How to Enable/Disable Demo Store Notice in Magento 2
Vinh Jacker | 3 days ago


The Most Popular Extension Builder for Magento 2
With a big catalog of 224+ extensions for your online store
What is demo store notice in Magento 2?
The Demo Store Notice feature lets administrators display a message to visitors, indicating that the website is just a demo and not live or fully operational for commercial use.
This notice usually appears at the top or bottom of the storefront and serves to inform users that they are viewing a demonstration site, helping to prevent confusion and unintended purchases. Admins can customize the message to suit their specific interest or include additional information as needed.
Why you need a demo store notice?
1. Prevent customers from making transactions
The demo notice helps prevent real purchases or transactions by including a disclaimer that the site is not live. This ensures that transactions only occur on the fully operational version of the website, avoiding accidental purchases.
2. Implement necessary development and testing
This notice is useful for developers, designers, and merchants who are setting up their Magento store. It allows them to display their work-in-progress without users mistaking it for a live site, providing a safe space for testing and development.
3. Guarantee legal requirements
A Demo Store Notice offers legal protection by clarifying that the site is for demonstration purposes only. This can protect the site owner from being held responsible for any issues or discrepancies encountered by visitors.
4. Lower shopper’s expectations
Clearly indicating the site is a demo helps set user expectations, making it clear that any purchases or actions taken are not genuine and that functionality may be limited.
5. Be professional
