How to Build a Shopify App: Ultimate Guide for Beginners

With millions of merchants relying on Shopify to manage their businesses, apps are essential tools that empower them to tackle unique challenges. According to Shopify, each Shopify merchant uses six apps to enhance their stores on average.
As Shopify’s merchant base continues to grow and the e-commerce landscape evolves, developers have numerous opportunities to create innovative solutions. Each stage of a merchant’s journey—from sourcing products to customer management—represents a billion-dollar industry in itself.
If you’re new to developing Shopify apps, where do you start? This guide covers the six essential stages of app development for launching a successful app on Shopify, offering insights and advice from Shopify developers and successful partners.
Let’s begin!
Get to know about Shopify’s app ecosystem
Before starting to plan and develop your app, it is crucial to understand how apps integrate with Shopify’s ecosystem.
In this section, we will explore how apps interact with Shopify, the available infrastructure and tech stack for developers, and the various types of apps you can create.
How apps fit into Shopify’s ecosystem
Shopify is designed to help merchants get started quickly. However, each merchant has unique needs, so they use apps to address their specific challenges. In the Shopify ecosystem, apps are web applications that enhance the functionality of Shopify stores. They enable merchants to customize their Shopify experience to meet their exact requirements. Apps integrate with Shopify by:
- Connecting with Shopify’s APIs, particularly the Admin API, which enables applications to read and write information about orders, products, customers, inventory, fulfillment, and other topics.
- Adding new features to existing parts of the Shopify Admin or POS.
- Improving how stores present information to customers.
Two types of apps
Your app can have two levels of accessibility:
- Public apps: Available to many merchants and can be listed in the Shopify App Store. These are created in your Partner Dashboard.
- Custom apps: Those created especially for a certain retailer and not available through the Shopify App Store. Additionally, these are made in your Partner Dashboard.
This guide will focus on creating public apps, designed for broad distribution through the Shopify App Store. Public apps are ideal for developers new to Shopify as they provide a quick way to connect your solution with a wide merchant base.
Apps can take two forms:
- Standalone apps: These have their own user interface on their own web domain and do not have access to app extensions.
- Embedded apps: These are hosted on your infrastructure, completely integrate with Shopify through Shopify App Bridge, and show up as an iframe right inside the Shopify merchant admin or POS.
Embedded apps allow you to add features to specific parts of Shopify’s user interface (UI) and online stores via app extensions. These extensions relay information between Shopify and your app when merchants interact with Shopify, then display your app back to the merchant. App extensions can be used to extend functionality into:
- The Shopify Admin
- The online store
- Shopify POS
- Shopify Flow
- Shopify Kit
Due to their close integration with Shopify and the superior experience they offer merchants, we recommend building embedded apps. This guide will walk you through that process.
Data of merchant and buyer
Since the Shopify platform powers the businesses of millions of merchants, it is imperative that developers put the trust and security of merchants and their customers first.
The Shopify API License and Terms of Use outline the regulations governing what is and isn’t allowed on Shopify’s platform. Additionally, you can visit the trust and security page to find information on:
- Authentication and API keys
- API rate limits
- API versioning
- Data privacy and sharing
- Global GDPR compliance
- Mandatory webhooks
These rules protect merchant and customer data while maintaining the Shopify platform’s fairness and transparency for all users. Below, you can read more about recommended procedures for app security.
The Shopify App Store
The simplest method for retailers to locate apps with the features they require to create their businesses is through the Shopify App Store, which features more than 10,000 apps available to users for enhancing their stores. The App Store is divided into categories and has a powerful search function along with a recommendation engine to assist retailers in finding the apps they need.

Every open application is granted a listing page within the Shopify App Store. Unlisted apps have less visibility than listed apps, which are accessible to all retailers. The advantages of each approach vary based on your specific use case.
Listed Apps
Listed apps can be seen in the Shopify App Store, giving you the opportunity to highlight the advantages of your app and attract a large audience. Featured apps profit from the app store’s advertisements as well.
