The Ultimate Guide to Using LESS in Magento 2

Magento 2 is a strong and flexible eCommerce platform. It takes advantage of various front-end technologies to deliver a seamless user experience. One such technology is LESS (Leaner Style Sheets), a dynamic preprocessor style sheet language that extends CSS with features like variables, mixins, operations, and functions. In this article, we will guide you through using LESS files in Magento 2 and delve into the various compilation modes for customizing and styling your store.
Compilation of LESS into CSS
Magento 2 uses a LESS preprocessor to convert LESS files into CSS stylesheets. With your LESS files ready, you can proceed. To understand how Magento 2 compiles LESS files into CSS, it’s necessary to explore the step-by-step overview of how this process works:
1. Compiled CSS Output
Let’s look at this typical example of LESS syntax
@newcolor: #fff8e3;
#a {
background-color: @newcolor;
}
#b {
color: @newcolor;
}
After compilation, the above LESS code translates to CSS:
#a {
background-color: #fff8e3;
}
#b {
color: #fff8e3;
}
Now, you can deploy LESS in Magento 2. Let’s use the Magento Blank theme as an example. You need to include the following CSS file in the head section.
<head>
<link rel="stylesheet" type="text/css" href="css/styles-m.css" />
<link rel="stylesheet" type="text/css" media="screen and (min-width: 768px)" href="css/styles-l.css" />
<link rel="stylesheet" type="text/css" media="print" href="css/print.css" />
</head>
2. File Locations
You need to ensure that these source CSS files are located in the following directories related to your Magento Blank theme:
<Magento_Blank_theme_dir>/web/css/styles-m.css<Magento_Blank_theme_dir>/web/css/styles-l.css<Magento_Blank_theme_dir>/web/css/print.css
By following these steps, you can use LESS in Magento 2 to manage and style your themes efficiently. This approach ensures cleaner, more maintainable CSS code for enhanced development workflows.
Three Less Compilation Modes for Compiling
Magento 2 provides three modes for compiling .less files into .css files, meeting various development requirements:
Client-side Compilation
- Description: Compile fewer files in the user’s browser during development
- Advantages: Reduced Server Load, Immediate feedback, Ease of * Debugging
- Disadvantages: Slow initial page load due to on-the-fly compilation
Server-side Compilation
- Description: Compile LESS files on the server, serving precompiled CSS to users
- Advantages: Faster page loads, and reduced client-side processing
- Disadvantages: Less immediate feedback during development, and dependency on server availability
Compilation using Automation Tools
- Description: Uses tools like Grunt or Gulp to automate LESS to CSS compilation.
- Advantages: Continuous integration, consistency and scalability
- Disadvantages: Limited flexibility, and configuration requirements
Implementation in Magento 2
In Magento 2, the system prioritizes .css files specified in layout handles. If these files aren’t found, Magento will automatically search for .less files with the same name and compile them according to the configured compilation mode.
Understanding these modes helps developers optimize their workflow based on project requirements. This will balance development convenience and production performance in Magento 2 theme development.
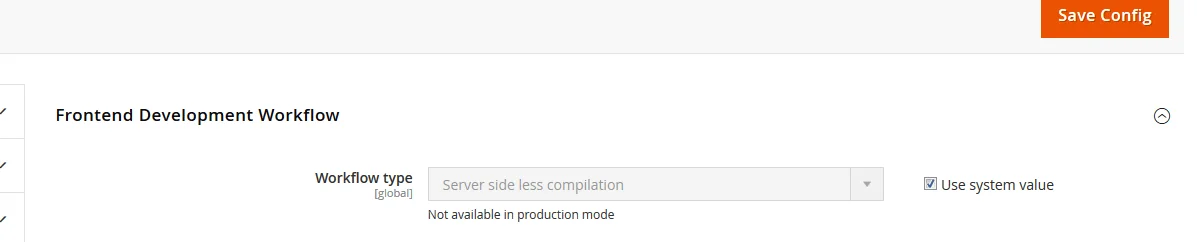
To configure this, follow the steps below:
Go to admin panel > Go to store > Configuration > Developer > Frontend Development Workflow

Client-side LESS Compilation Mode in Magento 2
Client-side LESS Compilation Mode in Magento 2 compiles LESS files directly in the client’s browser using lib/web/less/config.less.js and lib/web/less/less.min.js. It publishes .less files to pub/static/frontend/<Vendor>/<theme>/<locale>, ensuring immediate updates for @import directives upon page reload.
Unlike server-side compilation, clearing pub/static/frontend/<Vendor>/<theme>/<locale> after modifying LESS files is typically unnecessary. However, ensure correct handling of @import directives and file changes to avoid directory clearance issues. This mode optimizes Magento 2 frontend customization by delivering real-time updates, enhancing development efficiency without server-side delays.
Server-side LESS Compilation Mode
In server-side compilation mode, Magento 2 uses the PHP LESS compiler
Key points:
-
Cleaning Directories: Clear
pub/static/frontend/<Vendor>/<theme>/<locale>/ and /var/view_preprocessed/*directories after modifying LESS files. -
Developer Mode: Automatically compiles to .css files when pages are loaded for quick development feedback.
-
Production Mode: Deploy CSS changes using the following command to ensure all necessary static files, including CSS generated from LESS, are ready for production:
php bin/magento setup:static-content:deploy
By choosing the appropriate mode, developers can adjust the workflow to fit the specific needs of their Magento 2 theme development, balancing between real-time updates and production efficiency.
Wrap Up
We hope that this straightforward and easy-to-follow guide will help you use LESS in Magento 2 easily. By taking advantage of LESS, you’ll enhance your front-end development workflow and create more maintainable styles. If you have any problems while following this tutorial, feel free to let us know.