Displaying a Demo Store Notice demonstrates professionalism and transparency, showing that the website owner values clear communication with visitors.
Although this seem like a small action, it can actually bring great satisfaction to customers. In contrast, without noticing shoppers that the site they are using is just a demo version, it may cause serious frustration.
Methods to Activate a Demo Store Notice in Magento 2
There are 3 ways to enable a demo store notice.
1. Using Extensions
Many available extensions in the Magento Marketplace can help you add a demo store notice to your Magento 2 site. You can search for “Demo Store Notice” in the marketplace to find extensions that suit your needs. These modules typically offer customization options, allowing you to modify the notice’s text and appearance.
2. Custom Coding
For those with development skills, adding a demo store notice can be done through custom coding. This involves creating a new module or modifying existing theme files. The process includes:
- Creating or using an existing module.
- Defining a layout file to position the notice on your website.
- Adding HTML and CSS for the notice in a template file.
You could also make the notice dismissible or providing customization settings.
3. Modifying Theme Templates
The third option is to directly edit your Magento 2 theme templates to add a demo store notice by modifying the relevant .phtml files. While this method is straightforward, it may not offer the same flexibility or maintainability as using extensions or custom coding.
How to Enable/ Disable the Demo Store Notice
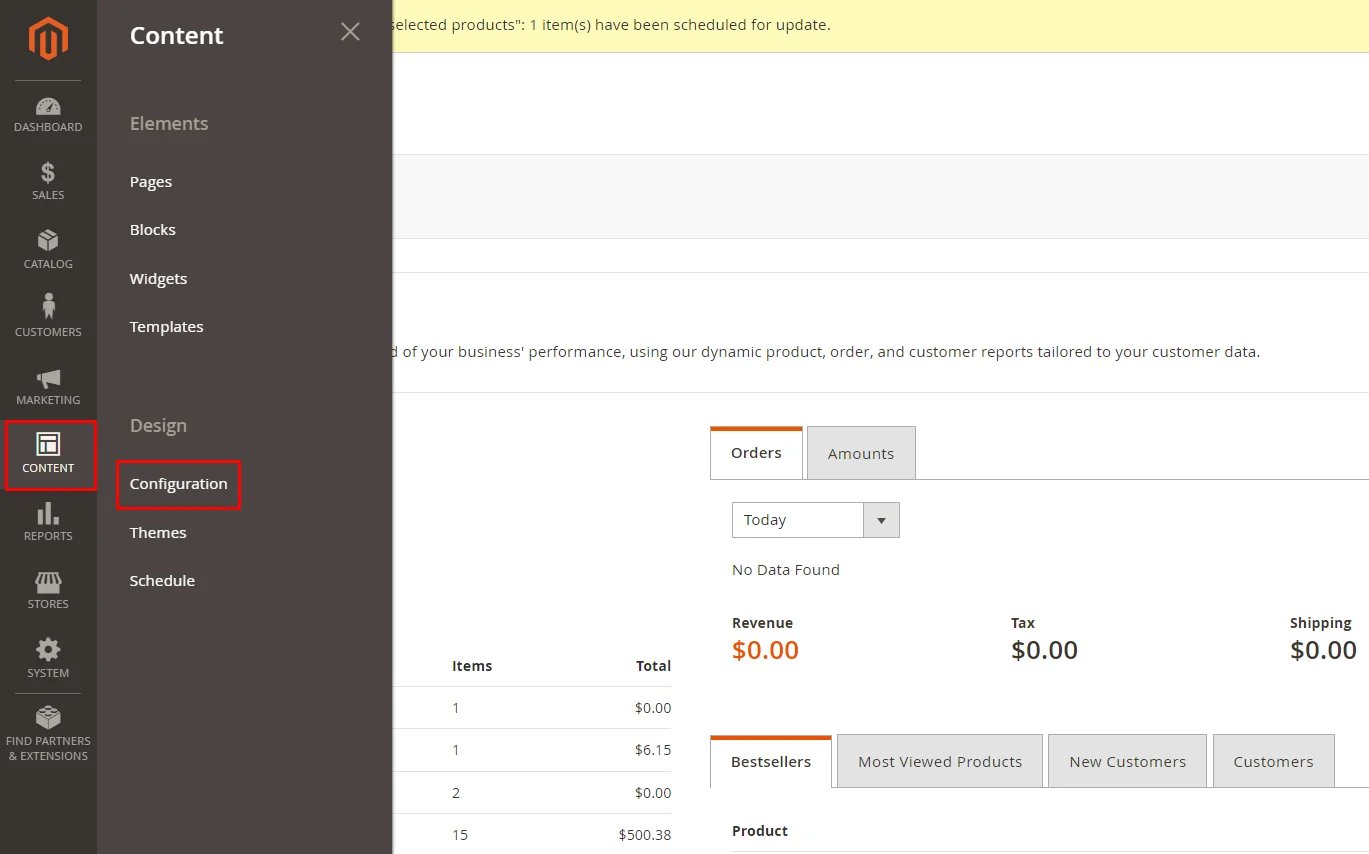
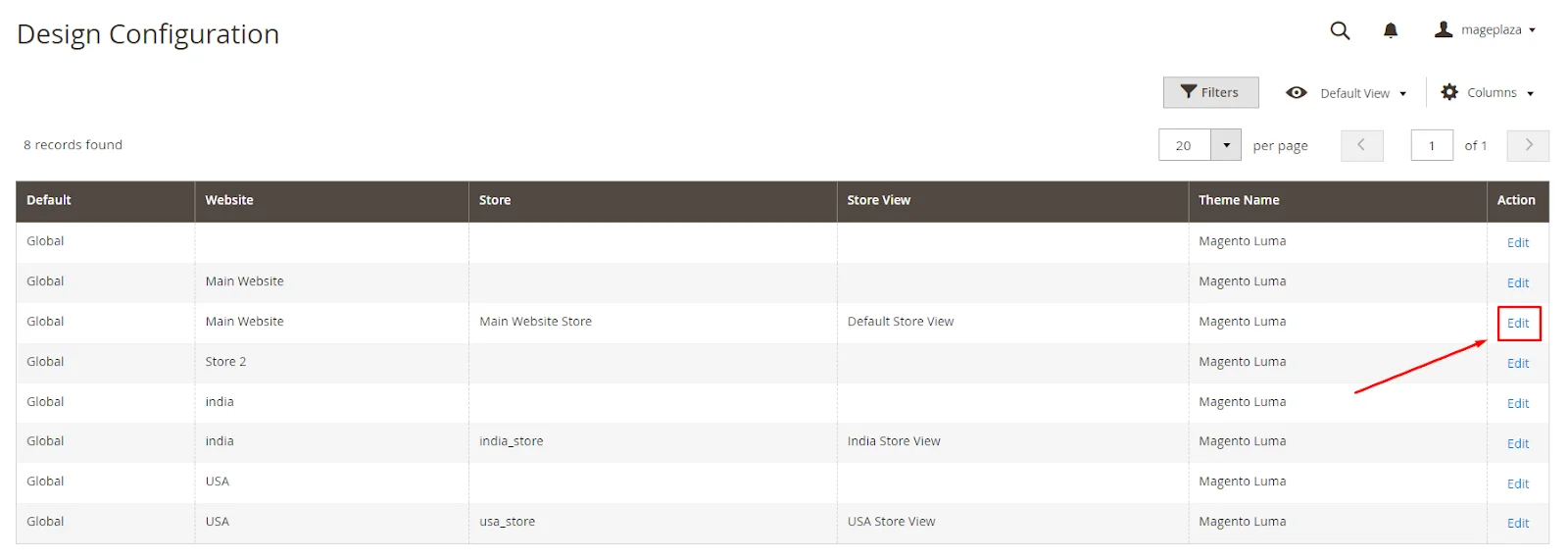
- Go to Content > Design > Configuration

- Then, you will see a grid that show all your store view. Choose the one that you want to display the demo store notice, click Edit .