Benefits of listed apps:
- Discoverability through search
- Increased organic reach
- Enhanced brand awareness
- Greater trust through reviews
- Ability to highlight app features
- Leverage Shopify App Store ads
Unlisted Apps
Public apps that are not accessible in the Shopify App Store are known as unlisted apps, although they still need to be listed in the app store. This gives you the option to manage who can install your app and to hide it during maintenance or off-peak times. If you want to take advantage of all the capabilities offered by the Shopify App Store, we do advise listing your app publicly.
Benefits of unlisted apps:
- Targeted merchant base
- More control over growth
- Suitable for seasonal apps
- Ideal for maintenance periods
The App Store will probably be your primary source of leads and installs when you first launch your app on Shopify. Installs and sales can be raised by optimizing your app listing page, preparing your app for success, and making use of resources like ads in the Shopify App Store. In this guide’s “Submitting your app to the Shopify App Store” section, we’ll go into further detail about the Shopify App Store. Now that you are familiar with the fundamentals of the Shopify platform, you can begin evaluating the potential of developing an app with Shopify by verifying your app idea.
Validating your app idea
You’ve got an idea for an app—and it’s promising. Now that you understand how apps fit into Shopify’s ecosystem, you might be eager to jump into the design process. But wait, are you really ready? Validating your idea is a crucial step in the app-building process that shouldn’t be skipped.
Validating your app idea significantly increases your chances of success because it ensures you’re building something your target users need. This, in turn, enhances the likelihood of getting more installs.
The key to validation is to avoid getting bogged down in research but to learn enough to make your Minimum Viable Product (MVP) something you can refine and build on.
This part will cover how to create an app that solves a real-world issue for merchants, how to do research to validate your idea, and the changes and trends in the market that you should be aware of.
How to validate your app idea step-by-step?
Validating your app idea is crucial and is based on the actual demand of your target market as well as your own expertise. It is essential to your prosperity in the future. Before starting any design or programming, developers Preetam Nath and Sankalp Jonna took two months to make sure their first app idea was viable. They applied the same meticulous procedure to DelightChat, their second app.
We didn’t want to produce a useless product. That problem has come up previously,” Nath remarked. “Even though it took longer, our goal was to comprehend the ecosystem and its issues.”
Think about these four important questions to help you decide if your app idea is worth it:
1. Does your proposed app address a genuine issue for merchants?
First, understand what qualifies as a “real problem.” Merchants regularly face challenges that consume time, money, stress, or effort. To identify these critical issues, direct engagement with merchants is essential. Nath and Jonna actively sought insights from platforms like the Shopify subreddit, Community Forum, and various Facebook groups, engaging merchants directly via messages.

If you’re already working with merchants, consider gathering feedback through surveys or questionnaires to delve deeper into their pain points. For those new to merchant interactions, proceed to the next step. Once you confirm your app addresses a genuine merchant challenge, the next focus is on comprehending how merchants currently manage this issue and anticipating new industry hurdles.
Remaining informed about industry trends is crucial. Every sector faces distinct obstacles at different merchant stages, each presenting potential opportunities. Staying updated on trends in fields like marketing, shipping, finance, customer support, and product sourcing provides insights into current and future merchant concerns and aspirations.
Before initiating development, thorough research is crucial to refining your Minimum Viable Product (MVP). Leverage any existing client experience or industry knowledge to achieve a competitive edge by understanding the user pain points and industry dynamics. For newcomers, conducting market research allows you to align your app with customer needs and market expectations.
Here’s how to gain context and market understanding:
- Read Industry Reports: Utilize resources such as Shopify’s Future of Commerce and McKinsey’s Five Fifty reports.
- Follow Industry Leaders: Stay updated via social media updates from Shopify’s leadership, including Fatima Yusuf, Harley Finkelstein, Jean-Michel Lemieux, and Tobi Lutke.
- Monitor News Outlets: Stay informed about commerce and business developments.
- Consult Industry Experts: Engage with professionals for deeper industry insights.
