Website Health Checks: How To Do And Quality Requirements
Vinh Jacker | 07-18-2023

Websites have evolved into the public face of companies, associations, and people, acting as the main channel for interaction and contact with users worldwide.
However, it is crucial to maintain websites in top condition to give a seamless user experience due to constantly increasing technologies and customer expectations. Website health checks have become essential for evaluating and maintaining a website’s general health.
This methodology entails assessing a website’s performance, functionality, security, and accessibility, among other factors. Website owners and developers can find possible problems, fix vulnerabilities, and improve the overall quality of their online presence by doing routine health checks.
In this post, we’ll delve into website health checks, examining their significance and offering helpful tips on how to carry them out successfully. In addition, we’ll go through the crucial standards for a sound website and lay out the necessary procedures to guarantee its peak performance.
What are website health checks and Why does it matters?
A website health check is a comprehensive evaluation process assessing a website’s overall condition, including speed, responsiveness, security, and user experience. Conducted by website owners, developers, or specialized tools, it aims to identify potential issues or vulnerabilities affecting performance and user satisfaction.

Key factors examined include loading speed, broken links, mobile responsiveness, browser compatibility, security measures like SSL certificates, SEO elements, and adherence to accessibility guidelines. Regular health checks enable proactive issue resolution, performance enhancement, and optimization for a competitive and credible online presence.
Checking a website’s health is crucial for a number of reasons:
-
Ensure Positive User Experience: Promptly address issues like slow loading times and broken links for a smooth user experience.
-
Improve Search Engine Rankings: Align with SEO best practices through regular health checks for higher visibility in search results.
-
Enhance Security Measures: Identify and address vulnerabilities to protect against cyber threats and maintain a secure online presence.
-
Optimize Performance and Reliability: Identify and resolve issues affecting speed and functionality to ensure optimal website performance.
-
Uphold Brand Reputation: Present a well-maintained, functional website to foster trust and confidence, contributing to a positive brand image.
E-commerce Solution Provider
Over 119,000 global clients have achieved their goals with Mageplaza's help. It's your opportunity to do the same now!
Get StartedHow to do website health checks?

Step 1. Check the website loading speed
Website loading speed plays a crucial role in user experience, SEO ranking, and ultimately, your website’s success. Slow-loading websites frustrate users, increase bounce rates, and hurt your search engine performance. Therefore, regularly checking and optimizing your website’s loading speed is essential. There are several tools to help you check your website speed:
- Google PageSpeed Insights: This free tool by Google analyzes your website’s mobile and desktop versions, providing a score and actionable recommendations for improvement.

-
GTmetrix: Offers detailed reports on page load times, waterfall charts, and optimization suggestions for various technical aspects.
-
Pingdom: Generates waterfall charts, analyzes page size, and provides performance grades based on international locations.
-
WebPageTest: Offers in-depth testing from multiple locations, simulating real-world user experiences.
Follow the guide below to conduct thorough speed checks and implement effective optimization strategies:
-
1 - Run the test
-
Enter your website URL in the chosen tool.
-
Select the desired device type (mobile, desktop, or both).
-
Run the test and wait for the results.
-