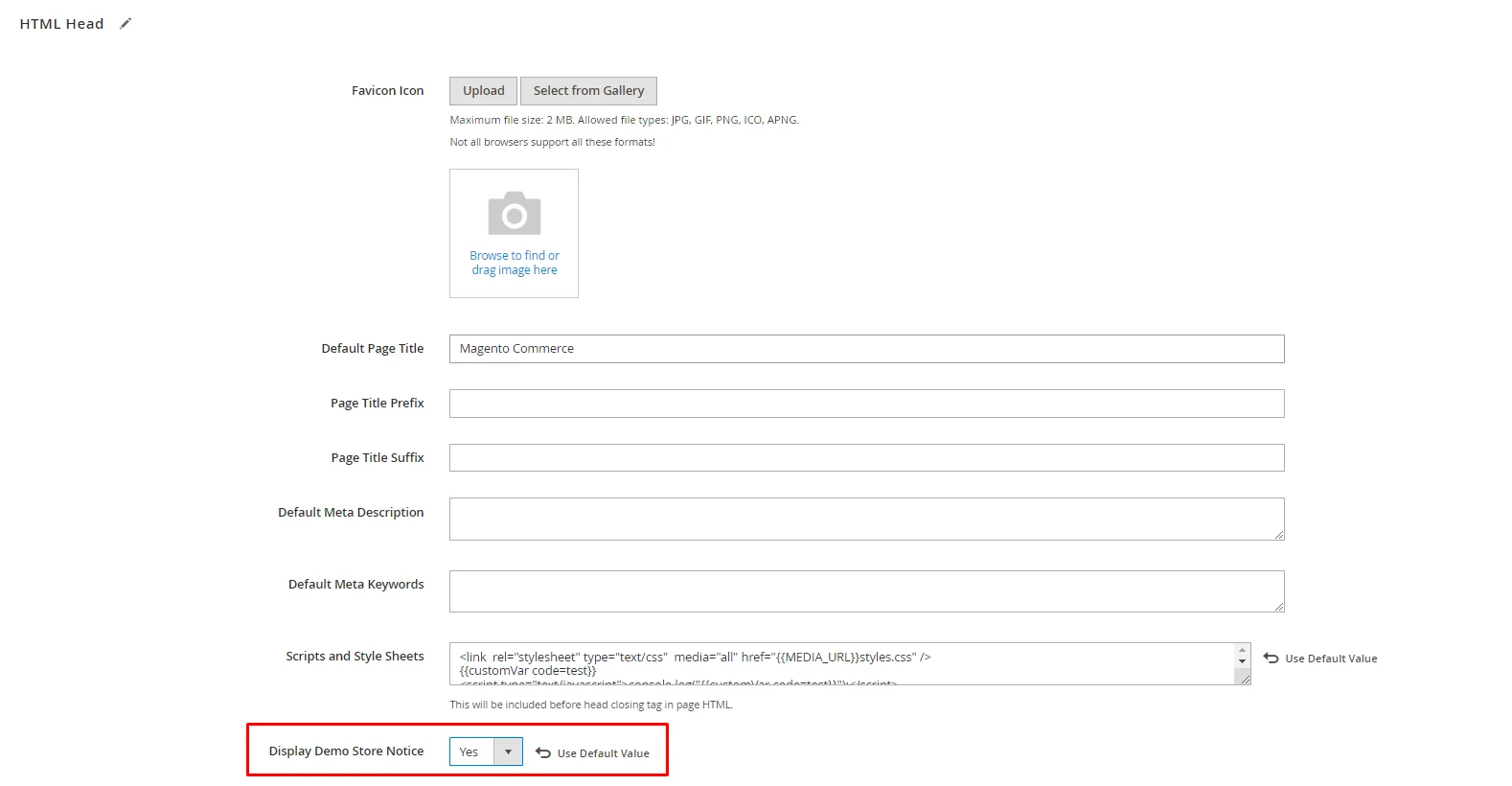
- Scroll down and expand the HTML Head tab and choose Yes in the Display Demo Store Notice field to enable this feature.