- Establish Focus Groups: Gather merchant feedback on your app concept.
- Analyze Community Forums: Review merchant feedback on platforms like Shopify’s Community Forum and relevant Facebook groups.
- Review App Feedback: Study reviews and comments on similar apps in the Shopify App Store.
- Subscribe to Newsletters: Join relevant mailing lists like What’s New for Shopify Developers.
- Attend Industry Events: Network and learn from industry leaders at conferences and webinars.
- Follow Industry Blogs: Gain insights and updates from Shopify’s blogs.
Thorough market research ensures your app aligns with market demands and fulfills user needs effectively. By proactively addressing merchant challenges, successful Shopify App Store apps have emerged. Identify potential niche opportunities by reviewing past successes and addressing specific merchant needs that remain underserved.
It’s crucial to differentiate your app from competitors. Nath highlighted gaps in his vertical by analyzing app reviews to uncover overlooked challenges and user expectations, which informed his strategy. Creating a valuable proposition means addressing unique merchant needs rather than duplicating existing solutions. Avoiding copycat approaches not only enhances app value but also upholds ethical standards and avoids legal issues related to copyright infringement.
2. How is your target market currently attempting to resolve this issue?
The quickest and most effective way to understand how your target market is addressing this problem is by talking to actual merchants. Fortunately, this is easier than you might think.
After Nath and Jonna identified the right communities to join, they connected with merchants directly to learn how they were currently trying to solve their problems.
“Just contact 5 people you see on the Shopify Facebook groups, subreddits, and the forum, then ask them several questions like, ‘Do you really need this app? Why not? Why yes?’ This will provide you with a wealth of qualitative information,” Nath says.
Speaking with your target users can reveal not only their problems but also what they consider a solution.
For instance, a retailer may be paying an individual to resolve the issue, which could be expensive and not quite satisfy their requirements. Because outsourced work is already managed, merchants may not always view it as a problem. This implies that in order to fully comprehend the issue and how your software may satisfy their demands, you might need to pose targeted, probing questions.
Additionally, if you’re thinking about creating a custom app for a single business to meet their specific demands, look into the possibility that it could benefit other merchants in the same industry or possessing comparable qualities. By releasing a public app in the Shopify App Store, you may be able to assist a larger market facing comparable difficulties.
3. Would retailers cover the cost of a fix for this issue?
The next step is determining if your app idea can generate revenue.
“If you’re looking to build a free app just to get a feel for the ecosystem, it’s completely normal,” Nath says. “But if you want to develop your app and make it a product or business that can replace your salary, you’ll need to know whether people are willing to pay for it.”
Finding out whether or not consumers are already using current solutions and how much they are paying for them is the greatest method to learn more.
“That price point fundamentally changes your business,” Nath says. “As we were building DelightChat, we were very aware that we wanted to be in the $100-$200 price range, serving merchants whose businesses are at a certain level.”
Many apps offer a free version or a free trial so merchants can try out various features to see if the app meets their needs.
If your target audience isn’t already using an app or software to solve the problem, they might be hiring freelancers, paying part-time employees, or even employing someone full-time to handle the issue. How much are they paying for these solutions? Would they be willing to pay for your app instead? You’ll need to ask merchants in forums and direct conversations to learn more about their current solutions and what they’re willing to pay for an alternative.
4. Do you have the time and experience necessary to develop this app?
After considering merchant insights, industry trends, and current opportunities, and researching your target market, you need to decide if what you want to build is feasible within your desired timeline. Apps can vary in complexity, and it’s crucial to set a realistic timeline for development.
Nath said that some apps may take years to build if you’re on your own (not a big team with many people who can support you), and some apps might complete in just two weeks as a solo person”. He advised us to choose the problems we can solve, don’t try to reach something out of reach or it will end up as an failure.
Merchants will anticipate a feature-rich, premium app if you plan to create a Shopify app with a higher price point. But not every feature is necessary for your app to be worthwhile. Your Minimum Viable Product (MVP) will receive input from your users, which you can utilize to refine it over time and incorporate the features they really desire.