-
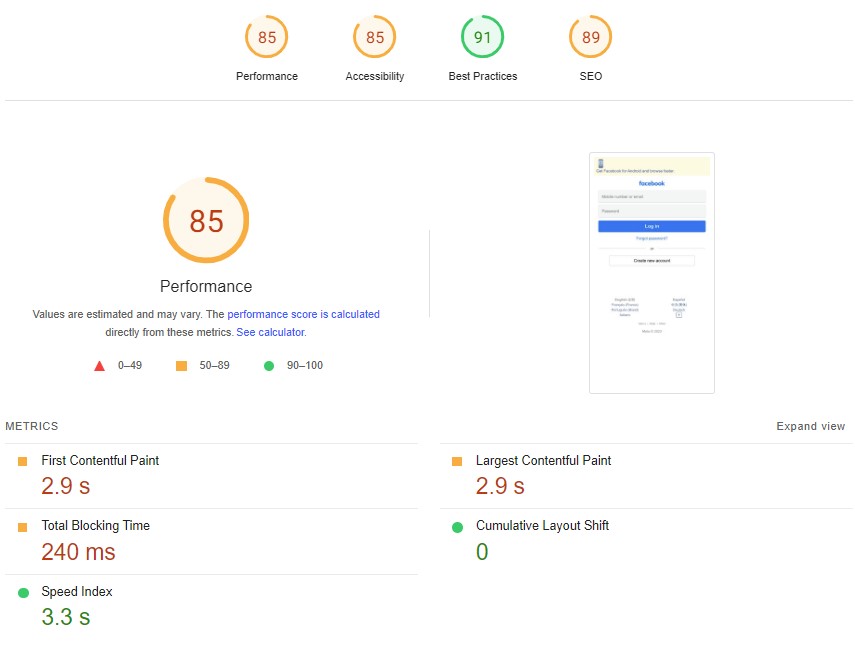
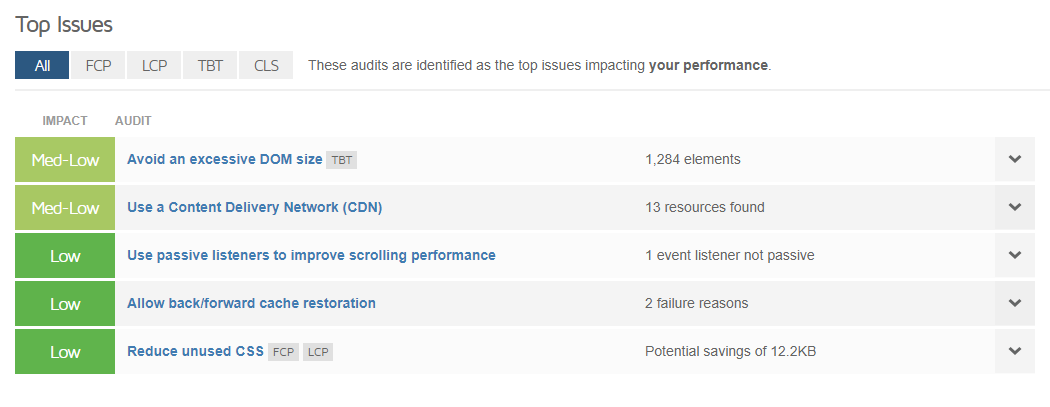
2 - Analyze the Results
-
Overall Score: Most tools give a score based on performance. Aim for a score above 85-90 for optimal speed.
-
Load Times: Analyze the total page load time and individual element load times. Focus on optimizing the slowest elements.
-
Waterfall Charts: These visualize the order and time taken for resources to load. Identify and address bottlenecks (scripts, images, etc.).
-
Recommendations: Review the provided recommendations. Prioritize fixing critical issues that significantly impact speed.
-

-
3 - Implement Optimization Strategies
-
Optimize Images: Compress images without compromising quality using tools like TinyPNG or JPEGmini.
-
Reduce HTTP Requests: Minimize the number of files (CSS, JS) needed to render the page. Consider minifying and combining files.
-
Leverage Browser Caching: Enable browser caching for static resources like images and CSS to reduce server requests on subsequent visits.
-
Minimize Third-Party Scripts: Assess the necessity of each script and remove or defer non-essential ones that hinder loading.
-
Optimize Fonts: Reduce font weight and use web fonts sparingly. Consider preloading critical fonts.
-
Utilize a Content Delivery Network (CDN): A CDN delivers content from servers closer to users, reducing latency and improving loading times worldwide.
-
Step 2. Check your website mobile-friendliness
In today’s mobile-first world, ensuring your website delights users on any device is crucial. Here’s some tools that help you to checking your website’s mobile-friendliness:
-
Google Mobile-Friendly Test: This quick and easy tool by Google checks your website and flags any mobile usability issues.
-
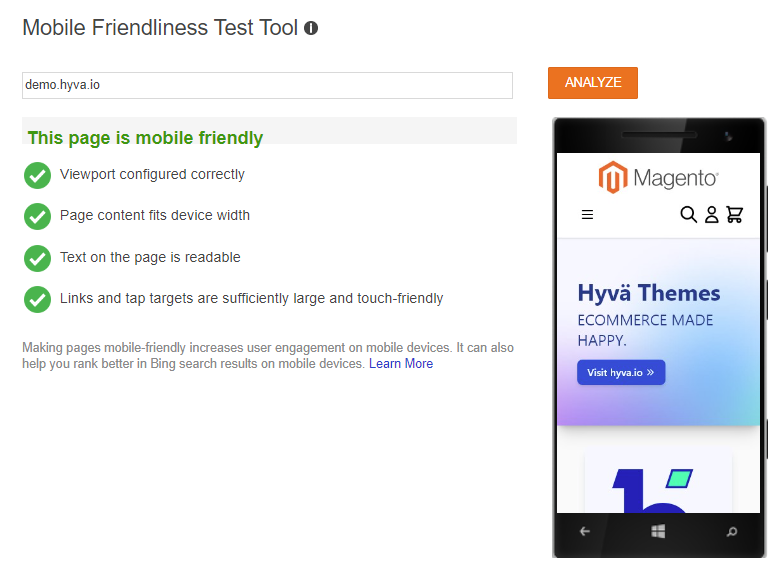
Bing Mobile Friendliness Test: Provides another perspective on your site’s mobile readiness with a pass/fail analysis and a preview of how your site looks on mobile devices.