- Set up other fields based on your preference and hit the Save Configuration button
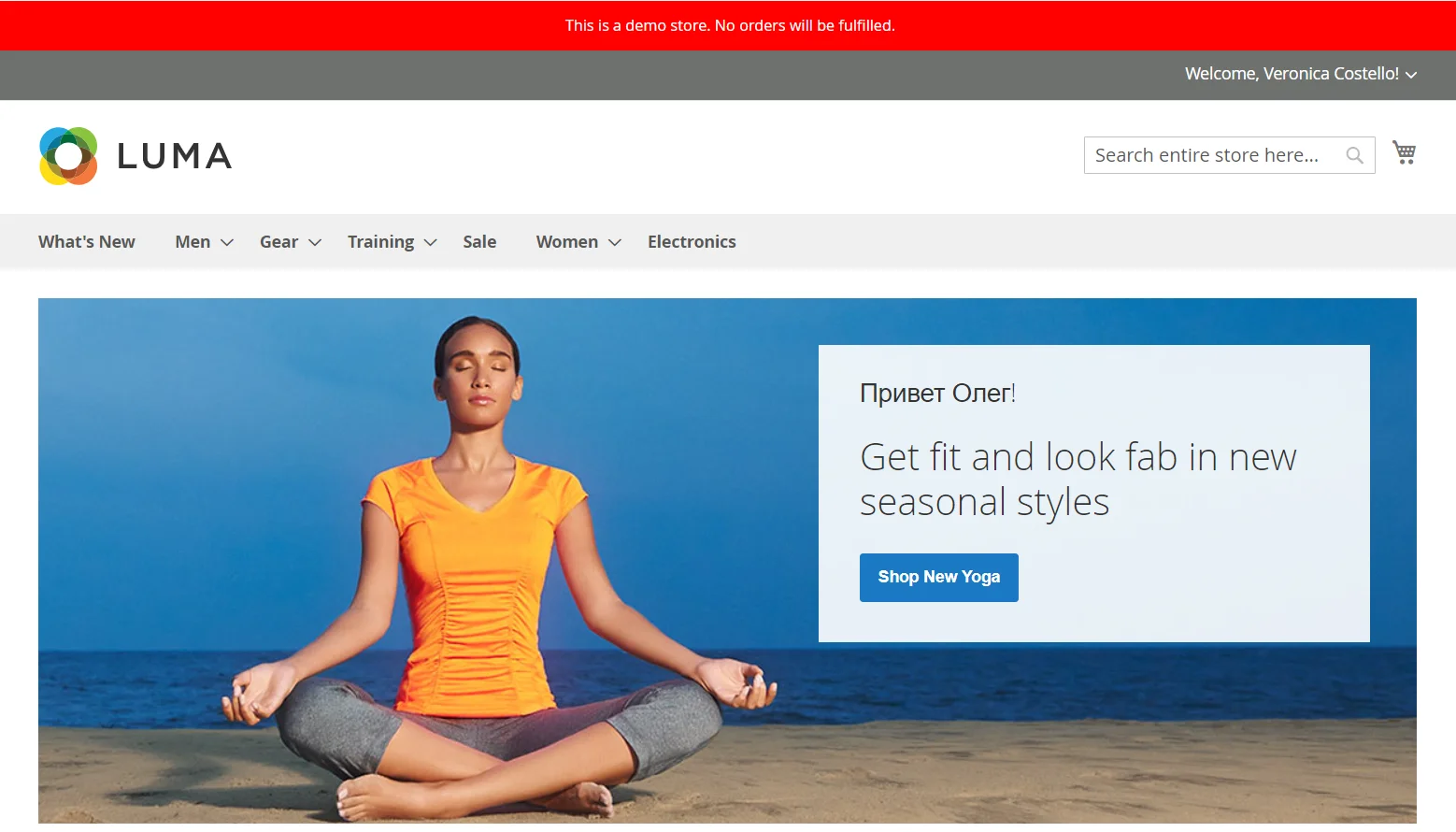
- Check again by navigating to your store frontend. The system will display a notice like this to warn customers that this site is just a demo:

Aspects to Consider
To make the most out of displaying a demo store notice, there are several things that store owners need to pay attention.
Visibility
Ensure that the demo store notice is prominently displayed on all pages of the website. It should be positioned in a highly visible area, such as the header, footer, or a pop-up modal, so visitors can easily see it without it being too intrusive.
Customization Options
Personalize the notice’s content, design, and appearance to align with your website’s branding. This includes adjusting the text, colors, fonts, and styling to maintain a consistent and cohesive look with the overall theme.
Responsiveness
Make sure the demo store notice is responsive and displays correctly on all devices and screen sizes. Test it on desktops, laptops, tablets, and smartphones to ensure optimal visibility and usability.
Accessibility
Design the notice to be accessible to all visitors, including those with disabilities. This includes using sufficient color contrast, providing alternative text for images, and ensuring the notice can be navigated using a keyboard.
Dismissal Options
Consider adding a feature that allows users to temporarily dismiss the notice if it is distracting. This can be implemented with a dismiss button or a cookie-based system that remembers the user’s preference across sessions.
Legal Compliance
Ensure the notice complies with legal requirements, such as data protection regulations (like GDPR) and consumer protection laws. This may involve providing links to privacy policies, terms of use, and other legal documents.
Testing and Validation
Thoroughly test the demo store notice to ensure it functions correctly and does not interfere with other website elements, such as navigation, checkout processes, or third-party integrations.