Once you’ve confirmed the feasibility of your idea, if you don’t have enough technical resources or time to develop it yourself, collaborating with Shopify app development agency like Mageplaza is an excellent solution to bring your project to life
Key considerations during the designation of your Shopify app
Creating an app that integrates smoothly into a merchant’s online store enhances the user experience (UX) and makes the user interface (UI) more intuitive. A user-friendly, accessible, and attractive app leads to happier customers and higher retention rates.
Using Polaris
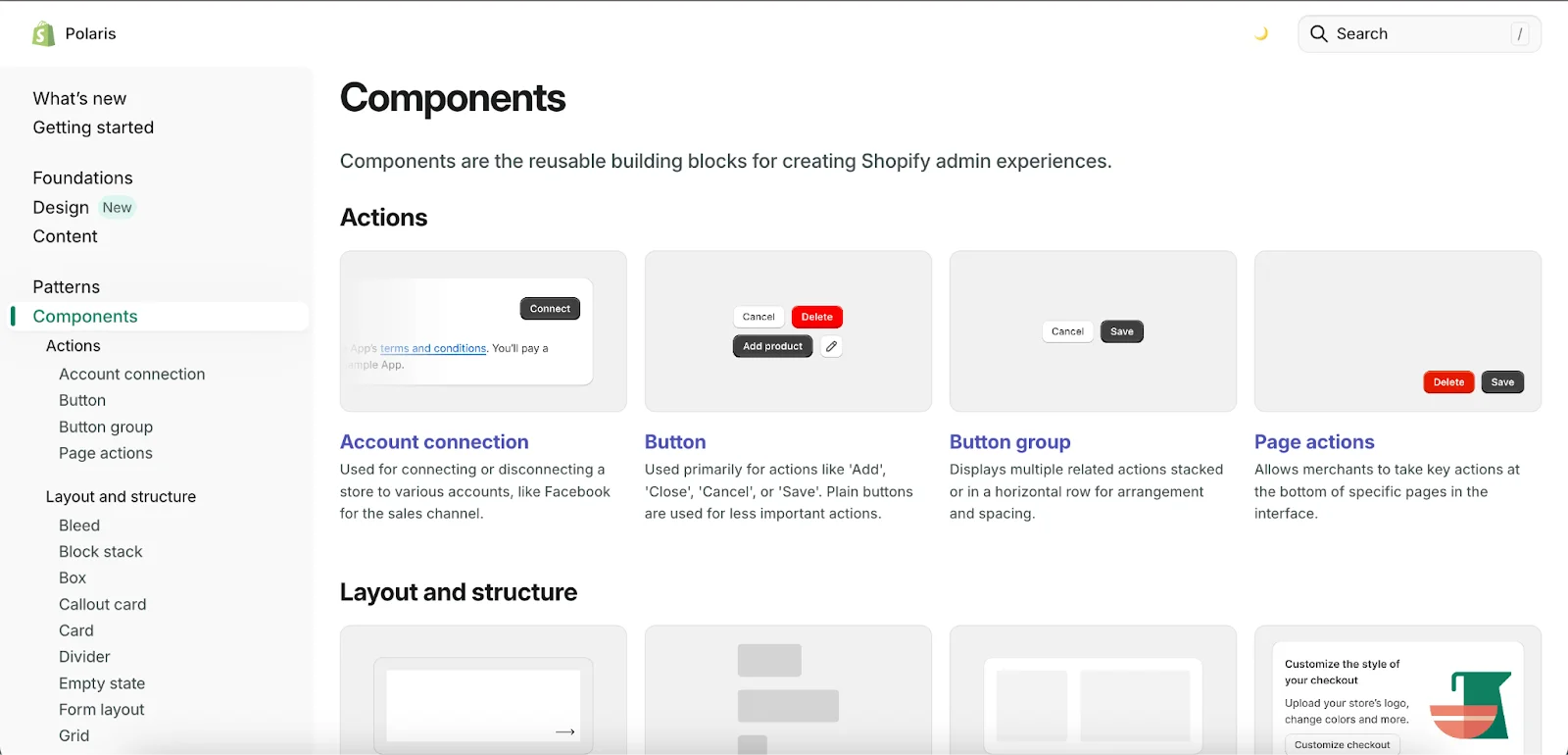
Shopify’s open-source design platform, Polaris, is used to create and develop apps that easily fit into an online retailer’s store. Polaris expedites the design process, conforms to web accessibility guidelines, and gives users a recognizable app experience. Whether your app runs outside of Shopify Admin or is integrated into it, you can use Polaris.
