Change Store Email Addresses - Mageplaza
How to upload Images Watermarks in Magento 2
Vinh Jacker | 04-16-2016

Applying Images Watermarks allows store owners to protect your product images from unauthorized using by anyone. The image watermark can be the Magento logo or other images as you need with many supported formats like .jpg (jpeg), .gif, or .png. Magento watermark is put on all of your product images while the size, opacity and position are flexible to config. Here is an example for applying an image watermark:
- Size: 200x300
- Opacity: 40
- Position: Stretch

With Magento watermark, not only avoid stealing your orginial product image with a hit but you can also increase the awareness of your brand. Let follow this guide to upload the image watermark quickly!
To upload Images Watermarks in Magento 2 as the following:
Add watermark to product images
Magento 2.0
- On the Admin sidebar,
Stores > Settings > Configuration.
Magento 2.1 or above
-
On the Admin sidebar,
Content > Design > Configuration > Select your current theme >. - In the panel,
General > Design. - Expand the
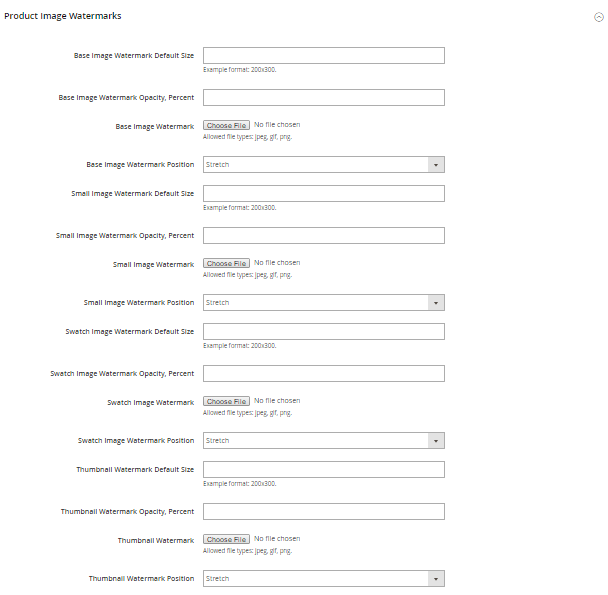
Product Image Watermarkssection and complete the following steps for the Base, Small, and Thumbnail images:- Enter the
Watermark Default Sizein pixels. - Enter the
Watermark Opacity,Percentas a percentage. - Click on
Choose File, to upload the image file. - Set
Watermark Positionto your preference.
- Enter the

- When complete, click on
Save. - Go to
Cache Managementto refresh the cache.
Delete a Watermark in product images
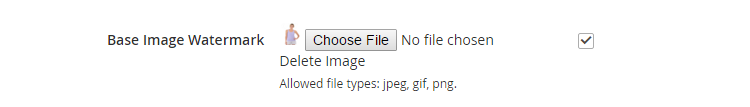
- Mark the
Delete Imagecheckbox to delete a watermark.

- When complete, click on
Save Config. - Go to
Cache Managementto refresh the cache.
What is the best solution to optimize your images?
Image size optimization plays a crucial role in improving the loading speed and SEO of a website. Therefore, it is necessary to optimize image size to improve user experience.
Using the WebP format is a great way to optimize image size without sacrificing quality. WebP is a new image format developed by Google. It uses lossy compression to reduce image size while maintaining high quality. Additionally, you should keep all your images on a page with a total size of 1 MB or less.
The Magento 2 Image Optimizer extension by Mageplaza is developed to provide an easy and efficient image optimization solution. Here are some of the extension’s key features:
- Automatically optimizes all images on your store
- Supports WebP, JPEG, and PNG formats
- Allows you to create custom image sizes for different devices
- Back up the original image
- Provides a detailed report of the optimization results
Related Post