-
PageSpeed Insights (Mobile Version): Analyzes your site’s mobile performance, offering helpful insights and optimization suggestions.
-
W3C Mobile Validation Service: Checks your website’s code for compliance with mobile-friendly web standards.
Here’s the steps to check the mobile-friendliness of your website:
-
1 - Run the Tests:
-
Enter your website URL in the chosen tool.
-
Select the Mobile version test.
-
Run the test and wait for the results.
-
-
2 - Analyze the Results:
-
Mobile-Friendly Verdict: Look for a “pass” or “mobile-friendly” message. If not, dive into the details.
-
Identified Issues: Pay attention to specific issues like text size, content layout, tap targets, and mobile-specific features.
-
Visual Preview: Some tools offer a mobile preview, helping you visualize the identified problems.
-
-
3 - Tackle the Issues:
-
Text Size and Readability: Ensure text is large enough to read comfortably on mobile screens. Adjust font sizes and line spacing.
-
Content Layout: Optimize the layout for smaller screens. Avoid horizontal scrolling and use responsive design techniques.
-
Tap Targets: Make buttons and links big enough for easy tapping with fingers. Test with different devices.
-
Mobile-Specific Features: Test how features like forms, menus, and search functions work on mobile devices. Ensure smooth interaction with touch controls.
-
Step 3. Analyze your SEO
In the competitive world of online visibility, SEO plays a crucial role in attracting organic traffic and boosting your website’s ranking on search engine results pages (SERPs). But how do you know if your website is already optimized for success? These tools are definately helpful to analyze and optimize you website SEO performance:
- Google Search Console: This free tool by Google provides valuable insights into your website’s search performance, including keywords, traffic sources, and crawl errors.

-
SEMrush: This powerful SEO platforms offer comprehensive analysis of your website’s backlink profile, keyword rankings, and competitor strategies.
-
Ahrefs: This popular SEO tool delves deeper into your backlink profile, identifying toxic links and uncovering competitor backlinks.
-
Google Analytics: This essential tool goes beyond SEO, providing data on user behavior, conversions, and overall website performance.
Then, follow the comprehensive process to to analyze your website’s SEO and unlock its full potential.
-
1 - Analyze Keyword Usage:
-
Identify the keywords your website currently ranks for and their positions in SERPs.
-
Use tools like Google Search Console or SEMrush to identify the best SEO keywords based on search volume and competition.
-
Analyze keyword intent and ensure your content aligns with what users are searching for.
-
Optimize page titles, meta descriptions, and headings with relevant keywords.
-
-
2 - Assess Backlink Profile:
-
Understand the quality and quantity of backlinks pointing to your website.
-
Focus on building high-quality backlinks from relevant and authoritative websites.
-
Use tools like Ahrefs to identify broken or toxic backlinks and take action to address them.
-
-
3 - Evaluate On-page Optimization:
-
Analyze your website’s content for its relevance, depth, and readability.
-
Ensure your content is optimized for target keywords without keyword stuffing.
-
Use internal linking strategies to connect relevant pages and improve website structure.
-
Optimize image alt text and filenames with relevant keywords.
-
-
4 - Technical SEO Checkup:
-
Use tools like Google Search Console to identify any crawl errors or indexing issues.
-
Ensure your website is mobile-friendly and loads quickly.
-
Implement structured data markup to improve search engine understanding of your content.
-
Use HTTPS encryption for secure communication and potential SEO benefits.
-
-
5 - Monitor and Adapt:
-
SEO is an ongoing process. Regularly monitor your website’s performance and adapt your strategies based on data and insights.
-
Experiment with different SEO tactics and track their impact.
-
Stay informed about the latest SEO trends and algorithm updates.
-
Read more: 12 Ways to Optimize your SEO Ranking
Step 4. Check site organization and navigation