Jennifer Gray - a frontend developer in Shopify said that Polaris is extremely useful for frontend. She stated “If you want to move forward with an embedded app, which is what we encourage, Polaris gives that seamless user experience.”

Polaris components include:
- Colors
- Typography
- Illustrations
- Icons
- Interaction states
- Spacing
Using these pre-built components ensures your app looks and feels like it belongs in the Shopify Admin, making it easier for users to navigate. Polaris also prioritizes accessibility.
While Polaris provides the essential tools, you can still incorporate your own creativity. The unique needs of your users should guide your design decisions.
Shopify Partner Pledgeling’s use of bespoke components along with a unified UX and UI helped them win the 2017 Shopify Commerce Award for Best App Design Using Polaris.
Polaris makes sure that your software integrates easily with a retailer’s operations. Examine the Polaris documentation for information architecture, internationalization, accessibility, and design guidelines.
Polaris is the ideal solution for app developers without a designer on their team, according to Gray.
With the latest release of Polaris v6.0.0, which offers updated visual styles, a new color scheme, redesigned components, a smaller bundle size, and more accessibility features, Polaris is a dynamic design framework.
The greatest app designs incorporate accessibility guidelines
Creating a digital product that is inclusive, accessible, and easy to use involves integrating three core principles. These principles intersect to ensure that everyone, with their diverse experiences and abilities, can effectively use a Shopify app.
The best UX and UI designs are inherently inclusive and accessible. Innovative design covers the requirements of all users, benefiting everyone regardless of their abilities.
Three essential factors that contribute to a high-quality, accessible UX include:
- Designing UX/UI that is both functional and aesthetically pleasing.
- Using consistent and clear copy that enhances usability with straightforward language.
- Actively integrating principles of universal design and inclusivity.
We’ve already discussed how to align your app’s functionality and appearance with the merchant’s workflow using Polaris design principles. Now, let’s delve deeper into these remaining topics.
Creating apps with the merchant in mind
Creating an app with a clean design, accessible UX, and clear language is essential for ensuring merchants love and appreciate it. Since your users interact regularly with web platforms, apps, and dashboards, they will have high expectations for how your app integrates and operates within their online store.
Now that you understand how app design principles impact the user experience, you’re well-prepared to begin developing your app.
Submission process in the Shopify App Store
The next crucial step in launching your app is submitting it to the Shopify App Store, where it can reach merchants who will find it valuable.
The Shopify App Review team must review your app before it is made live. The following procedures are involved in this process, which usually takes a few weeks:
- Ensuring your app meets Shopify’s technical, security, and UX standards.
- Crafting an effective app listing that highlights its benefits and features.
- Thoroughly testing your app for performance and identifying any bugs.
- Making necessary revisions based on feedback from the review team.
Submitting your app to the Shopify App Store is a significant milestone that puts your solution in front of potential users, helping them streamline their operations and grow their businesses.
Preparation for submitting your app
To streamline your app through the Shopify App Review process quickly and smoothly, follow these steps before submitting:
-
Meet Shopify’s App Requirements: Ensure your app meets technical, security, and UX requirements required for all public apps. Even unlisted apps must adhere to these standards due to potential visibility changes.