Transparency
Clearly communicate any data collection or tracking practices on the demo store. Inform users how their information is handled, and reassure them of their privacy and security.
Tips to Create An Out Standing Demo Store Notice
Use Clear Language
Write the notice in straightforward, easy-to-understand language to clearly communicate that the website is a demo store. Avoid using technical terms or complicated language that might confuse visitors.
State the Purpose Clearly state that the site is a demo or test version and not a live site. Explain that it is intended for demonstration purposes and may not include all features or services available on the actual site.
Highlight Limitations
Clearly outline any limitations or restrictions users might encounter on the demo store, such as not being able to make real purchases, limited access to certain features, or temporary data resets.
Provide Context
Offer some background on why the demo store exists and what users can expect to find. Mention if it is used for testing new features, showcasing products, or for training purposes.
Include Contact Information
Provide contact information or links to support resources where users can seek help or ask questions. This ensures users can get assistance if they have concerns or issues while using the demo store.
Keep it Concise
Keep the notice brief and to the point, focusing on essential information. Avoid overwhelming users with too much detail.
Test for Effectiveness
Test the notice with real users to ensure it effectively conveys the intended message and addresses any potential confusion. Gather feedback and make adjustments as needed to improve clarity and usability.
Conclusion
Displaying a demo store notice is really important when it comes to website maintenance or development. It can avoid unnecessary confusion and make your store look more professional.
Although it seems like a small action, the results may surprise you. In fact, achieving a flawless store requires attention to all the little details, including clear communication with your visitors.