In the digital realm, a well-organized and easy-to-navigate website is essential for a positive user experience. To ensure your website doesn’t leave visitors lost and frustrated, follow these steps for a thorough check-up:
-
1 - Assess Information Architecture: Begin by scrutinizing the sitemap to visualize the website’s overall structure. Examine content categorization within pages, emphasizing logical grouping and the use of clear headings. Additionally, analyze the main navigation menu for clarity, consistency, and user-friendly organization, ensuring an intuitive browsing experience.
-
2 - Test Navigation Flow: Map out common user goals and streamline navigation paths to guarantee intuitiveness. Track the number of clicks required to reach crucial pages, aiming for minimal clicks for key destinations. Identify and eliminate pages leading to dead ends or lacking clear pathways forward, contributing to a more efficient navigation flow.
-
3 - Conduct User Testing: Recruit participants representing diverse user demographics to conduct thorough navigation tests. Observe their behavior, noting how they navigate to find information or complete tasks. Collect valuable feedback to identify challenges and areas for improvement, ensuring the optimization of the website’s navigation elements.
-
4 - Optimize Navigation Elements: Refine the main menu structure for clarity and ease of scanning, promoting a user-friendly interface. Use clear and concise labels for navigation links that accurately reflect content, enhancing overall user understanding. Emphasize primary actions through clear visual cues and prominent placement, optimizing call-to-action elements for increased user engagement.
-
5 - Address Broken Links: Utilize tools like Screaming Frog or Xenu Link Sleuth to systematically identify broken links within the website. Promptly address identified broken links by either fixing or removing them, preventing user frustration and ensuring a seamless browsing experience. Proactive broken link management contributes to an optimized website navigation experience, fostering positive user interactions.
Step 5. Check for your content quality
Compelling, high-quality content is the backbone of any successful website. It engages users, builds trust, and fuels SEO efforts. But how do you know if your website’s content is truly hitting the mark? This comprehensive guide will equip you with the tools and techniques to evaluate your content and make it shine:
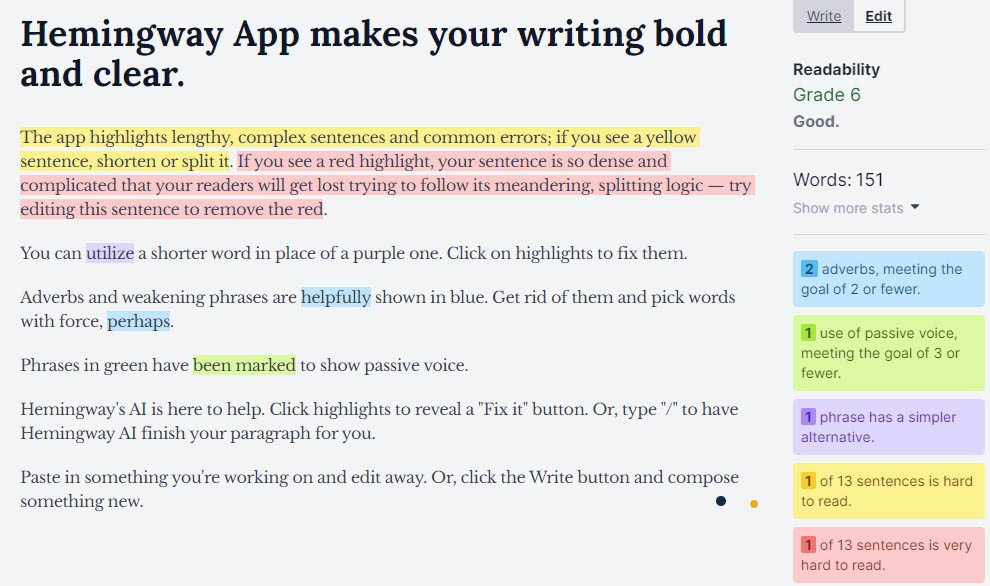
- 1 - Assess Readability and Accuracy: Use tools like Flesch-Kincaid or Hemingway Editor to gauge readability. Ensure error-free content by proofreading with tools like Grammarly. Verify facts for credibility.