-
Write Your App Listing: Craft a comprehensive app listing that will serve as your app’s storefront in the Shopify App Store. This is crucial for persuading potential users that your app is the ideal solution for their needs. Include as much relevant information as possible to maximize conversions.
-
Test Your App: Thoroughly test your app to ensure it functions flawlessly across different scenarios and meets the diverse needs of Shopify merchants. Comprehensive testing helps identify and resolve any bugs or errors before deployment.
-
Submit Your App: After your listing and app have been refined and extensively tested, submit your app via the Partner Dashboard following Shopify’s submission instructions. The Shopify App Review Team will assess your submission to ensure it’s ready for merchant use upon approval.
The review process
On average, Shopify aims to review your app within 7 business days of submission. Throughout the process, you’ll receive updates on the progress and any feedback from the Shopify App Review Team.
For more detailed information on what to expect during the approval process, refer to Shopify’s developer documentation.
Manage revisions and changes
The time it takes for your app to get approved can vary significantly—from days to weeks or even months—depending on how quickly you address any issues identified during the review process. It’s common to receive feedback after the initial review, which may require you to make changes or revisions to your app. Notifications about necessary updates will be sent via email.
If the required changes are substantial, your app may be rejected initially. However, for minor adjustments, you’ll be directed to engage with the review team via Zendesk to discuss and implement the updates.
Once all issues are resolved and the review team confirms that your app meets Shopify’s standards, it will be approved for listing in the Shopify App Store. This marks the successful culmination of your efforts—time to celebrate your accomplishment!
Monitoring your app: Prioritizing performance
Before launching your app, it’s crucial to understand how to maintain its health, security, and performance over the long term.
App Health in the Shopify Ecosystem
A healthy Shopify app effectively serves its intended purpose while supporting your business’s growth and scalability. This involves staying updated on changes, addressing security concerns, and monitoring business insights to gauge performance within the Shopify ecosystem.
Breaking Updates and Versioning APIs
Shopify continuously evolves, necessitating developers to stay informed to ensure their apps remain secure and up-to-date. Changes are communicated in advance through resources like the Partner Dashboard, developer changelog, and documentation. API health reports in the Partner Dashboard identify deprecated calls, urging timely updates to maintain functionality. API versioning, introduced in 2019, ensures developers and Shopify align on scheduled API updates. Each version is supported for about a year and named with a year-month format (e.g., 2020-10), promoting stability and continuity.
Monitoring and Management of App Performance
Monitoring tools such as Bugsnag, Datadog, or Sentry are invaluable for maintaining app stability across different user scenarios and scaling performance. These tools identify and resolve errors promptly, ensuring a seamless user experience and mitigating downtime risks during usage spikes.
Business Insights
Tracking business metrics from the outset helps optimize app performance and user engagement. Tools like Google Analytics, and dedicated analytics platforms provide visibility into acquisition rates, conversion metrics, revenue growth, and user retention. These insights inform strategic decisions and highlight areas for improvement to drive app success.
Creating App Growth Tests with Data Analysis Design
By defining key metrics and experimenting based on hypotheses, developers can iteratively enhance app functionality and user satisfaction. Validating hypotheses through temporary metrics and A/B testing allows for informed adjustments that optimize app performance and usability over time.
Building Traction to Scale App Performance and Installs
Setting up robust performance management tools lays the foundation for scaling app performance and user adoption. As initial traction builds, leveraging Shopify’s partner ecosystem can foster sustained growth and collaboration with top merchants, ensuring continued app success in a dynamic marketplace.
Understanding these principles and implementing them effectively will position your app for longevity and success in the Shopify App Store.
Final Words
Mastering the process of building a Shopify app might seem overwhelming if you’re uncertain about where to begin. With a grasp of the six stages of app development in the Shopify ecosystem, your creativity becomes your greatest asset. The steps outlined here serve as a roadmap to help you navigate the app-building journey.
Armed with this knowledge, you’re equipped to embark on creating your Shopify app. The possibilities are wide open—it’s time to bring your ideas to life.





