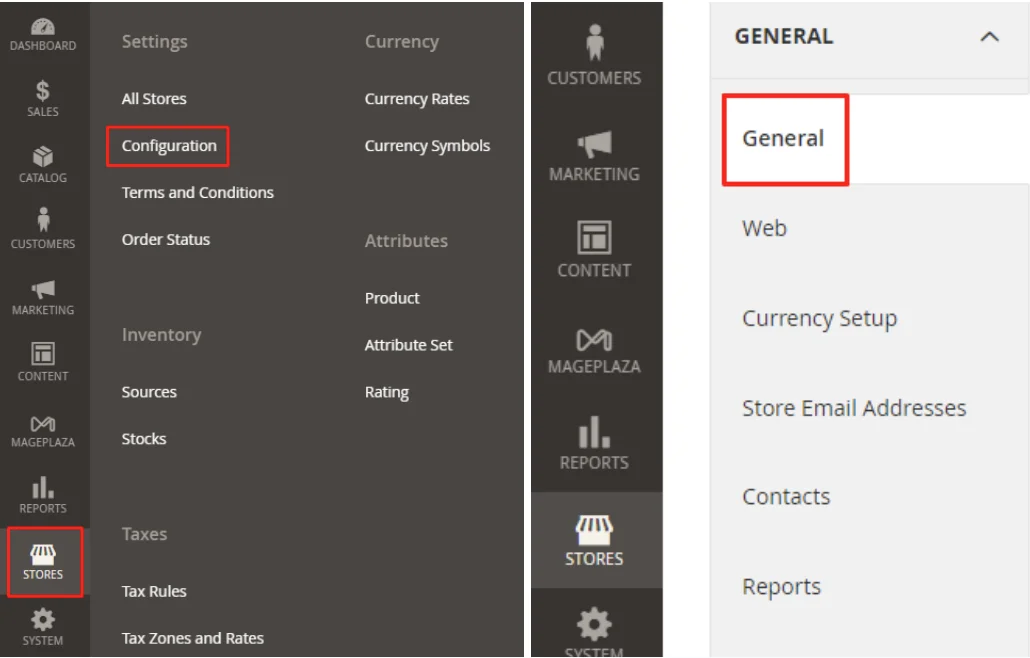
Step 4: Configure the locale in the admin panel by navigating to: Magento Admin > STORES > Configuration > GENERAL > General

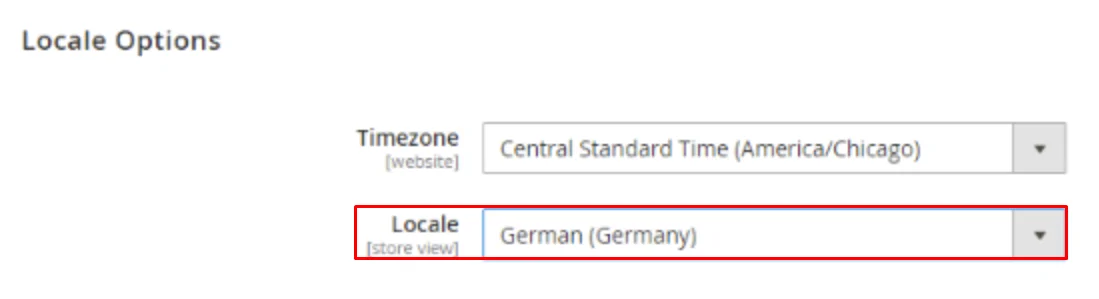
Scroll down to Locale Options, and set Locale to German (Germany).

Step 5: Execute the deployment command using the language locale:
php bin/magento setup:static-content:deploy de_DE.
Step 6: Remove the cache either through the admin panel or by running the command:
php bin/magento cache:flush.
Notes
For i18n to function correctly, ensure the translated text is formatted as follows:
In .phtml files
Place the text within the **__(‘
For example: <?php echo __(‘Login’); ?>.
In email templates
Use the structure:
In UI component templates
Format the text as:
<span data-bind="i18n: 'string name'"></span>
<!-- ko i18n: 'String name' --> <!-- /ko -->
<input type="text" data-bind="attr: {placeholder: $t('String name')}"/>
In JavaScript files Include the mage/translate library:
define(['jquery', 'mage/translate'], function ($) { ... });
Use the function: $.mage.__(‘String name’); to add text.
Take Away
i18n in Magento 2 allows your store to support multiple languages, enhancing its global appeal. Properly placing and using i18n files ensures accurate translations across your store.
For any questions or assistance with i18n setup, feel free to contact us.