-
2 - Evaluate Relevance and Value: Tailor content to match your audience’s interests and needs. Emphasize uniqueness, avoiding plagiarism. Clearly define your content’s value proposition.
-
3 - Analyze Structure and Engagement: Enhance readability with clear headings and visuals. Break up text for better flow. Include relevant images and use strategic calls to action for user engagement.
-
4 - Optimize for Search Engines: Seamlessly incorporate relevant keywords. Craft compelling meta descriptions for improved click-through rates. Implement internal linking for enhanced SEO.
-
5 - Monitor and Adapt: Track key metrics like bounce rate and user feedback. Keep content fresh with regular updates, adding new information. Utilize analytics for insights and ongoing improvements.
Step 6. Assess security
Protecting your website from hackers, data breaches, and malware is crucial for maintaining user trust, safeguarding sensitive information, and avoiding the devastating consequences of security threats. This is how you can assess your website’s security comprehensively and implement robust measures for defense.
-
1 - Analyze Security Essentials:
-
SSL Certificate: Verify you have a valid SSL certificate installed, providing HTTPS encryption for secure data transmission.
-
Firewall Configuration: Check if your firewall is configured correctly to block unauthorized access attempts.
-
Software Updates: Ensure all website software (CMS, plugins, themes) are up-to-date with the latest security patches.
-
Strong Passwords: Implement strong passwords for all administrative accounts and encourage users to do the same.
-
-
2 - Vulnerability Scanning:
-
Vulnerability Scanners: Utilize tools like Nessus, Qualys, or Acunetix to scan your website for vulnerabilities in the code, plugins, and configuration.
-
Penetration Testing: Consider ethical hacking tests to simulate real-world attack scenarios and identify potential weaknesses.
-
-
3 - Data Security Measures:
-
Data Encryption: Secure sensitive data (user information, payment details) in transit and at rest with strong encryption algorithms.
-
Access Control: Implement access control measures to restrict unauthorized access to sensitive data and functionalities.
-
Data Backups: Regularly back up your website data and databases to ensure quick recovery in case of security incidents.
-
-
4 - User Security:
-
Secure Authentication: Enforce strong password requirements and consider additional authentication methods like two-factor authentication.
-
User Input Validation: Validate user input to prevent code injection attacks and data manipulation.
-
Security Awareness Training: Educate your users about cybersecurity best practices to minimize their risk of falling victim to phishing or malware attacks.
-
-
5 - Monitoring and Maintenance:
-
Security Logs: Regularly monitor security logs for suspicious activity and potential security breaches.
-
Incident Response Plan: Have a clear incident response plan in place to effectively mitigate damage and restore operations in case of security incidents.
-
WAPT (Web Application Penetration Testing): Regularly conduct web application penetration testing to proactively identify and address vulnerabilities.
-
Step 7. Review user experience (UX) and user interface (UI)
User experience (UX) and user interface (UI) are the pillars of a successful website. A well-crafted UX ensures users can navigate seamlessly and achieve their goals with ease, while a captivating UI draws them in and makes the journey enjoyable. Reviewing these elements is crucial for optimizing your website and fostering a loyal user base.

So, grab your detective hat and let’s embark on a journey to dissect the user’s experience on your website:
-
1 - First Impressions Matter: Assess the hero image’s effectiveness in capturing attention and aligning with the target audience. Evaluate the overall layout for cleanliness and intuitive navigation, ensuring a seamless mobile experience.
-
2 - User Flow and Functionality: Check if users can complete tasks effortlessly and encounter no obstacles. Evaluate the search functionality’s prominence and relevance. Ensure user-friendly forms and compelling, non-intrusive calls to action.
-
3 - UI Design and Aesthetics: Scrutinize the color palette’s emotional resonance and alignment with the brand. Evaluate readability and hierarchy in typography. Assess the quality and relevance of imagery and videos while maintaining a balance with white space.
-
4 - Gathering Feedback: Utilize user testing sessions to observe real interactions and gather invaluable insights. Employ surveys and feedback forms to understand user perceptions, uncovering potential issues.
-
5 - Iteration is Key: Analyze user testing and feedback data to prioritize crucial improvements. Implement changes methodically, starting with high-impact areas. Continuously monitor performance to address new issues and assess the impact of implemented changes over time.
Remember, a great website is a living, breathing entity that needs constant care and attention. By regularly reviewing your website’s UX and UI, you can ensure it remains user-friendly, visually appealing, and a joy to navigate for your visitors.
Step 8. Check compatibility
To guarantee a seamless user experience across diverse browsers, devices, and operating systems, website compatibility testing is essential. Here’s a detailed guide to conducting thorough compatibility checks:
-
Browser Compatibility:
-
Identify Target Browsers: Determine the most popular browsers and versions used by your target audience (e.g., Chrome, Firefox, Safari, Edge, Internet Explorer).
-
Manual Testing: Visually inspect your website in different browsers to check for layout issues, visual inconsistencies, functionality problems, and JavaScript errors.
-
Online Tools: Utilize services like BrowserStack or CrossBrowserTesting to test across multiple browsers and devices simultaneously.
-

-
Browser Developer Tools: Employ built-in browser developer tools to simulate different browser environments and resolutions for debugging.
-
Device Compatibility:
-
Responsive Design: Ensure your website adapts gracefully to different screen sizes and resolutions using responsive design techniques.
-
Mobile-Friendly Testing: Use Google’s Mobile-Friendly Test tool to assess mobile compatibility and identify potential issues.
-
Physical Devices: Test on a variety of physical devices (smartphones, tablets, laptops) to ensure optimal rendering and interaction.
-
Emulators and Simulators: Leverage browser developer tools or third-party emulators to mimic different device environments for testing.
-
-
Operating System Compatibility:
-
Target Operating Systems: Focus on the most common operating systems used by your audience (e.g., Windows, macOS, iOS, Android).
-
Virtual Machines: Utilize virtual machines or cloud-based testing platforms to test on different operating systems without physical devices.
-
-
Cross-Browser Compatibility Testing Tools:
-
BrowserStack: Cloud-based platform for testing on real browsers and devices.
-
CrossBrowserTesting: Similar cloud-based solution for multi-browser testing.
-
LambdaTest: Another popular cloud-based platform with extensive browser and device coverage.
-
Selenium: Open-source tool for automating browser compatibility testing.
-
Step 9. Implement backup and disaster recovery
To safeguard against data loss and unforeseen disasters, it is essential to implement a reliable backup system. Databases and website files should be regularly backed up to secure data recovery in case of emergency.
Automated backup programs provide ease and reliability. A further degree of security is added by safely storing backups, whether off-site or on the cloud. The backup restoration process should be regularly tested to verify that backups are reliable and straightforward to recover in emergencies or data loss.
Conclusion
In conclusion, sustaining a strong online presence requires regular website health checks and following quality standards. Website owners may ensure that their sites are optimized for performance, user experience (UX), and search engine exposure by doing the actions described in this article.
Monitoring and enhancing website health requires taking necessary measures like examining website loading times, and mobile friendliness, performing SEO analysis, structuring site navigation, evaluating content quality, and guaranteeing compatibility.
Implementing backup and disaster recovery procedures is also essential for protecting website data from unanticipated catastrophes. Potential dangers can be reduced by regularly backing up website files and databases and evaluating the restoration procedure.